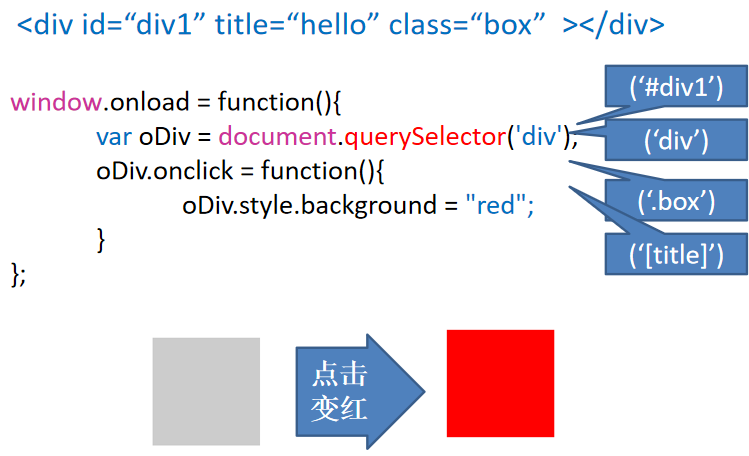
querySelector() 选择器 注:只能选择一个元素

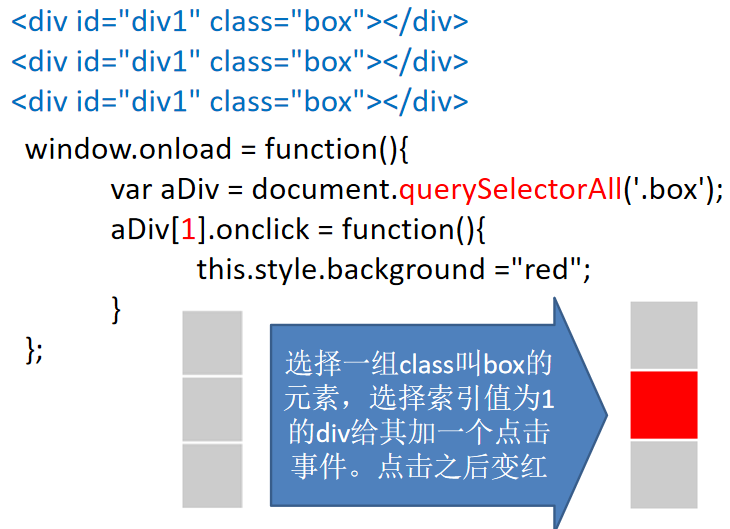
querySelectorAll() 选择器 注:选择一组元素

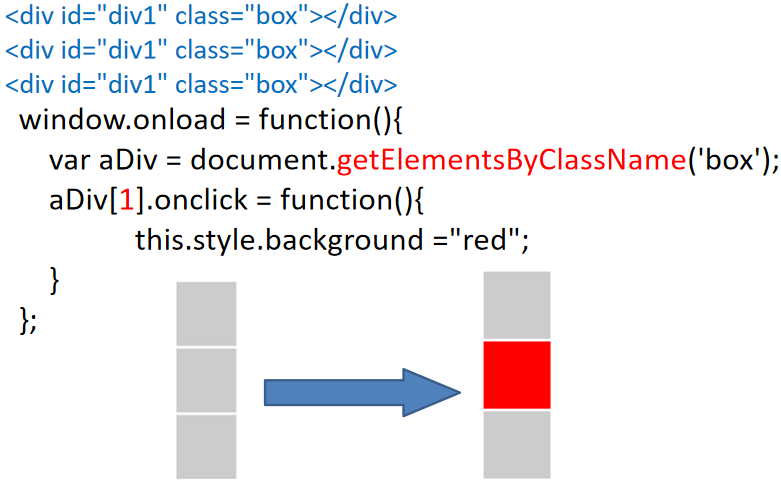
getElementsByClassName() 专门针对class的,获取一组class元素

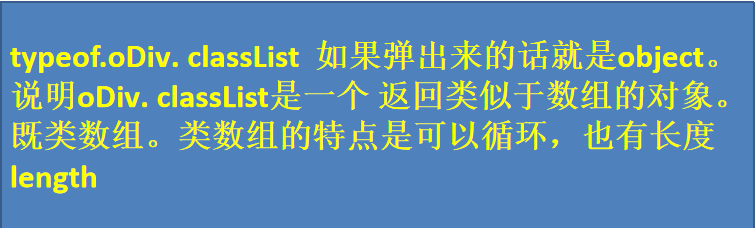
获取class列表属性
classList
Length:class的长度
Add():添加class的方法
Remove():删除class方法
Toggle():切换class方法

