写在前面的碎碎念:跪服正则。不会用觉得难用,稍微会用一点点,就会觉得真的无比好用。
我遇到的日常用的最多的几个。后续会再补充生僻的,但是我就是只想整理自己遇到过的啊~哈哈哈~~打我啊~~~~

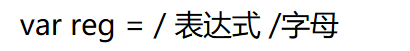
正则表达式由两部分组成: 斜杠中的表达式 + 斜杠外后边的字母。
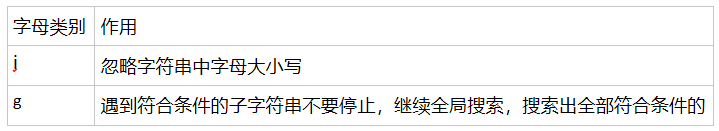
字母遇到最多的两个:

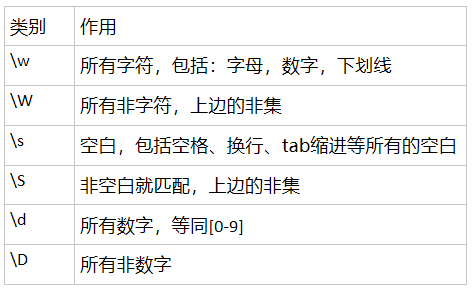
表达式遇到最多的:

聪明如你,一定发现了,小写表示的含义,大写就是取反。(・ω<)
现在有了搜索的含义,字符串又不是只有一个字符组成的,当有多个的时候,那么就要需要量词了,是不是?一只猪,两只猪,三匹马,四条鱼......
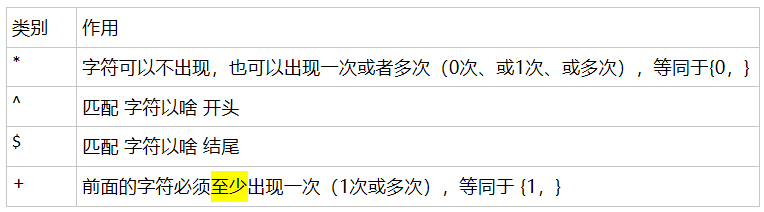
描述量词的几个(其实就一个ヾ(o・ω・)ノ):
{ m, n }
奏是介么朴素,介么简单,介么...编不出来了。
m是最少出现的次数, n是最多出现的次数。
举个例子:
{ 0, 1 }
{ 1,}
{ 0,}
心里好痛,图片都显示不出来了,不更了,你大爷的!!
我一说不更了,立马显示了,我???????????
继续吧,心口痛……
有的时候,也会遇到这样的符号:

