//点击添加按钮
$("#add").click(function () {
//layer.msg("添加");
var data = { "stuAge": 20, "stuClass": 2, "stuName": "诸葛大力", "stuStatus": 1 };
alert(data);
$.ajax({
url: '/api/LayuiApi/AddStudent',
contentType: 'application/json',
type: 'post',
data: JSON.stringify(data),
success: function () {
}
});
});
后台接口:
[HttpPost]
public IActionResult AddStudent(Student stu)
{
try
{
_context.Student.Add(stu);
_context.SaveChanges();
return Ok(new { state = true, msg = "添加成功" });
}
catch(Exception ex)
{
return Ok(new { state = false, msg = ex.Message});
}
}
最开始直接将var data = { "stuAge": 20, "stuClass": 2, "stuName": "诸葛大力", "stuStatus": 1 };作为数据传到后台 无论怎样更改访问都失败,
最终发现需要将data改为 JSON.stringify(data), 问题解决。。。但是花了好久才发现
在更新一点:
当我在分装了方法 打算直接传入实体 以后直接调用时,方法如下:
function Save(model) {
$.ajax({
url: addurl,
contentType: 'application/json',
type: 'post',
data: JSON.stringify(model),
success: function (res) {
if (res.state == true) {
var obj = { stuName: $("#stuName").val(), stuAge: $("#stuAge").val(), stuClassId: $("#stuClassName").val() };
ReloadTable("demo", tableurl, obj);
layer.closeAll();
layer.msg("添加成功", { icon: 1 });
}
else {
layer.msg("添加失败,请联系管理员!", { icon: 2 });
console.log(res.msg);
}
}
});
}
在调用时我一开始是这么传值的:
$("#add").click(function () {
InitAddForm();
layer.open({
type: 1,
area: ['860px', '360px'],
content: $('#AddDiv'),
btn: ['保存', '取消'],
yes: function (index, layero) {
var stuName = $("#AddDiv input[name='stuName']").val();
var stuage = $("#AddDiv input[name='stuAge']").val();
var stuClass = $("#shId").val();
if (CheckAddForm(stuName, stuage, stuClass)) {
var data = { "stuAge": parseInt(stuage), "stuClass": parseInt(stuClass), "stuName": stuName, "stuStatus": 1 };
Save(data);
} else {
return false;
}
}
});
})
我一开始并没有加parseint
var data = { "stuAge": parseInt(stuage), "stuClass": parseInt(stuClass), "stuName": stuName, "stuStatus": 1 };
以至于后来调试前台js才发现栓来的age等都是字符串 所以和后台的模型类定义的int类型不符合 怎么传都是400 || 405
个人觉得这个点也很值得注意
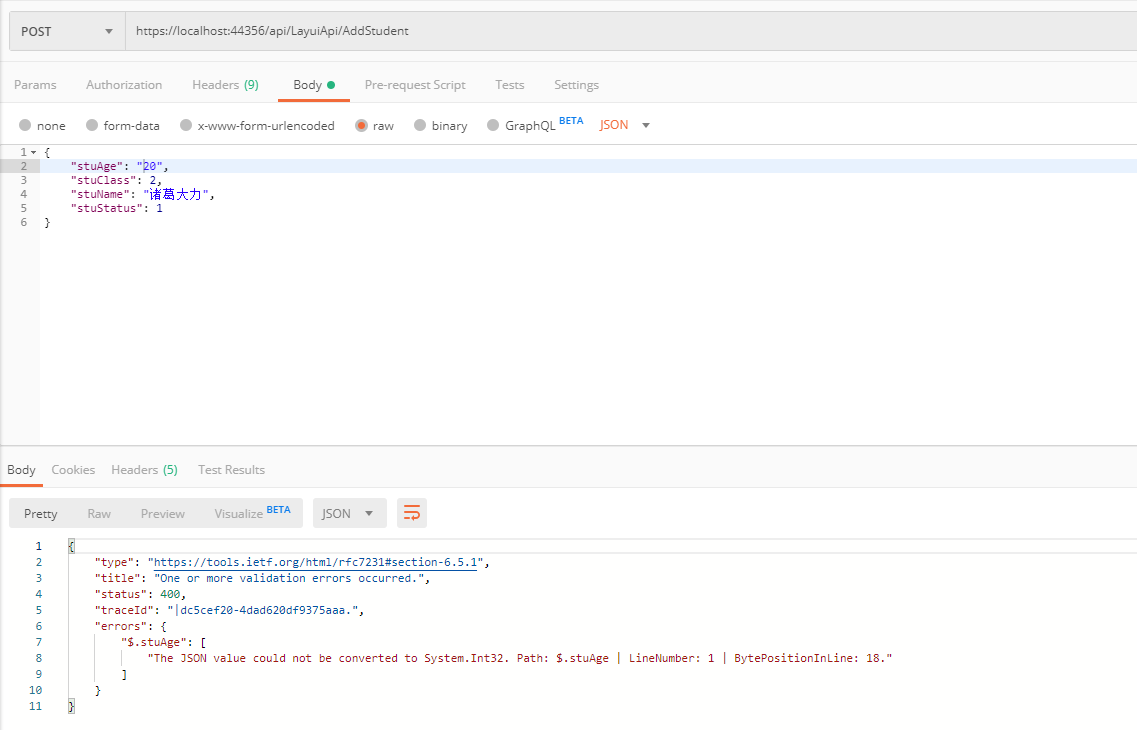
postman测试结果如下图:
1.当我把age加上双引号变为字符串时:

