模拟用户登录,内含验证码验证和jsp等操作
1.案例需求:
1. 访问带有验证码的登录页面login.jsp
2. 用户输入用户名,密码以及验证码。
* 如果用户名和密码输入有误,跳转登录页面,提示:用户名或密码错误
* 如果验证码输入有误,跳转登录页面,提示:验证码错误
* 如果全部输入正确,则跳转到主页success.jsp,显示:用户名,欢迎您
2.案例分析:

3.代码实现
1. 登录界面的设置:
设计思想:
1. 先写出页面的基本框架:一个基本的表单,其中采用el表达式来表达虚拟目录,动态生成虚拟目录。
<form action="${pageContext.request.contextPath}/loginServlet" method="post">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>验证码</td>
<td><input type="text" name="checkCode"></td>
</tr>
<tr>
<td colspan="2"><img id="img" src="/day16/checkCodeServlet"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="登录"></td>
</tr>
</table>
</form>
2. 用于显示验证码正确和错误之后的定向问题:主要codes:
采用el表达式是用来显示的,如果没有返回值或者返回值为空的话,如果采用request.getAttribute()的方法会产生null,但是如果采用el表达式,直接返回空字符串,不用返回null,简化了代码。
<div>
${requestScope.cc_error}
/*这里也可以采用三目操作符来表示:
<%=request.getAttribute("cc_error") == null ? "" : request.getAttribute("cc_error")%> */
</div>
<div>
${requestScope.login_error}
</div>
2. 获取验证码的设置:
使用servlet来获取验证码,具体过程如下:
1. 先创建一个对象,用来画图:
int width=100;
int height=50;
BufferedImage image=new BufferedImage(width,height,
BufferedImage.TYPE_INT_RGB);
解释:第1,2行代码不用解释。使用BufferdImage对象来创造一个图像的对象,刚开始显示一个小方框,长100px,宽50px,采用RGB来涂色
2. 进一步美化照片,先填充色来填充背景
Graphics graphics = image.getGraphics();
graphics.setColor(Color.PINK);//
graphics.fillRect(0,0,width,height);
3. 到这一步,会发现下和右没有图上颜色,再进一步梅花:
graphics.setColor(Color.blue);
graphics.drawRect(0,0,width-1,height-1);
4. 定义显示在图片上的字符和数字的库---》由大写A~Z小写的a~z和0~9组成:
String str="ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
5. 创建随机类来生成随机的角标
Random ran=new Random();
StringBuilder sb=new StringBuilder();
for (int i = 1; i <=4 ; i++) {
int index = ran.nextInt(str.length());
//获取字符
char ch = str.charAt(index);
sb.append(ch);
//2.3写验证码
graphics.drawString(ch+"",width/5*i,height/2);
}
6. 再将生成的动态验证码字符串交个session来保存,共客户端访问数据
String checkCode_session = sb.toString();
//存入session
request.getSession().setAttribute("checkCode_session",checkCode_session);
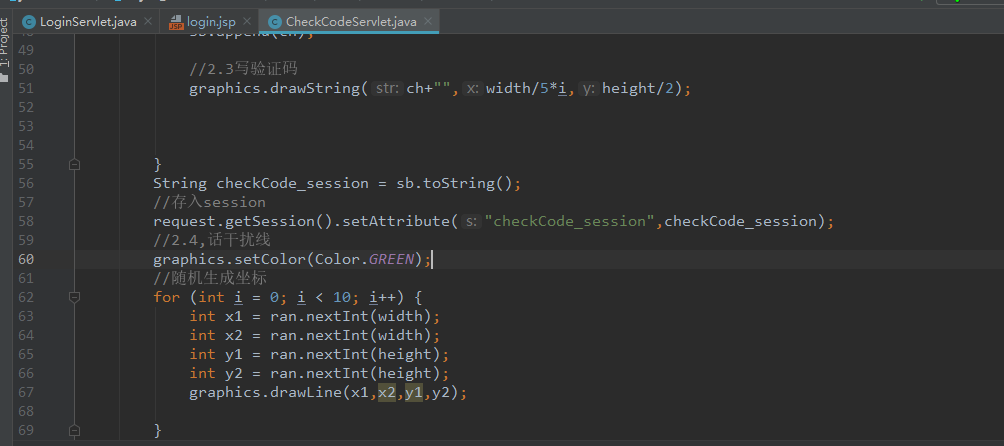
7. 生产干扰线
graphics.setColor(Color.GREEN);
//随机生成坐标
for (int i = 0; i < 10; i++) {
int x1 = ran.nextInt(width);
int x2 = ran.nextInt(width);
int y1 = ran.nextInt(height);
int y2 = ran.nextInt(height);
graphics.drawLine(x1,x2,y1,y2);
}
8. 将图片输出到页面展示
ImageIO.write(image,"jpg",response.getOutputStream());
至此,验证码的servlet生成;
3. 登录servlet的设置:
TIP:这里采用写死的方法,简化了开发,读者可以采用sql的数据库连接上去动态生成用户名和密码。
1. 首先设置代码的编码格式为utf-8;
**request.setCharacterEncoding("utf-8");**
注意是request,请求用来设置编码。response一般是用来服务器的发送信息(用于给客户端发送回应)
2.采用request请求来获取username,password和验证码的元素:
String username = request.getParameter("username");
String password = request.getParameter("password");
String checkCode = request.getParameter("checkCode");
3. 获取session进行验证:
HttpSession session = request.getSession();
String checkCode_session = (String) session.getAttribute("checkCode_session");
//删除验证码session中存储的
session.removeAttribute("checkCode_session");
4. 判断验证码,用户名和密码是否都正确,首先需要先判断验证码是否正确,这样可以避免数据库的消耗。(如果先验证用户名和密码的话,需要去数据库查询,查询完了如果验证码不对,也无法登录,所以需要先验证验证码)
判断获取的字符串是否为空然后和在login.jsp页面中输入的字符串去掉大小写进行比较
如图在login.jsp中定义的:

这是在CheckCodeServlet中保存在session中的验证码字符串

String checkCode = request.getParameter("checkCode");
表示把数据从请求中去了出来并且赋给了checkCode。

进行比较
if(checkCode_session!=null&&checkCode_session.equalsIgnoreCase(checkCode)){
//忽略大小写比较字符串,判断用户名和密码是否一致
//正确
if("zhangsan".equals(username)&&"123".equals(password)){
//登录成功
//存储信息,用户信息
session.setAttribute("user",username);
//重定向到success.jsp
response.sendRedirect(request.getContextPath()+"/success.jsp");
}else{
//不一致,存储提示信息到request
request.setAttribute("login_error","用户名或者密码错误");
//转发到登录页面
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
}else{
//不一致,存储提示信息到request
request.setAttribute("cc_error","验证码错误");
//转发到登录页面
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
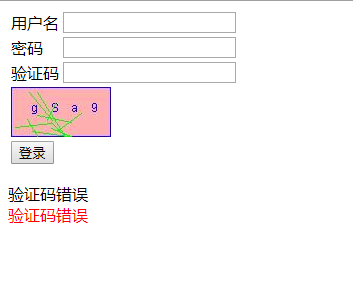
3.界面如下:

4.测试用例:略
codes from GitHub-----》》》》》登录简单案例-验证码