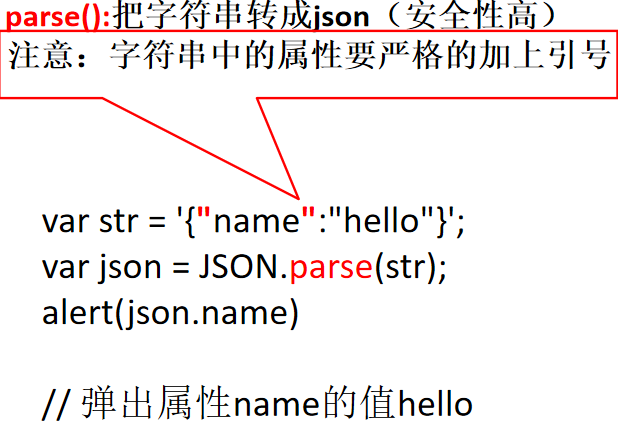
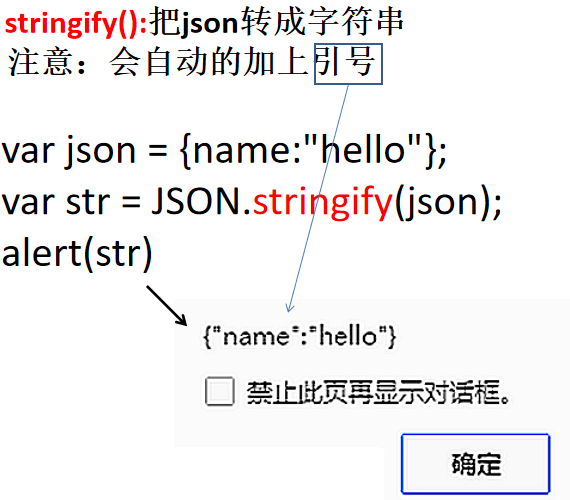
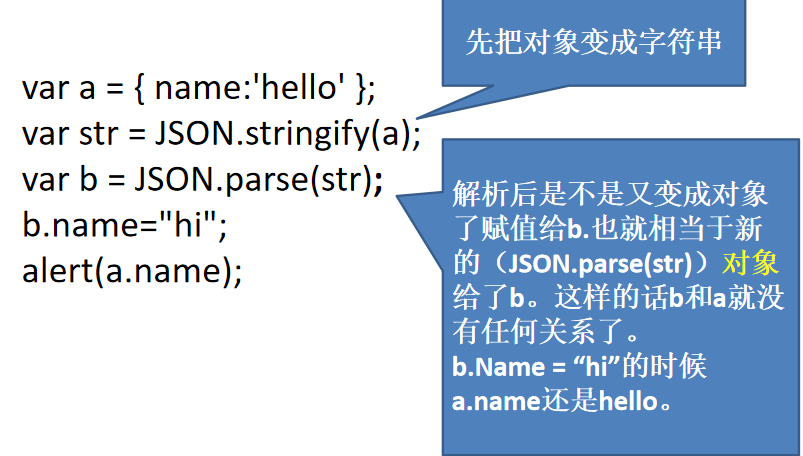
JSON的新方法


