表格标签:
table 一般用于信息展示
tr行
td文本单元格
th标题单元格(文本加粗)
table属性:
cellspacing:单元格间距,一般设置为0
cellpadding:文字到边框的距离
border:表格和单元格的边框
align:表格居中
td/th属性:
rowspan:纵向合并单元格
colspan:横向合并单元格
表格单元格也可以通过css来设置相应的风格:
width宽度
height高度
text-align:center文本居中,左右居中
vertical-align:上下居中
border-collapse:等同cellspacing,单元格间距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
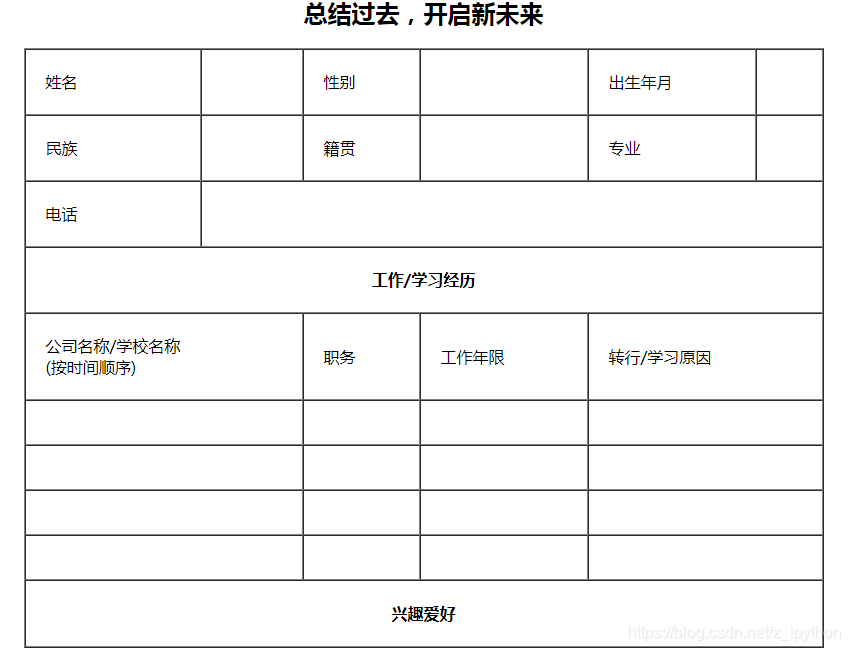
<h2 align="center">总结过去,开启新未来</h2>
<table border="1px" width="800px" height="600px" cellspacing="0" cellpadding="20" align="center">
<tr style="text-align-last: left;">
<td>姓名</td>
<th></th>
<td>性别</td>
<th></th>
<td>出生年月</td>
<th></th>
</tr>
<tr style="text-align-last: left;">
<td>民族</td>
<th></th>
<td>籍贯</td>
<th></th>
<td>专业</td>
<th></th>
</tr>
<tr style="text-align-last: left;">
<td>电话</td>
<th colspan="5"></th>
</tr>
<tr>
<th colspan="6">工作/学习经历</th>
</tr>
<tr>
<td colspan="2">公司名称/学校名称<br />(按时间顺序)</td>
<td>职务</td>
<td>工作年限</td>
<td colspan="2">转行/学习原因</td>
</tr>
<tr>
<th colspan="2"></th>
<th></th>
<th></th>
<th colspan="2"></th>
</tr>
<tr>
<th colspan="2"></th>
<th></th>
<th></th>
<th colspan="2"></th>
</tr>
<tr>
<th colspan="2"></th>
<th></th>
<th></th>
<th colspan="2"></th>
</tr>
<tr>
<th colspan="2"></th>
<th></th>
<th></th>
<th colspan="2"></th>
</tr>
<tr>
<th colspan="6">兴趣爱好</th>
</tr>
</table>
</body>
</html>

form表单:
作用:
收集用户输入数据提交服务器
form标签属性:
action:提交数据的服务器地址
method:提交方式get(不安全,数据量小);post(安全,数据量大)
input标签:用于文本输入框
input属性:
name用于后台服务器识别传入的数据类型,如是用户名还是密码
placeholder给用户提示,文本框输入数据自动消失
lable标签和input标签组合使用,for属性和input的id属性相关联---->
作用是点击对应文本,会改变输入框的状态
type类型:
- text文本类型
- password密码类型
- radio单选(前提name属性名一致)
- checkbox复选(checked默认选中的选项)
- file选择磁盘中文件(图片)
- submit提交(value=‘提交’)
- reset重置(value=‘重置’)
- button普通按钮(value='获取/设置…’)
select选择框(列表框)
option:
selected默认选中的
disabled不能选中的(灰色)
<label>籍贯:
<select style=" 120px;height: 25px;" name="">
<option value="" disabled="">北京</option>
