目录
1.TCP四次挥手详情
2.为什么会有TIME-WAIT状态
3.为什么需要四次握手才能断开连接
4.服务器出现大量CLOSE_WAIT的原因
五、TCP四次挥手
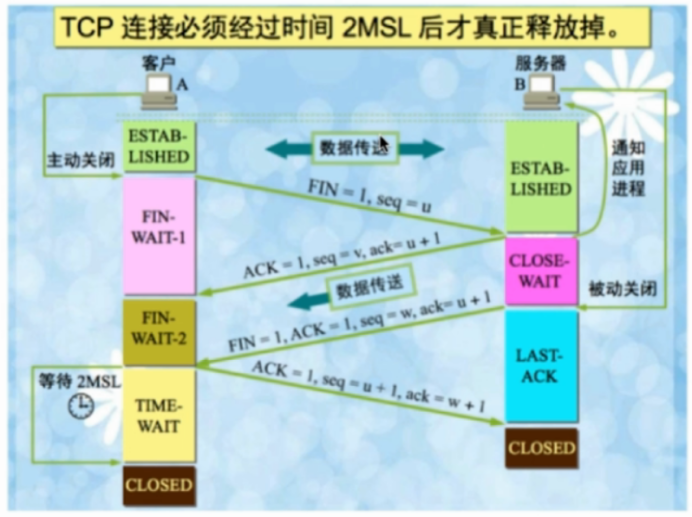
1.TCP四次挥手详情

(1)一开始双方都属于已连接状态
(2)客户端发送一个报文段:FIN=1,seq=u。FIN表示连接关闭请求,seq是之前最后一个发送的数据的标号+1。客户端进入关闭等待状态1(FIN-WAIT-1)
(3)服务端接收到关闭连接请求之后,通知程序需要关闭连接,然后返回一个报文段:ACK=1,seq=v,ack=u+1。这里标志位ACK=1表示确认号(ack)有效seq表示当前数据包顺序号,ack表示顺序号为u的数据包已经确认接受,请求数据号为u+1数据。状态变为关闭等待状态(CLOSE-WAIT)
(4)客户端接收到数据之后进入关闭等待状态2(FIN-WAIT2)
(5)服务器端发送报文段:FIN=1,ACK=1,seq=w,ack=u+1,用来关闭服务端到客户的数据传送,服务端进入一个LAST-ACK状态
(6)Client收到FIN之后,Client进入时间等待状态(2MSL之后关闭连接)接着发送一个报文段:ACK=1,seq=u+1,ack=w+1,Server进入CLOSED状态,完成四次挥手
2.为什么会有TIME-WAIT状态
(1)确保有足够的时间让对方收到ACK包
(2)避免新旧连接混淆
3.为什么需要四次握手才能断开连接
TCP连接是全双工的,服务端可以发送数据到客户端,客户端也可以发送数据到服务端,发送方和接收方都需要两次挥手才能关闭
4.服务器出现大量CLOSE_WAIT的原因
出现原因:(1)客户端一直请求关闭连接,服务端发送的数据对方接受不到(2)我方忙于读和写没有及时关闭
解决方法:(1)程序有bug,检查代码(2)检查配置