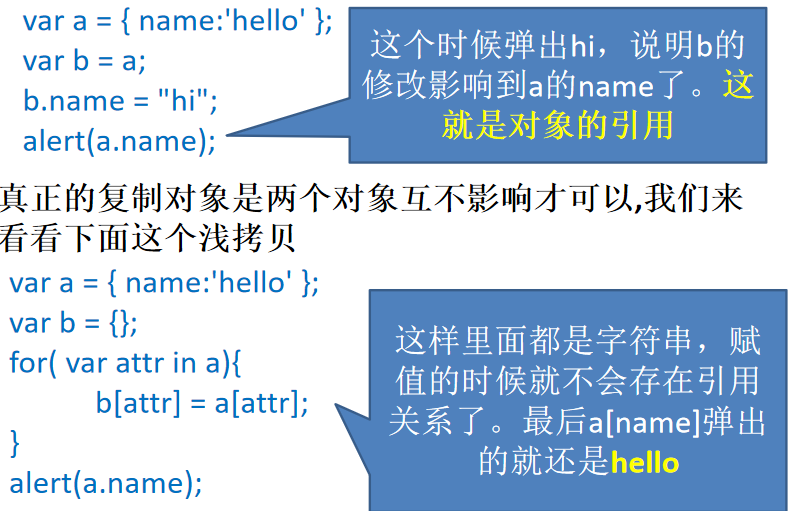
新方法的应用,深度克隆对象

深拷贝

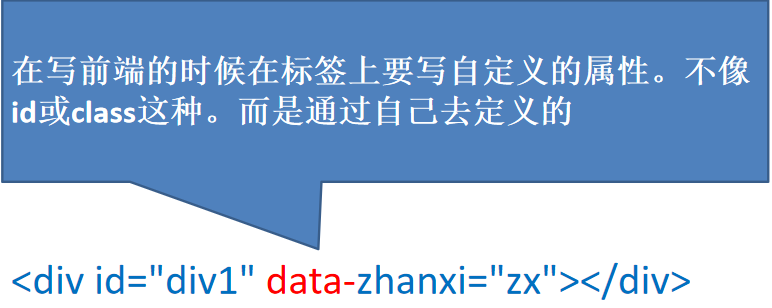
data自定义数据
data-name:dataset.name
data-name-first:dataset,nameFirst


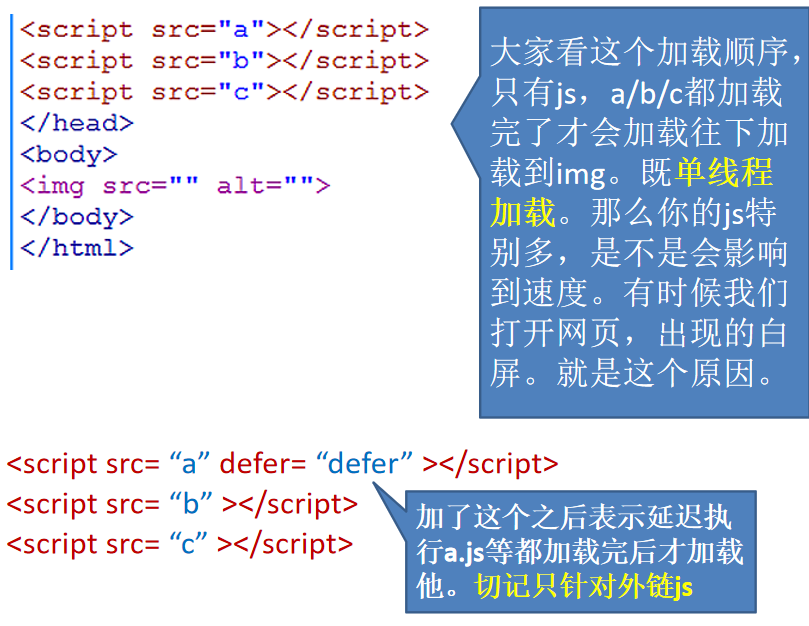
延迟加载JS
JS的加载会影响后面的内容加载
很多浏览器都采用了并行加载JS,
但还是会影响其他内容
Html5的defer和async
defer:延迟加载,会按顺序执行,
在onload执行前被触发
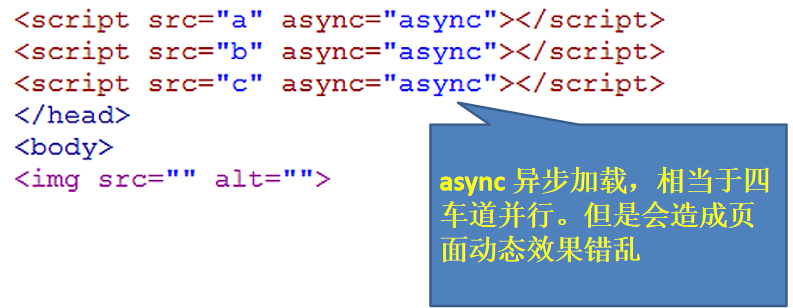
async:异步加载,加载完就触发,
有顺序问题





