vue
一、认识Vue
定义:一个构建数据驱动的 web 界面的渐进式框架
优点:
- 可以完全通过客户端浏览器渲染页面,服务器端只提供数据
- 方便构建单页面应用程序(SPA)
- 数据驱动 => 不直接操作DOM
- 单页面web应用 => 构建的网站其实只有一个页面
- 数据的双向绑定
- 虚拟DOM
二、引入Vue
<div id="app">
<p title="p"></p>
<!-- v-bind:属于vue语法 -->
<!-- 第一个title是html标签的全局属性title -->
<!-- 第二个title是vue的一个变量,变量名可以随便定义 -->
<p v-bind:title='title'></p>
</div>
<script type="text/javascript" src="vue.js"></script>
<script>
// 将实例与页面结构进行关联,尽量(只允许)用id进行绑定,将唯一的对象与页面唯一的结构进行一一绑定
// 将一个vue实例挂载到页面的一个页面结构
new Vue({
// 挂载点
el: '#app',
data: {
title: 'vue-p'
}
})
</script>
三、Vue实例
- 数据:data
<div id='app'>
<p v-text='msg1'></p>
<p>{{ msg2 }}</p>
</div>
<script>
new Vue({
el: '#app',
// 为挂载点内部的vue变量提供值
data: {
msg1: '段落1',
msg2: '段落2'
}
})
</script>
<script type="text/javascript">
// 在普通js代码中获取msg,num的值
// 1.得到vue实例
console.log(app);
// 2.获取vue变量data:$data
console.log(app.$data);
// 3.获取目标变量值
console.log(app.$data.msg);
// 可以直接获取值
console.log(app.msg);
</script>
- 方法:methods
<div id='app'>
<p v-on:click='func'>{{ msg }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
msg: '段落'
},
methods: {
func: function(ev) {
console.log(ev);
alert(this.msg)
}
}
})
</script>
- 计算属性:computed
<div id="app">
<div>
<!-- v_model vue进行数据双向绑定的指令 -->
<label for="xing">姓:</label><input type="text" name="xing" v-model='first_name'>
</div>
<div>
<label for="ming">名:</label><input type="text" name="ming" v-model='last_name'>
</div>
<div>
<!-- 通过差值表达式 -->
<div>姓名:{{first_name + ' ' + last_name}}</div>
<!-- 通过computed -->
<div>姓名:{{full_name}}</div>
<!-- 通过methods -->
<div>姓名:{{full_name_abc()}}</div>
</div>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
first_name:'',
last_name:'',
},
// 一个变量依赖于多个变量
// 采用computed
computed:{
full_name(){
return this.first_name + ' ' + this.last_name
}
},
methods:{
full_name_abc(){
return this.first_name + ' ' + this.last_name
}
}
})
</script>
- 监听器:watch
<div id='app'>
<div>
姓名:<input type='text' v-model='full_name'>
</div>
<p>姓:{{ first_name }}</p>
<p>名:{{ last_name }}</p>
</div>
<script>
// 多个变量依赖于一个变量,对该变量进行监听
new Vue({
el: '#app',
data: {
full_name: '',
first_name: '',
last_name: ''
},
// 监听full_name变量,通过full_name具体修改first_name,last_name
watch: {
full_name: function() {
this.first_name = this.full_name.split(' ')[0];
this.last_name = this.full_name.split(' ')[1];
}
}
})
</script>
- 分隔符:delimiters
<div id='app'>
${ msg }
</div>
<script>
new Vue({
el: '#app',
data: {
msg: 'message'
},
delimiters: ['${', '}']
})
</script>
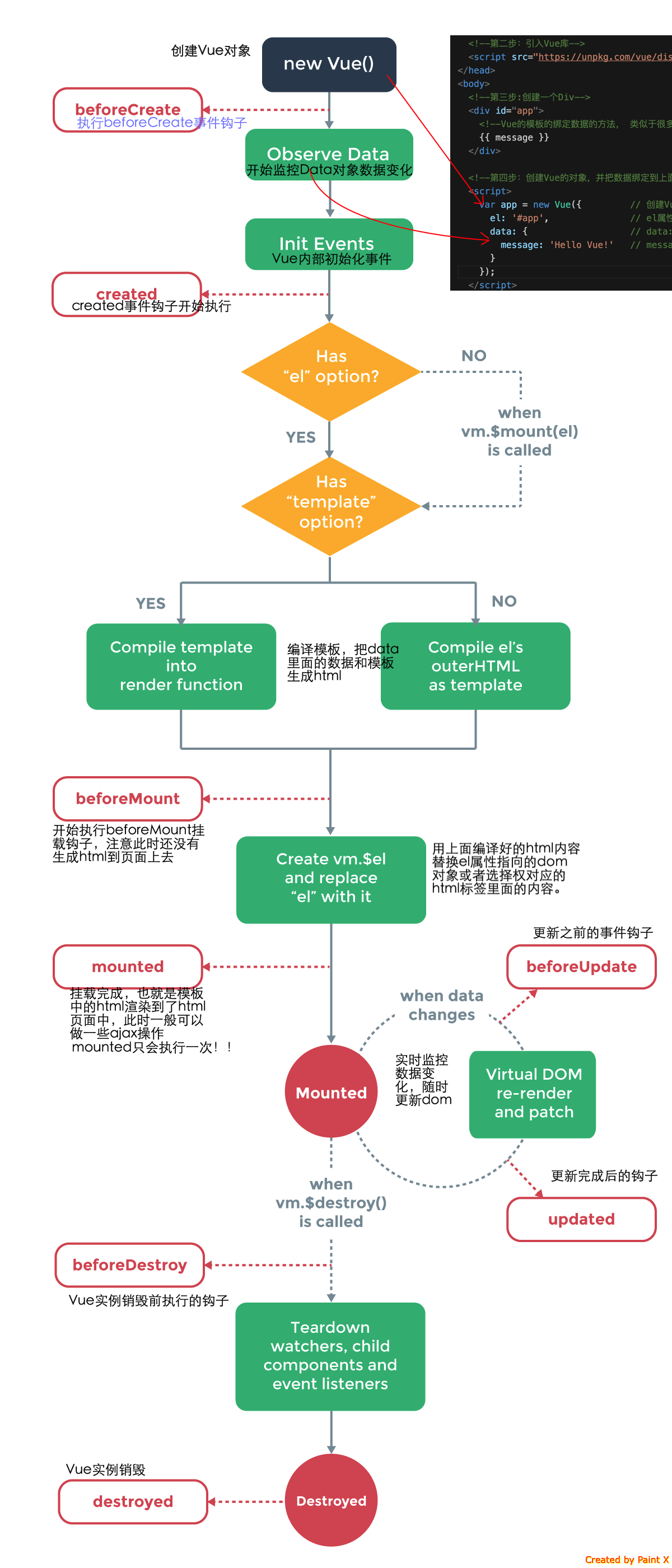
四、实例生命周期钩子
- 定义
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
- 钩子方法
beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
created:在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted:el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。
beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。
updated:数据更新时调用,发生在虚拟 DOM 打补丁之前。
activated:keep-alive 组件激活时调用。
deactivated:keep-alive 组件停用时调用。
beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed:Vue实例销毁后调用。调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
errorCaptured:2.5.0+ 新增,当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。
- 重点钩子
created:实例完全创建完毕(属性与方法都准备就绪)。可以进行数据操作(请求后台数据,重新渲染最新数据)
mounted:虚拟DOM构建完毕,并完成实例的el挂载。可以重新操作页面DOM