前言:
建议后端合成二维码,直接返回图片给前端(包括二维码带logo),如果后端没有实现这个,只返回字符串给前端,那么就需要前端来用插件合成二维码了。
前端合成二维码,就要用到插件。不少H5的二维码插件都用到DOM的,小程序中没有DOM这个概念,所以h5的好多插件并不能直接用到小程序上,也就出现了h5插件到小程序的移植。
如果项目有多个平台,那么就建议使用已经移植到小程序上的插件,这样能保证不同平台生成的二维码是相同的,不然就会出现不同平台生成券码不一致的问题(虽说不影响券码的识别,但是总归不太好)。
解决方案:
H5使用QRCode插件,小程序使用QRcode移植的weapp-qrcode-base64插件,这个本来针对微信小程序做的移植,经验证,支付宝小程序也可以用。使用这两个插件,生成是二维码就是一致的了。
这个插件是不基于canvas的,具体用法这里就不说了,开源项目里边都有详细说明。
对于weapp-qrcode-base64的使用,详见博文:https://www.cnblogs.com/xyyt/p/10945435.html
后记:
这个插件还是挺不错的,可以设置二维码的容错率以及码的颜色,不足之处就是不能合成logo,需要前端后期将logo布局到合成的二维码上方。
能够直接合成logo的插件也尝试过,但是在开发及跨平台移植过程中出现不少问题,最后也就尝试出来上边这种方式,实现了一直的二维码合成。
下面介绍的其他插件中有支持直接合成logo的,有兴趣的同学可以研究下。
其他插件介绍:
wxbarcode——微信小程序,支付宝小程使用须改造,详见博文:https://www.cnblogs.com/xyyt/p/12512687.html。
适用场景:同时展示二维码、条形码。
插件地址:https://www.npmjs.com/package/wxbarcode。
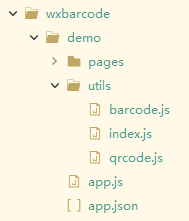
主要代码结构如下:

建议将utils文件夹提出来直接用,这样方便在微信、支付宝小程序之间进行移植。
优点:同时包含二维码、条形码,亦可单独使用|支付宝可用(改造调用封装函数);
插件地址:https://www.npmjs.com/package/weapp-qrcode
推荐指数:3颗星(功能强大,但华为v10不兼容是硬伤)
优点:支持容错率|支持logo图片|支持回调函数|支持调整二维码计算模式(typeNumber为3时同weapp-qrcode-base64)
缺点:华为v10出现间隔性不显示的问题(两个页面之间切换,有时候不显示二维码