在前面的一个实例中,我们在注册或登录时都会检查输入是否正确,是不为空等,并且客户和服务端都要检查。
在ASP.net中已提供了验证控件,它会在服务端和客户端进行检查。
如:对用户输入的数据进行合法性校验,这些检验逻辑很多是重复的,比如字段不能为空,必须是日期格式、数字不能大于指定的值等,而且要同时在客户端和服务端校验,客户端校验提高可用性,服务端校验防止恶意攻击。asp.net验证控件就是为了简化这些问题而提供的。
Asp.net提供了如下的控件:
- RequiredFieldValidator:字段必填,不能为空。
- RangeValidator :值在给定的最大值、最小值之间。
- CompareValidator: 用于比较两个值的关系是否满足要求或者是否是指定类型的数据;
- RegularExpressionValidator:检验数据满足的正则表达式。
- CustomValidator:自定义验证。
- 如果在一个页面中同时放置注册和登录表单,那么他们的验证就会同时进行,这样即使登录,也会验证注册的东西,我们可以使用验证组来解决这个问题,将同一组的控件(表单、提交按钮、Validator等)的ValidationGroup设为相同的值就可以了,这样的话当点击button提交表单时就只会验证和它ValidationGroup相同名字的控件。
- 如果将按钮控件(button,imagebutton,linkbutton)的CausesValidation属性设置为false,则这个按钮的点击不触发校验。 比如:在登录页面中有个连接按钮是注册用的,当点击“注册”按钮时并不许去验证用户名等信息,所以只要设置“注册”按钮的CausesValidation属性为false就可以了。
1. RequiredFieldValidator
ControlToValidate:设定要验证的控件; Text属性为当初验证的控件属性为空的时候显示的错误信息,Text不仅可写普通文件,也可写任何内容。ErrorMessage主要是显示于ValidationSummary中的,如果Text为空,则会在所连接的控件旁边显示ErrorMessage的内容。
有时候控件中的一个值为默认值,比如在下拉列表中有个性别选择项,系统默认显示“--请选择性别--”,如果用户名不选择系统要给出提示,你只要把“--请选择性别--”填入此验证控件的InitialValue属性中就可以了,它会把这个值当成空值。
实例:
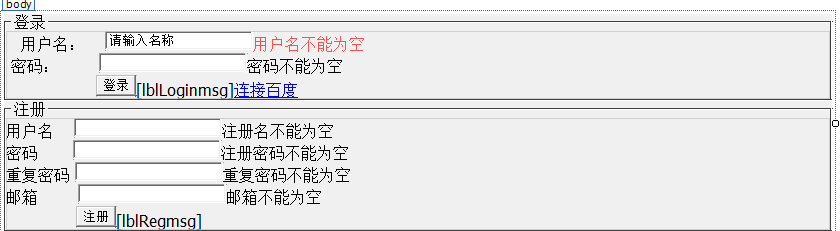
我们在一个表单中放两个panel,分别为登录功能和注册功功能,当注册时就不要验证登录控件,当登录时就不验证注册控件。

1). 为了防止登录和注册两个功能相互验证,我们设置登录中的两个text,两个验证控件及登录按钮的ValidationGroup为"login",而"注册"中的那些为"reg".
2).在登录处的用户名“请输入名称”默认为空,就需要在它的验证控件的属性:InitialValue填上"请输入名称".
3).“连接百度”为linkbutton,为了防止它激活表单的验证功能,就设置它的CausesValidation为false即可。
4).分别设置它们的ControlToValidate为要验证的控件,设置它们的ErrorMessage。
5). page有个IsValid属性,它是用来确认服务端是否验证通过,如果有就为true,不能过就不false. 在开发中会经常忘记它的确认,如果不用它,当客户端校验被禁用时,就会在后台直接运行,也只有isValid为true,服务端才会最终验证。
以下为cs的源码:
protected void btnLogin_Click(object sender, EventArgs e) { if (!IsValid) return; lblLoginmsg.Visible = true; lblLoginmsg.Text = "登录成功"; } protected void btnReg_Click(object sender, EventArgs e) { if (!IsValid) return; lblRegmsg.Visible = true; lblRegmsg.Text = "注册成功"; } protected void lkbtn_Click(object sender, EventArgs e) { Response.Redirect("http://www.baidu.com"); }