selenium定位元素的方法_切换窗口时,用Selenium定位元素超方便
参考:https://blog.csdn.net/weixin_39571749/article/details/111299248
当我们点击某个链接时,切换到另一个窗口,这时就需要跟随切换到新打开的页面,去定位元素。
0 1
获取当前页面句柄 current_window_handle
import timefrom selenium import webdriverdriver = webdriver.Chrome()driver.get("http://www.baidu.com")driver.maximize_window()handle = driver.current_window_handle # 获取当前页面句柄print(handle)driver.quit()
0 2
当我们点击了某个链接,打开新窗口时,这时取全部窗口的句柄 window_handles
from selenium import webdriverdriver = webdriver.Chrome()driver.get("http://www.baidu.com")driver.maximize_window()driver.find_element_by_xpath('//*[@id="s-top-left"]/a[5]').click() # 点击百度首页的贴吧,新窗口all_handles = driver.window_handlesprint(all_handles)driver.quit()
这里虽说开了新窗口,但是句柄还是在百度首页,也就是说要在百度帖吧页面的操作,元素的定位都是在百度首页,这时就需要切换句柄,也就是切换到百度贴吧这个页面。
from selenium import webdriverdriver = webdriver.Chrome()driver.get("http://www.baidu.com")driver.maximize_window()handle = driver.current_window_handleprint(handle) # 百度首页的句柄driver.find_element_by_xpath('//*[@id="s-top-left"]/a[5]').click() #切换到百度贴吧页面all_handles = driver.window_handlesprint(all_handles) # 获取所有窗口的句柄now_handle = driver.current_window_handle # 这个时候窗口已经切换到百度贴吧了,但是句柄还是百度首页的print(now_handle)
0 3
这时,句柄切换到百度贴吧页面 , 这里有两个方法,老版本的是 switch_to_window , 新版本的是 switch_to.window,(这里选择我是用的新的,个人习惯)
需要穿一个参数,也就是句柄参数。
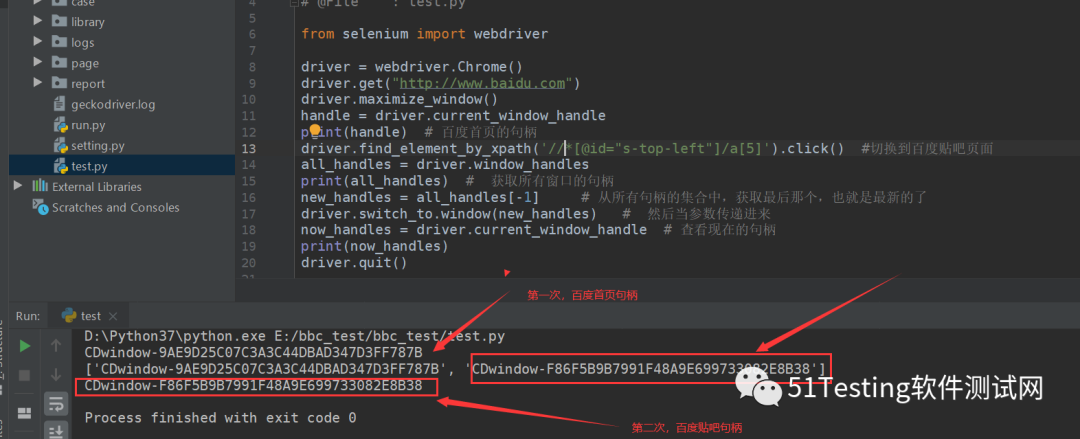
from selenium import webdriverdriver = webdriver.Chrome()driver.get("http://www.baidu.com")driver.maximize_window()handle = driver.current_window_handleprint(handle) # 百度首页的句柄driver.find_element_by_xpath('//*[@id="s-top-left"]/a[5]').click() #切换到百度贴吧页面all_handles = driver.window_handlesprint(all_handles) # 获取所有窗口的句柄new_handles = all_handles[-1] # 从所有句柄的集合中,获取最后那个,也就是最新的了driver.switch_to.window(new_handles) # 然后当参数传递进来now_handles = driver.current_window_handle # 查看现在的句柄print(now_handles)driver.quit()
查看结果,可以看到句柄已经切换到新窗口:

可以看到窗口句柄已经切换过来了,可以在新窗口操作元素了,快去试试吧。