值得一提的是:()
这个小括号了不得,表示的是匹配成功的子串。说它特别的地方并不是它本身,而是它搭配 js中字符串一个常用方法:replace()。
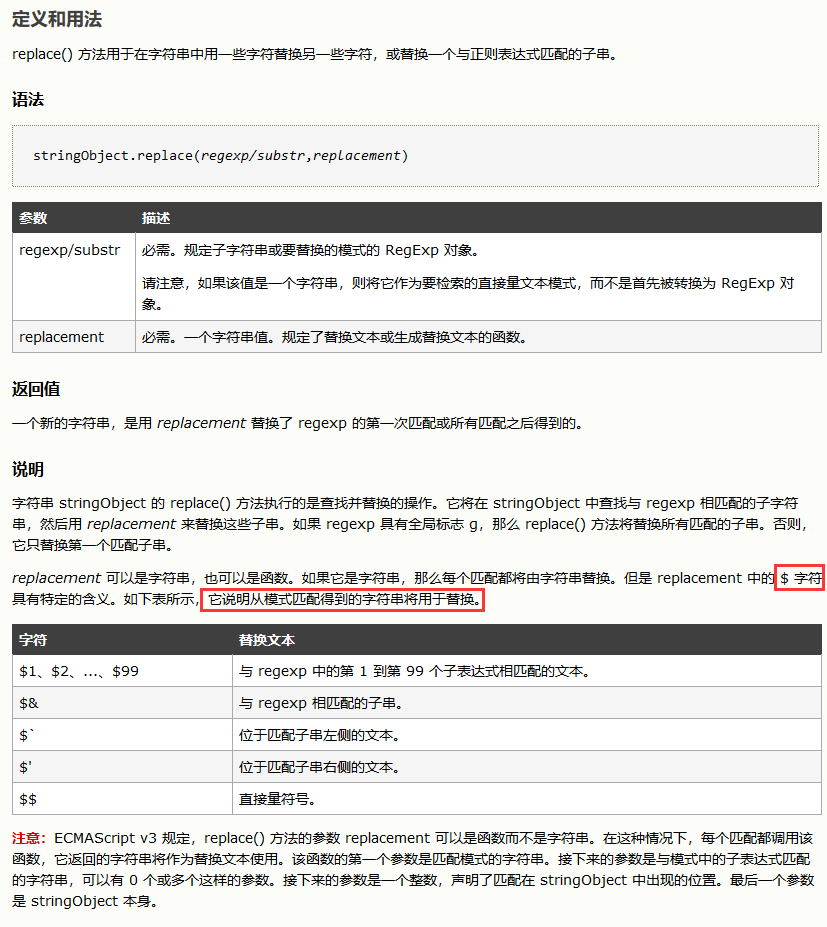
先说这个 replace()方法,w3shool是这样的描述的:

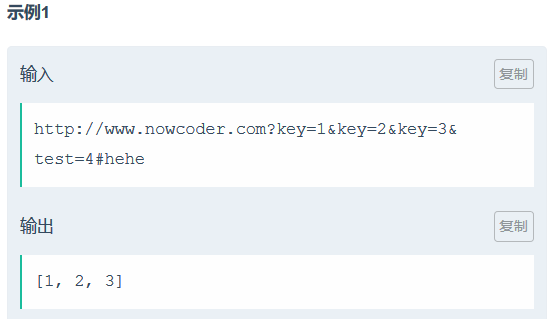
没有例子的说明都是耍流氓,上例子。
题目描述
获取 url 中的参数
1. 指定参数名称,返回该参数的值 或者 空字符串
2. 不指定参数名称,返回全部的参数对象 或者 {}
3. 如果存在多个同名参数,则返回数组
1. 指定参数名称,返回该参数的值 或者 空字符串
2. 不指定参数名称,返回全部的参数对象 或者 {}
3. 如果存在多个同名参数,则返回数组

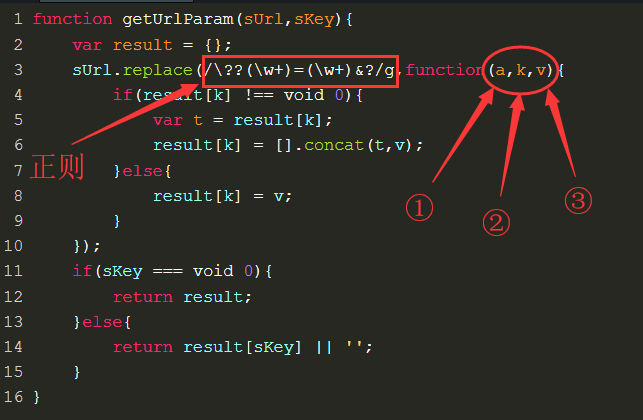
分析:

可以浅显的理解为①代表整个正则表达式,②是第一个小括号中匹配的子字符串,③是第二个小括号中匹配的子字符串
关于正则表达式括号的意义,再写就太多了,来看看更好的博文吧!
想到的目前大概就这么多,再有关于正则的想法,这篇会继续更新,下次见~
其实还没写完,如何分析一个字符串,怎么写正则表达式,啊!!!