<option value="" selected="">湖北</option>
<option value="">湖南</option>
</select>
</label>
textarea文本区域(多行文本框)
<lable style="text-align: left;vertical-align: top;" for="">个人描述:
<textarea name="" rows="" cols="" style=" 240px;height: 100px;"></textarea>
</lable>

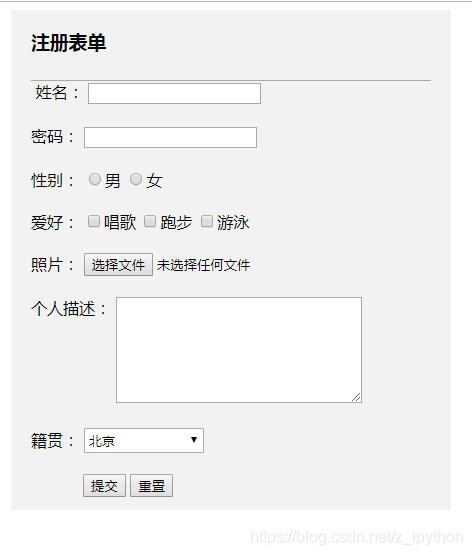
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单</title>
<style type="text/css">
#m{
440px;
height: 500px;
background-color: #F2F2F2;
margin: auto;
}
#h{
400px;
height: 70px;
margin: auto;
border-bottom: 1px solid darkgray;
}
#h h3{
float: left;
}
#n{
height: 400px;
400px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="m">
<div id="h">
<h3>注册表单</h3>
</div>
<div id="n">
<form action="">
<lable for=""> 姓名:
<input width="240px" height="24px" type="text" name="" id="" value=""/>
</lable>
<br /><br />
<lable for="">密码:
<input width="240px" height="24px" type="password" name="" id="" value=""/>
</lable>
<br />
<br />
<lable for="">性别:
<input type="radio" name="gender" id="" value=""/>男
<input type="radio" name="gender" id="" value=""/>女
</lable>
<br />
<br />
<lable for="">爱好:
<input type="checkbox" name="love" id="" value=""/>唱歌
<input type="checkbox" name="love" id="" value=""/>跑步
<input type="checkbox" name="love" id="" value=""/>游泳
</lable>
<br />
<br />
<lable for="">照片:
<input type="file" name="" id="" value="" />
</lable>
<br />
<br />
<lable style="text-align: left;vertical-align: top;" for="">个人描述:
<textarea name="" rows="" cols="" style=" 240px;height: 100px;"></textarea>
</lable>
<br />
<br />
<label>籍贯:
<select style=" 120px;height: 25px;" name="">
<option value="" disabled="">北京</option>
<option value="" selected="">湖北</option>
<option value="">湖南</option>
</select>
</label>
<br />
<br />
<input type="submit" name="" id="" value="提交" />
<input type="reset" name="" id="" value="重置" />
</div>
</form>
</div>
</body>
</html