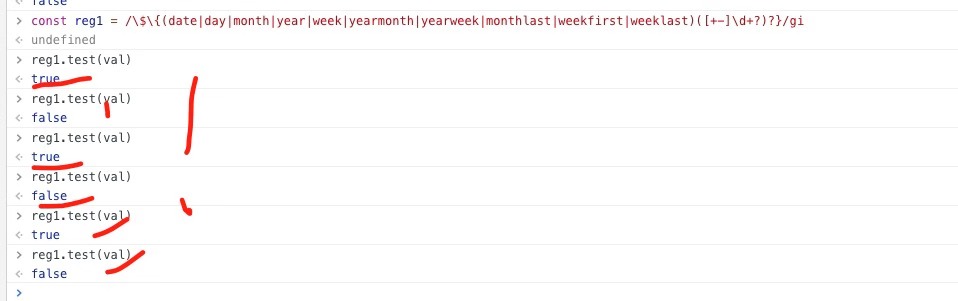
首先给一个神奇的图:

我的反应,精分吧!一会儿true一会儿false的。。。
后来发现,把g去掉后就正常了,那这是为什么呢??lastIndex惹得鬼!
正文: lastIndex
全局正则表达是,有一个属性:lastIndex,这个属性是用来存放上一次匹配文本之后的第一个字符的位置。
exec()和test()方法,都是以lastIndex属性中存的位置,作为下次正则匹配检索的起点。这也就是为什么会出现两次不一样的结果了。
解决办法:使用strin.search(reg)来替换test()了。
字面量 VS RegExp()
js创建正则有两种方法,一种直接字面量,另外一种new RegExp()。
// 正则字面量 var pattern1 = /d+/; // 构造 RegExp 实例,以字符串形式传入正则 var pattern2 = new RegExp('\d+');
但是,需要注意的是,使用字面量方法,每次都会为其创建一个新的正则表达式对象。因此,要想提高性能,可以将正则先保存在一个变量中,而不是每次都写一遍:
// 每次都会新建一个正则表达式对象
console.log(/abc/.test('a')); console.log(/abc/.test('ab')); console.log(/abc/.test('abc')); var pattern = /abc/; console.log(pattern.test('a')); console.log(pattern.test('ab')); console.log(pattern.test('abc'));
在循环中谨慎使用正则(详细请移步参考文章)
参考文章:https://juejin.im/post/5b4627a7f265da0f8759199b