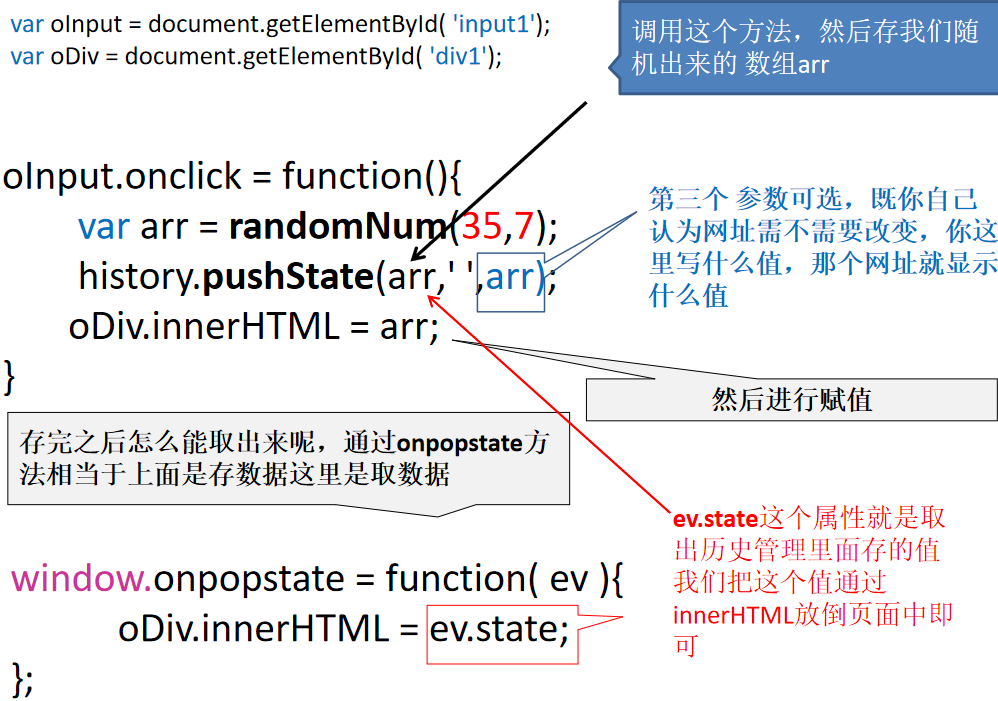
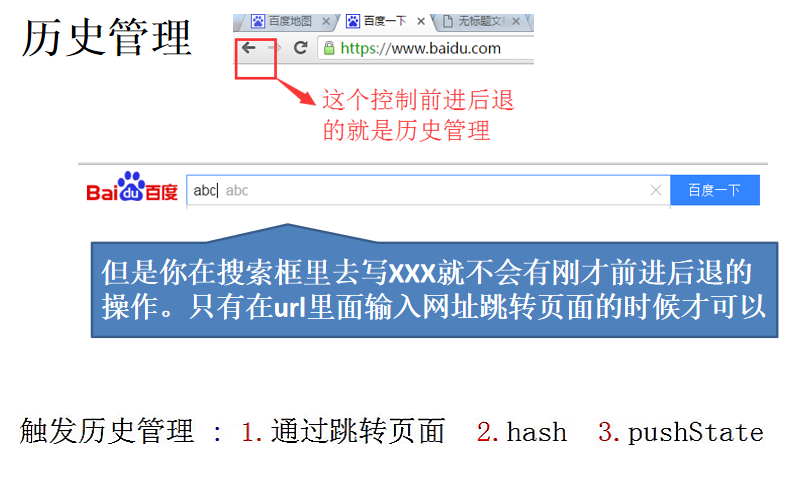
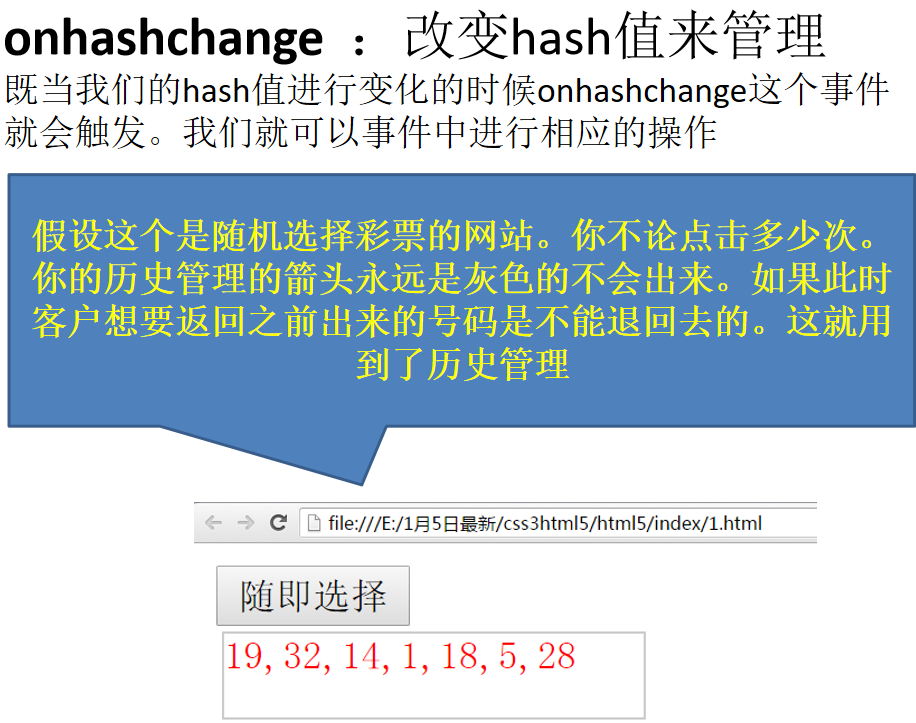
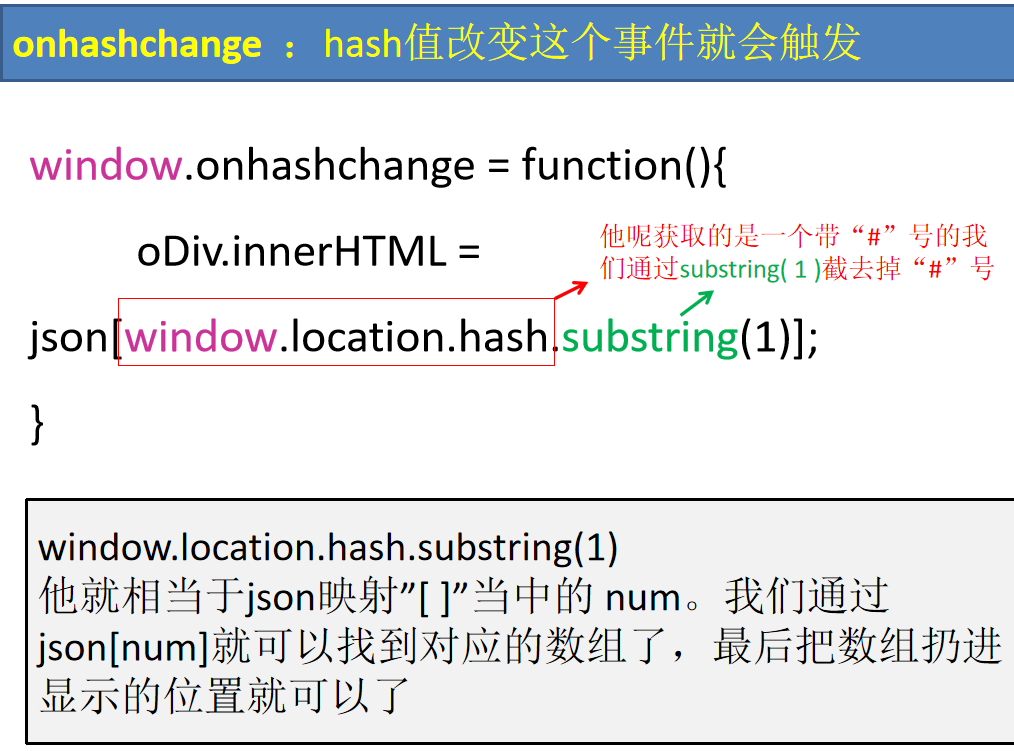
pushState方法
history
服务器下运行
pushState三个参数:
数据 标题(还没有实现) 地址(可选)
Popstate事件: 读取数据event.state
注意:网址是虚假的,需要服务器后台指定映射对应页面,不然刷新找到不到页面