什么是跨域
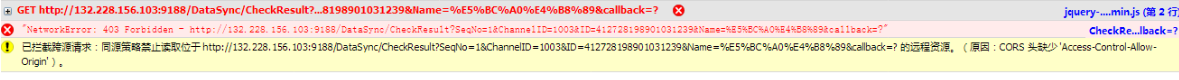
要了解跨域,先要说说同源策略。同源策略是由 Netscape 公司提出的一个著名的安全策略,所有支持 JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。当页面在执行一个脚本时会检查访问的资源是否同源,如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
同源策略一般又分为以下两种:
DOM同源策略:禁止对不同源页面DOM进行操作。这里主要场景是iframe跨域的情况,不同域名的iframe是限制互相访问的。XmlHttpRequest同源策略:禁止使用XHR对象向不同源的服务器地址发起HTTP请求。
那么,到底什么是跨域?

跨域,指的是从一个域名去请求另外一个域名的资源。即跨域名请求!跨域时,浏览器不能执行其他域名网站的脚本,是由浏览器的同源策略造成的,是浏览器施加的安全限制。
跨域的严格一点来说就是只要协议,域名,端口有任何一个的不同,就被当作是跨域。
为什么要跨域?
现实工作开发中经常会有跨域的情况,因为公司会有很多项目,也会有很多子域名,各个项目或者网站之间需要相互调用对方的资源,避免不了跨域请求。
跨域解决方案
通过jsonp跨域
document.domain + iframe跨域
location.hash + iframe
window.name + iframe跨域
postMessage跨域
跨域资源共享(CORS)
nginx代理跨域
nodejs中间件代理跨域
WebSocket协议跨域
方法一:jsonp
1、使用jquery的getJSON()方法,需要注意的是,url中要添加一个参数:callback=?
var id_number = $("#idNumber").val(); var user_name = $("#staffName").val(); var url = "http://132.228.156.103:9188/DataSync/CheckResult?callback=?&SeqNo=1&ChannelID=1003" + "&ID="+id_number+"&Name="+user_name; $.getJSON(url,function(data){ if(data.result == "00"){ console.log(data.smsg); } });
2、ajax,dataType:“jsonp”,必须是get请求
var url = "http://132.228.156.103:9188/DataSync/CheckResult?callback=?&SeqNo=1&ChannelID=1003" + "&ID="+id_number+"&Name="+user_name; $.ajax({ type:'GET', url : url, jsonpCallback: 'jsonCallback', contentType: "application/json", dataType:"jsonp", success:function(json){ alert(json); } });
以上两种方式都需要被调用方在返回json的方法中做特殊处理,如下:
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); PrintWriter out = response.getWriter(); //jsonp1387251011756 String callback = request.getParameter("callback"); System.out.println("callback = "+callback); String json = "{'msg':'sina news'}"; out.println(callback+"("+json+")"); }
否则会报下面的异常:

如果无法操作提供接口的服务器端的代码,此种方法可以放弃。
方法二:在调用方代码里添加Header
在controller中添加
response.addHeader("Access-Control-Allow-Origin", "*");
response.addHeader("Access-Control-Allow-Methods", "POST");
需要注意的是,尽量省去不必要的ajax请求参数,比如contentType : false, processData : false,等,某些参数可能造成请求失败,或参数无法传递。
$.ajax({ url : localroot + "/v1/findDisplayData", type : 'POST', data : { searchDate : searchDate, productList : productList }, success : function(data) {}