返回为400
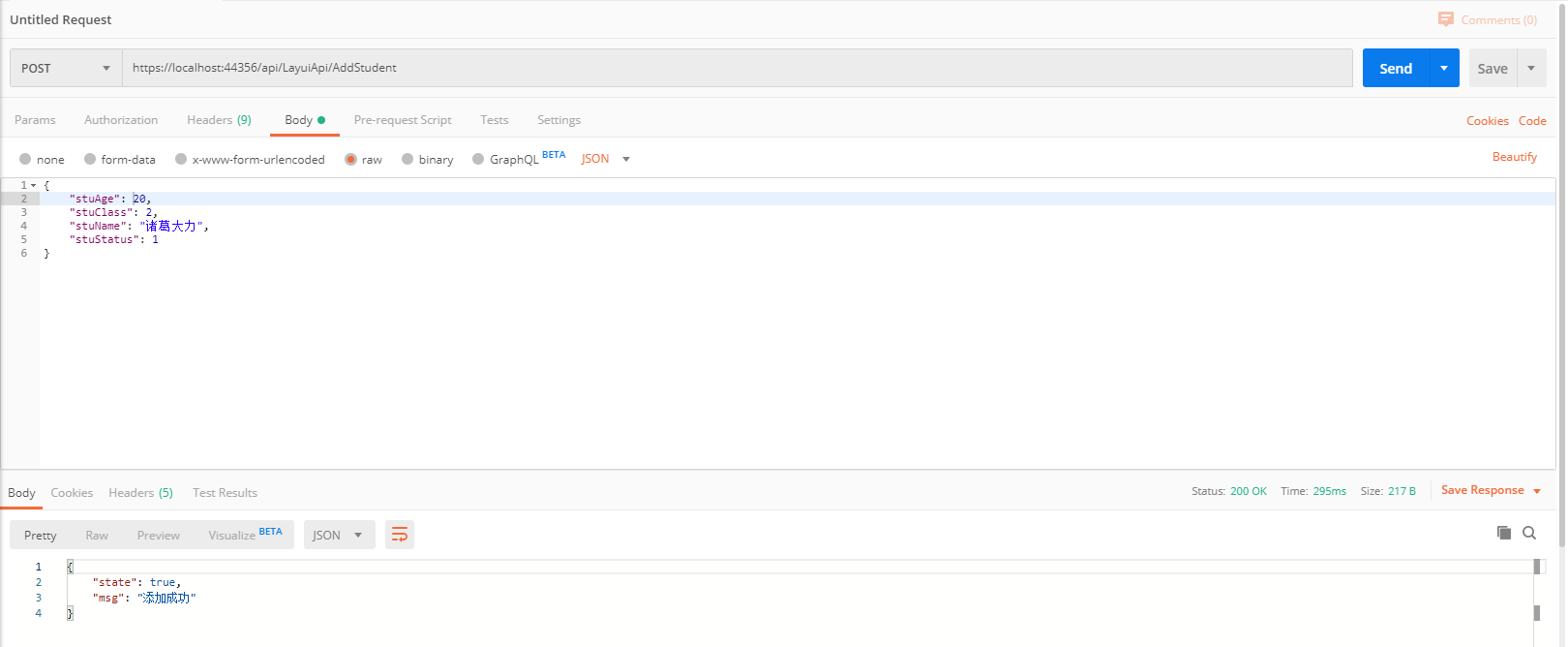
当我把age改回int

今天又犯了一个错 在core 的webapi中

忘记指定给路由配置action 导致半天文件上传访问接口一直失败 。。。。。痛定思痛 以后绝对不再犯了 路由配置!!!