事件的概念:
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。
想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
什么是事件流:
1,DOM事件流,
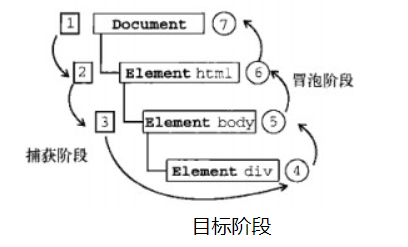
事件流包括三个阶段:
1,事件捕获阶段。
2,处于目标阶段。(当前事件阶段)
3,事件冒泡阶段。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
</head>
<body>
<a href="javascript:;" id="btn">按钮</a>
</body>
<script>
var oBtn = document.getElementById('btn');
oBtn.addEventListener('click', function () {
console.log('btn处于事件捕获阶段');
}, true);
oBtn.addEventListener('click', function () {
console.log('btn处于事件冒泡阶段');
}, false);
document.addEventListener('click', function () {
console.log('document处于事件捕获阶段');
}, true);
document.addEventListener('click', function () {
console.log('document处于事件冒泡阶段');
}, false);
document.documentElement.addEventListener('click', function () {
console.log('html处于事件捕获阶段');
}, true);
document.documentElement.addEventListener('click', function () {
console.log('html处于事件冒泡阶段');
}, false);
document.body.addEventListener('click', function () {
console.log('body处于事件捕获阶段');
}, true);
document.body.addEventListener('click', function () {
console.log('body处于事件冒泡阶段');
}, false);
</script>
</html>
效果:

理解:
首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标。就是id为btn的标签。
接着在事件冒泡的过程中,时间开始是由具体的元素(a标签)接收,然后逐级向上传播到最顶层的节点。

需要注意的时在目标阶段div不会被捕获