具体参考官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421135319&token=&lang=zh_CN
第一步:填写服务器配置:
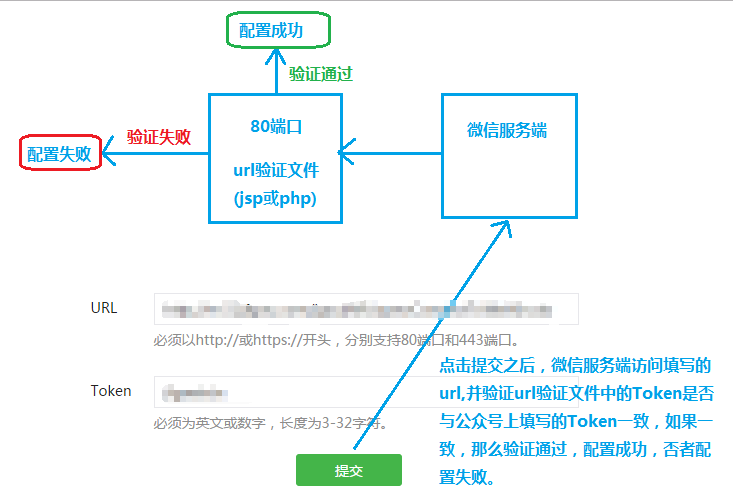
微信公众号验证服务器配置的流程:

官方文档介绍比较详细,但是实用性却不强,而且容易被误导,那就先来介绍下这步操作的正确姿势:
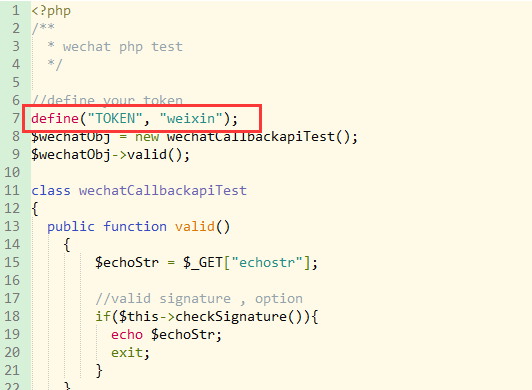
1.编写服务器验证文件
根据前边微信验证服务器的流程图,这里先写服务器验证文件,可以使用php和jsp:

具体实例代码详见:http://www.cnblogs.com/xyyt/p/5872807.html
然后将文件上传到服务器,确保能通过80端口访问,也就是http://www.xxx.com/queryConnectToWeiXin.do这种。
注意:验证服务器,只要微信能通过验证url验证公众号填写的Token就好,跟开发语言无关。微信公众号官网的实例是php的,并且jsp实现起来比较麻烦,如果不想编写jsp验证服务器,那么使用phpstudy配置一个Php环境,直接使用官网的代码就可以验证了,跟项目的开发语言无关的。
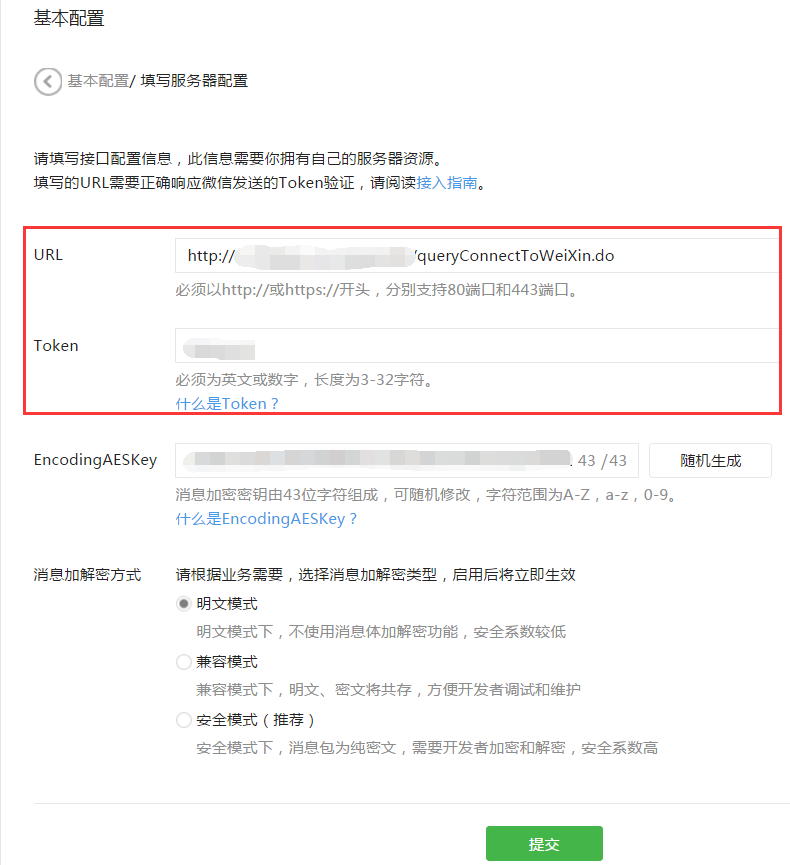
2. 登陆微信公众号,点击左侧导航栏中的“基本配置”,进入相关页面:

3. 填写url和Token
url:填写的是验证服务器地址的url,不是域名(谨记!不是域名,比如:http://www.xxx.com/queryConnectToWeiXin.do),且一定要能通过80端口访问;
Token:这个可以根据需要自由定义,只是验证服务器的一个字符串(上边的url指向的文件中会包含此Token值)。
剩下的EncodingAESKey点击随机生成,消息加解密方式默认就好。
然后点击提交,微信服务器就会访问这里填写的url,并将填写的Token值传递过去,验证Token值是否一直,如果一致,那么就会配置成功,否则,配置失败。

4. 验证成功,就可以开始对接微信公众平台的各种接口了