1、直接传值
urls.py
"""mysite URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.10/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from cmdb import views from django.conf.urls import url, include urlpatterns = [ # url(r'^web/', include('cmdb.urls')), url(r'^template/',views.template), ]
views.py
def template(request): return render(request,'template.html', {'k1':'v1', 'k2':[11,22,33,44,55], 'k3':{'nid':12,'name':'alex'}})
template.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> {{ k1 }} {{ k2.0 }} {{ k3.nid }} </body> </html>
备注:例如以上单值传递时 索引 要使用 点 再加 一个索引值来取值。
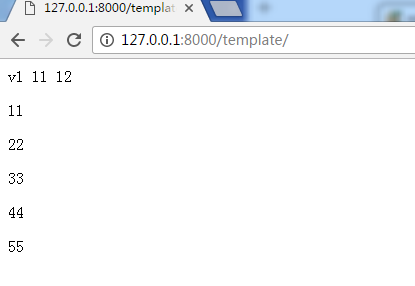
上面列表通过for循环来取值
template.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> {{ k1 }} {{ k2.0 }} {{ k3.nid }} {% for item in k2 %} <p>{{ item }}</p> {% endfor %} </body> </html>

一些例子
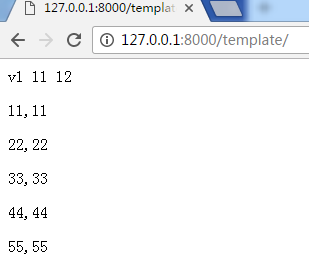
重复输出item内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> {{ k1 }} {{ k2.0 }} {{ k3.nid }} {% for item in k2 %} <p>{{ item }},{{ item }}</p> {% endfor %} </body> </html>

输出循环序号
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> {{ k1 }} {{ k2.0 }} {{ k3.nid }} {% for item in k2 %} <p>{{ item }},{{ forloop.counter }}</p> {% endfor %} </body> </html>

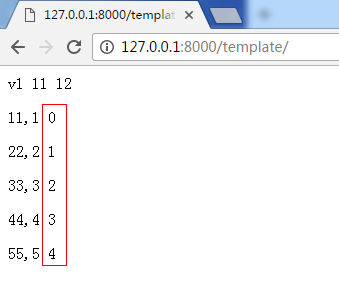
循环序号从0开始
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> {{ k1 }} {{ k2.0 }} {{ k3.nid }} {% for item in k2 %} <p>{{ item }},{{ forloop.counter }} {{ forloop.counter0 }}</p> {% endfor %} </body> </html>

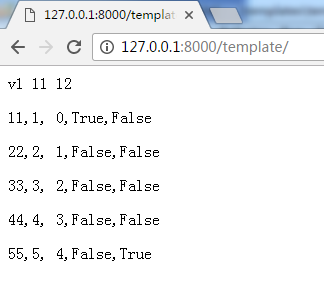
循环取第一个,或最后一个
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> {{ k1 }} {{ k2.0 }} {{ k3.nid }} {% for item in k2 %} <p>{{ item }},{{ forloop.counter }}, {{ forloop.counter0 }},{{ forloop.first }},{{ forloop.last }}</p> {% endfor %} </body> </html>

2、判断语句在模版中
{% if 1 == 1 %} <h1>123</h1> {% endif %}
{% if k1 == 'v1' %} <h1>V1</h1> {% elif k2 == 'v2' %} <h1>V2</h1> {% else %} <h1>777</h1> {% endif %}
模版语言内置方法(Django自带函数)
{{ item.event_start|date:"Y-m-d H:i:s"}} #时间格式
{{ bio|truncatewords:"30" }} #显示前30个字符
{{ my_list|first|upper }} #字符串第一个字符大写
{{ name|lower }} #字符串变小字
模版语言自定义方法
filter
simple_tag

1、创建指定文件,名称不能改 templatetags
2、创建任意 .py 文件,如:xx.py
from django import template
from django.utils.safestring import mark_safe
#下面一句 在3.5.2要屏蔽,否则不能正常运行自定义方法#
#from django.template.base import resolve_variable, Node, TemplateSyntaxError
# 必须不变
register = template.Library()
# 创建函数
@register.filter
def f1(value):
return value + "666"
3、在html模版的头部执行
{% load xx %}
4、
k1 = 'VVV'
{{k1}} => vvv
#在html中生成 对应值
{{k1|f1}} => vvv666
5、 settings.py 中注册app
总结:
filter
限制:传参
支持:模版语言的 if 条件
simple_tag
不支持:模版语言的 if 条件
备注:
filter 只能传递一个参数。
例如
xx.py
#!/usr/bin/env python #coding:utf-8 from django import template from django.utils.safestring import mark_safe # from django.template.base import resolve_variable, Node, TemplateSyntaxError register = template.Library() @register.filter def f1(value,arg): return value + '666'+arg
html模版文件中
{% load xx %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> #传入alex参数 {{ k1 | f1:'alex' }} </body> </html>

simple_tag用法
xx.py
装饰器修改为
simple_tag
@register.simple_tag def f2(value,arg): return value + '666'+arg
html模版中可以传入多个参数
{% load xx %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
{% f2 '1' '2' %}
</body>
</html>

fitler 可以使用if条件判断
在html模版中
注意k1与f3之间管道不要有空格
{% if k1|f3 %} <h1>True</h1> {% else %} <h1>False</h1> {% endif %}
xx.py
@register.filter def f3(value): if value=="VVV": return True return False

母版:
母版html文件:loyout.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="..." /> <style> .pg-header{ height: 48px; background-color: cadetblue; } .pg-body{ min-height: 500px; } .pg-body .body-menu{ width: 20%; float: left; } .pg-body .body-content{ width: 80%; float: left; } .pg-footer{ height: 100px; background-color: brown; } .active{ background-color: aquamarine; color: white; } </style> {% block css %}{% endblock %} </head> <body> <div class="pg-header"> 后台系统V1 </div> <div class="pg-body"> <div class="body-menu"> <ul> <li><a id="userinfo" href="/web/userinfo">用户管理</a></li> <li><a id="assets" href="/web/assets">资产管理</a></li> </ul> </div> <div class="body-content"> {% block body %}{% endblock %} </div> </div> <div class="pg-footer"></div> <script src="xxx"></script> {% block js %}{% endblock %} </body> </html>
导入母版html文件
{% extends 'layout.html' %} {% block css %} <style></style> {% endblock %} {% block body %} <ul> {% for item in user_list %} <li>{{ item.username }},{{ item.salary }}</li> {% endfor %} </ul> {% endblock %} {% block js %} <script> document.getElementById('userinfo').className = 'active'; </script> {% endblock %}
备注:做母版中重要以下几部分
{% block css %}{% endblock %} #允许子版自己定义css
{% block body %}{% endblock %} #子版实际内容
{% block js %}{% endblock %} #允许子版 自己定义js
在子版中 以下格式导入母版
{% extends 'layout.html' %}
{% block css %}
#子版自己定义CSS
{% endblock %}
{% block body %}
# 子版内容
{% endblock %}
{% block js %}
#子版自己定义js
{% endblock %}