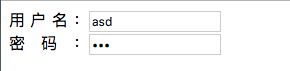
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>文本两端对齐模板-案例</title> <style type="text/css"> /*文本两端对齐*/ .text-justify{float:left;text-align:justify;text-justify:inter-word;text-justify:inter-ideograph;width:80px;height:20px;} .span-justify{display:inline-block;width:100%;} </style> </head> <body> <form> <div> <div> <label class="text-justify">用 户 名:<span class="span-justify"></span></label><input type="text" name="username" placeholder="请输入用户名" /> </div> <div> <label class="text-justify">密 码:<span class="span-justify"></span></label><input type="password" name="password" placeholder="请输入用户密码" /> </div> </div> </form> </body> </html>