第一次面试:
1、$.ajax如何设置请求头
2、对JS面向对象编程的理解
3、H5新特性
4、CSS3新特性
5、字符串操作函数
6、如何处理跨域问题
7、对开发模块化的理解
第二次面试:
1、$.ajax工作原理,以及原生的写法
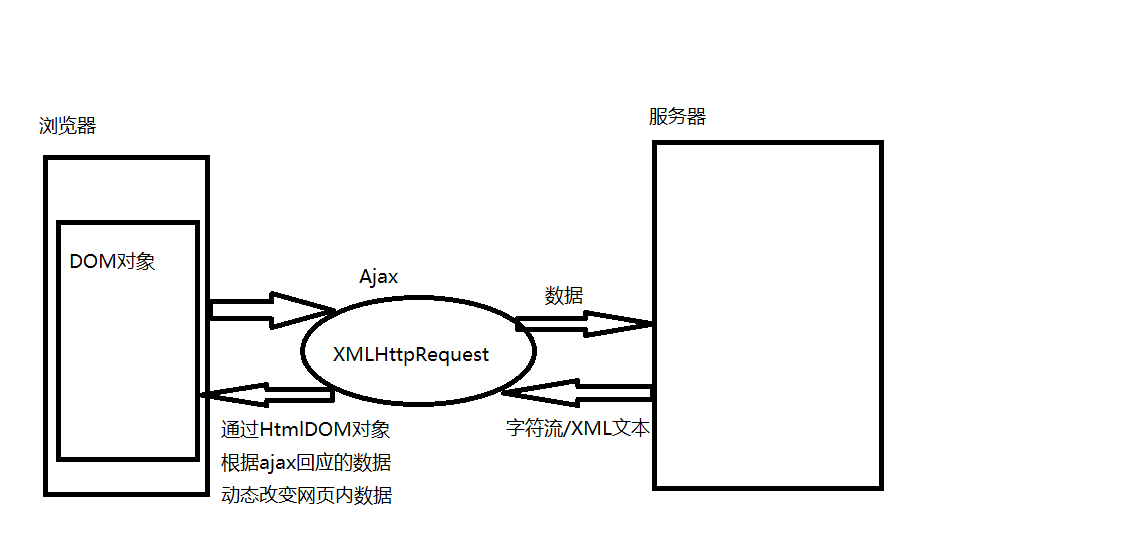
原理:通过XMLHttpRequest对象向服务器发送异步请求,从服务器获得数据,然后使用js操作DOM更新数据。通过ajax可以及时的向服务器提出请求和处理响应,实现异步加载,不阻塞用户,达到无刷新更新部分页面的效果。

写法:大致为5个步骤:
① 创建一个 XMLHttpRequest 对象
低版本的 IE 浏览器 (IE7以下)没有XMLHttpRequest 对象,使用 ActiveXObject 对象,
var xhr =new ActiveXObject("Microsoft.XMLHTTP")
兼容写法:
var xhr; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xhr = new XMLHttpRequest(); } else { // 浏览器是IE7一下版本,执行代码 xhr = new ActiveXObject("Microsoft.XMLHTTP"); }
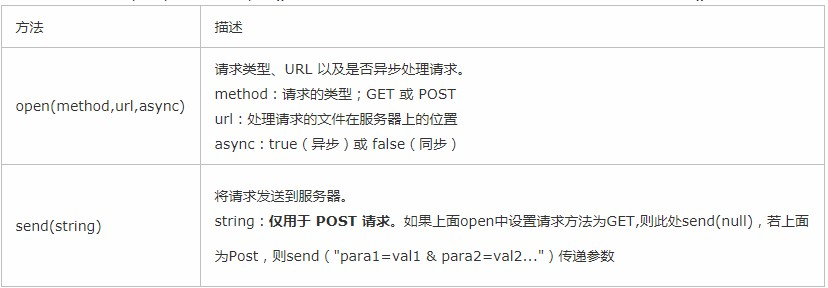
② 向服务器URL发出请求,传递参数

