一、前言
1、基本骨架
2、插值表达式{{ }}
3、vue起的作用,在开发中充当的角色MVVM
4、基本指令
二、基础内容
1、基本骨架
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="app"> <h1>{{msg}}</h1> </div> <!--1.引用包--> <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script> <script type="text/javascript"> //2.创建实例化对象 new Vue({ el:'#app', data:{ msg:'hello vue' }, template:'<div>{{msg}}</div>' }) </script> </body> </html>
注意:如果实例中有template加载template中的内容,没有的时候再加载#app模板中的内容
2、插值表达式{{ }}
{{表达式}}中可以包含如下几个类型
-对象:注意{{ {} }}第二个括号后面有空格
<div>{{ {name:"jack"} }}</div>
-字符串
<div>{{'hello'}}</div>
-布尔值:{{true}}可以是判断后的
<div>{{isTrue}}</div>
-三元表达式
{{1>2? '真的':'假的'}}
-加减乘除
<div>{{1*9}}</div>
-api操作
<div>{{msg.split(' ').reverse().join('')}}</div>
3、vue起的作用,在开发中充当的角色MVC



声明式开发:按照语法做一些声明的定义,不需要了解过程
命令式开发:jquery写法,需要获取dom, 监听, 添加事件和方法。所有的事情都需要自己做。
4、基本指令
(1)v-text: 添加的是innerText
(2)v-html: 加的是innerHtml
<p v-text="msg"></p> <p v-text="1+1"></p> <p v-text="msg2"></p> <p v-html="msg2"></p> new Vue({ el:'#app', data:{ msg:'hello1 vue', isTrue:1==1, msg2:'<h1>指令</h2>' }, template:'' })
(3)v-if 数据属性对应的值,如果为假 则不渲染,为真渲染(这个通过添加和销毁元素)
(4)v-show: 控制dom元素的显示隐藏 display:none|block
注意:v-if是“真正”的条件渲染,因为它会确保在切换过程中条件的事件监听和子组件适当地被销毁和重建
v-if的初始条件如果一开始为假,则页面不会渲染,直到遇到条件为真时,才开始渲染
v-show:不管初始条件是什么都会渲染,只是切换css中display
v-if:就会有更高的切换开销,
比如登录保存适合v-if, 页面的tab切换适合用v-show
<p v-if="true">{{msg}}</p> <p v-show="false">{{msg}}</p>
(5)v-bind:绑定属性,可以绑定任何标签属性,也可以绑定自定义属性,缩写:“:”
<div class="box" v-bind:class="{active:true}"></div> <div class="box" v-bind:aa="text"></div> new Vue({ el:'#app', data:{ msg:'hello1 vue', isTrue:1==1, msg2:'<h1>指令</h2>', isGreen:false, text:'你好' }, template:'' })
(6)v-on:绑定事件,缩写:“@”
<button v-on:click="show()">按钮</button>
new Vue({ el:'#app', data:{ text:'你好' }, template:'', methods:{ show(){ console.log(this.text); } } })
(7)v-for遍历:可以遍历对象,也可以遍历数组
遍历数组:
<ul>
<li v-for="(item, index) in list">
<h1>{{item.id}}</h1>
<p>{{item.name}}</p>
</li>
</ul>
new Vue({ el:'#app', data:{ list:[ {id:1, name:'vue'}, {id:2, name:'javascript'}, {id:3, name:'node'} ] }, template:'', methods:{ show(){ console.log(this.text); } } })
遍历对象:
<ul>
<li v-for="(value, key) in objlist">
{{key}}==={{value}}
</li>
</ul>
new Vue({
el:'#app',
data:{
list:[
{id:1, name:'vue'},
{id:2, name:'javascript'},
{id:3, name:'node'}
],
objlist:{
id:1,
name:"小绿"
}
},
template:'',
})
注意:还可以进行条件遍历:需要在computed中过滤
//filterAddress 是有computed重新过滤的数组 <li v-for="(item,index) of filterAddress" > <dl> <dt>{{item.userName}}</dt> <dd class="address">{{item.streetName}}</dd> <dd class="tel">{{item.tel}}</dd> </dl> </li> //vue({})中定义 computed函数过滤 computed:{ filterAddress: function(){ //只返回数组从0-3的数据 return this.addresslist.slice(0,3); } },
(8)v-model:数据的双向绑定:一般用于表单上
<div id="app"> <input type="text" name="" v-model='msg'> <h3>{{msg}}</h3> </div> //2.创建实例化对象 new Vue({ el:'#app', data:{ msg:'hello vue' }, template:'', })
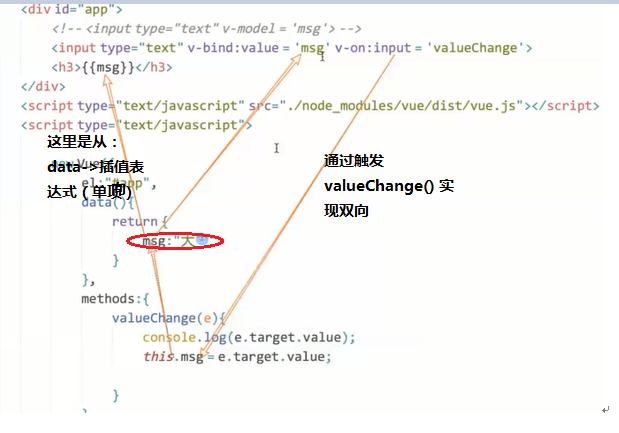
双向数据绑定说明

三、总结