thymeleaf 比如freemaker的要高,thymeleaf是一个支持html原型的自然引擎,它在html 标签增加额外的属性来达到模板+数据的展示方式,由于 浏览器解释html时,忽略未定义的标签属性,因此thym eleaf的模板可以静态运行。
由于thymeleaf在内存缓存解析后的模板,解析后的模板 是基于tree的dom节点树,因此thymeleaf适用于一般 的web页面,不适合基于数据的xml。
thymeleaf 的context,即提供数据的地方,基于web 的context,即WebContext相对context增加 param,s ession,application变量,并且自动将request atttribu tes添加到context variable map,可以在模板直接访 问。
在模板处理前,thymeleaf还会增加一个变量execInf o,例:${execInfo.templateName},${execInfo.n ow}等。
数据访问模式: ${...},变量引用模式,例:${myBean.propert y},如果用springDialect,则使用的是spring EL,如 果不用spring,则用的ognl。
1、*{...},选择表达式,一般是th:object之后,直接取ob ject中的属性。当没有选取对象时,其功能等同${...},
2、* {firstName}也等同于${#object.firstName},#obje ct代表当前选择的对象。
3、@{...}链接url的表达式。th:href="@{/xxx/aa.do(I d=${o.id})",会自动进行urlencoding的处 理。
4、@{...}内部可以是需要计算的表达式,比如: th:href=”@{'/details/'+${user.login}(orderI d=${o.id})}"
后续我会补上thymeleaf 指令的是用法…
一、创建maven web project
二、编写测试类
1、新建一个sysuser类
package com.example.entry; public class SysUser { private Long id; private String name; private String Phone; public SysUser() { } public SysUser(Long id, String name, String phone) { this.id = id; this.name = name; Phone = phone; } public Long getId() { return id; } public void setId(Long id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPhone() { return Phone; } public void setPhone(String phone) { Phone = phone; } @Override public String toString() { return "SysUser [id=" + id + ", name=" + name + ", Phone=" + Phone + "]"; } }
2、编写SysUserController类 :这里需要注意倒入的包
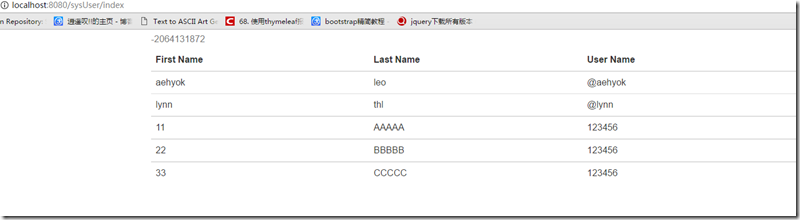
package com.example.controller; import java.util.ArrayList; import java.util.List; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.servlet.ModelAndView; import com.example.entry.SysUser; @Controller @RequestMapping("sysUser") public class SysUserController { @RequestMapping("index") public String index(Model m) { List<SysUser> sysUserList = new ArrayList<SysUser>(); SysUser u1 = new SysUser(11L, "AAAAA", "123456"); SysUser u2 = new SysUser(22L, "BBBBB", "123456"); SysUser u3 = new SysUser(33L, "CCCCC", "123456"); sysUserList.add(u1); sysUserList.add(u2); sysUserList.add(u3); m.addAttribute("sysUserList", sysUserList); m.addAttribute("message", sysUserList.hashCode()); return "SysUser/list"; } }
3、加入html文件 :这里使用的是bootstrap-3.3.7
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/web/thymeleaf/layout"> <head> <meta content="text/html;charset=utf-8"></meta> <meta name="viewport" content="width=device-width, initial-scale=1"></meta> <script sec="../jquery-2.1.1/jquery.min.js"></script> <link rel="stylesheet" href="../bootstrap-3.3.7/dist/css/bootstrap.min.css"></link> <script sec="../bootstrap-3.3.7/dist/js/bootstrap.min.js"></script> <title>用户</title> </head> <body> <div class="container"> <table class="table"> <div th:if="${message!=null}"> <caption th:text="${message}"></caption> </div> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>User Name</th> </tr> </thead> <tbody> <tr> <td>aehyok</td> <td>leo</td> <td>@aehyok</td> </tr> <tr> <td>lynn</td> <td>thl</td> <td>@lynn</td> </tr> </tbody> <tbody th:each="SysUser:${sysUserList}"> <tr> <td th:text="${SysUser.id}"></td> <td th:text="${SysUser.name}"></td> <td th:text="${SysUser.Phone}"></td> </tr> </tbody> </table> </div> </body> </html>
4、配置application.properties支持thymeleaf
spring.thymeleaf.suffix=.html
spring.thymeleaf.content-type=text/html
# set to false for hot refresh
spring.thymeleaf.cache=false
spring.resources.chain.strategy.content.enabled=true
spring.resources.chain.strategy.content.paths=/**5、测试访问
6、访问view层
默认响应的view是的路径是templates这个目录
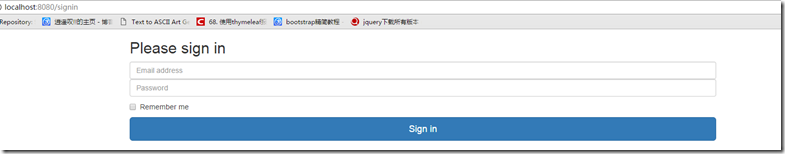
package com.example.controller; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import org.springframework.web.servlet.resource.ResourceUrlProvider; @Controller public class HelloController { @Autowired ResourceUrlProvider resourceUrlProvider; @RequestMapping("index") public ModelAndView index() { ModelAndView mv = new ModelAndView("index"); return mv; } @RequestMapping("demo") public ModelAndView demo() { ModelAndView mv = new ModelAndView("demo"); return mv; } @RequestMapping("signin") public ModelAndView signin() { ModelAndView mv = new ModelAndView("signin"); return mv; } }