xhr.open("post", "http://www.weifen168.com//api/formTemplateOrder/createFormTemplateOrder"); xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");//注意只有post请求才设置header,get不用 xhr.send("templateId="+mudoulMgs+"&name="+name+"&mobile="+phone+"&email="+Eml+"&qq="+QChat+"");//需要传递的参数
注意添加请求头 的规则
xhr.setRequestHeader(header,value); // header: 规定头的名称; // value: 规定头的值;
③监听事件变化 onreadystatechange
xhr.onreadystatechange = function () { if (xhr.readyState==4&&xhr.status==200) { console.log(xhr.responseText) }
④ 获取数据
⑤ 页面渲染
ge请求
xmlHttp.open("GET", "url?参数=val & ...", true); xmlHttp.onreadystatechange = callback; xmlHttp.send(null);
post请求
var xhr = new XMLHttpRequest(); xhr.withCredentials = true; xhr.open("post", "http://www.weifen168.com//api/formTemplateOrder/createFormTemplateOrder"); xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xhr.send("templateId="+mudoulMgs+"&name="+name+"&mobile="+phone+"&email="+Eml+"&qq="+QChat+""); xhr.onreadystatechange = function () { if (xhr.readyState==4&&xhr.status==200) { console.log(xhr.responseText) } }
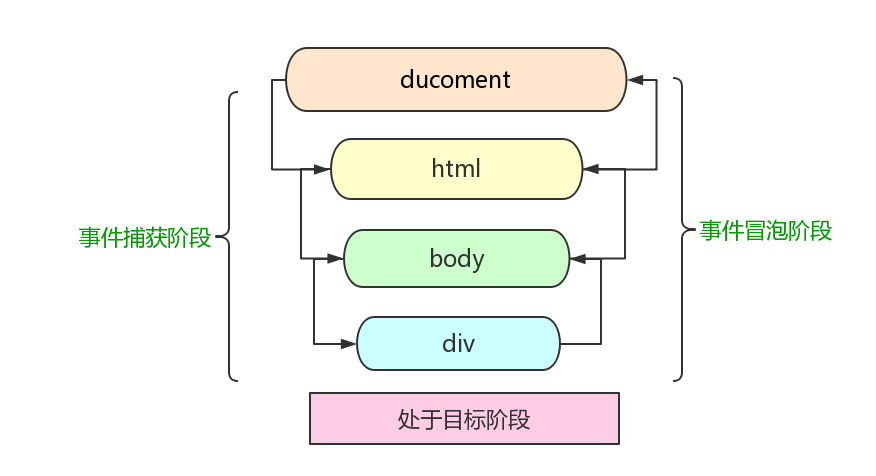
2、JS事件冒泡和事件捕获
答:事件冒泡:顾名思义,由下往上的逐级的事件传递
事件捕获:由上往下的逐级事件传递;

阻止事件冒泡和捕获方法:w3c的方法是 e.stopPropagation(),IE则是使用 e.cancelBubble = true
function stopBubble(e) { //如果提供了事件对象,则这是一个非IE浏览器 if ( e && e.stopPropagation ) //因此它支持W3C的stopPropagation()方法 e.stopPropagation(); else //否则,我们需要使用IE的方式来取消事件冒泡 window.event.cancelBubble = true; }
注意!!!阻止事件冒泡和阻止默认事件 e.preventDefault() 很容易混淆
preventDefault它是事件对象(Event)的一个方法,作用是取消一个目标元素的默认行为;
//假定有链接<a href="http://caibaojian.com/" id="testA" >caibaojian.com</a> var a = document.getElementById("testA"); a.onclick =function(e){ if(e.preventDefault){ e.preventDefault(); }else{ window.event.returnValue == false; } }
3、vue-cli手脚架的把vue解析为JS的解析原理
4、bom操作
5、请求状态码,以及在IE和其他浏览器的区别
6、VUE函数的生命周期
第三次面试:
1、promise相关
2、axios 异步请求
3、vue双向绑定原理
4、vue状态管理、数据流管理
5、less的实现原理
第四次面试(偏移动端)
1、移动端适配方案
2、移动端适配里面的PostCSS
3、token的使用,以及时效控制
3.1:在你请求后台数据的时候,后台会返回一个token值
3.2:前台进行token值存储
3.3:当前台每次请求后台数据的时候都会带上token,后会自动验证token的合法性
3.4:如果长时间不操作页面的话,当你再度进入的时候,浏览器或者APP端都会有一个唤醒机制,同时也会验证token的合法性
4、vuex的细节原理(多次提到)
第五次面试(偏移动端)
1、浏览器引擎原理。
2、a是一个对象,赋值给B,如果改变B的属性,A里面的属性也会随之改变,这是为什么?
3、vue双向数据绑定怎么解释,react和anjular也是这么双向数据绑定的吗?
4、web安全有哪些?怎么去防御?
5、rem、em、px的区别
6、rem在安卓或者IOS上怎么同比缩放?
7、vuex 在哪种情况下合适?优势是什么?vuex和组件解耦怎么解释?
第六次面试:
1、vuex属性,以及属性的用法
2、vue的keepalive缓存怎么样?
3、路由钩子(to:即将去哪里,frome来自哪里,next:执行跳转逻辑,如果为ture继续,如果为false终止跳转)
第七次面试:
1、动态路由
2、路由懒加载
3、v-if 和 v-for 的权重,如何用才能提高性能
阿里合作公司面试:
1、闭包的理解,闭包对性能的影响,JS垃圾回收机制有哪几种方式?
2、数组去重有几种方式,for循环去重和filter去重的性能对比
3、循环的几种方式:for、foreach、map 他们自己的区别?哪个性能更好?
4、异步编程有哪几种方式?
5、const和let的区别?
持续更新中----------------------------------------