理解原型
我们创建的每一个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。看如下例子:
function Person(){
}
Person.prototype.name = 'ccc'
Person.prototype.age = 18
Person.prototype.sayName = function (){
console.log(this.name);
}
var person1 = new Person()
person1.sayName() // --> ccc
var person2 = new Person()
person2.sayName() // --> ccc
console.log(person1.sayName === person2.sayName) // --> true
理解原型对象
根据上面代码,看下图:

需要理解三点:
- 我们只要创建了一个新的函数,就会根据一组特定的规则为该函数创建一个prototype属性,指向函数的原型对象。即Person(构造函数)有一个prototype指针,指向Person.prototype
- 默认情况下,每个原型对象上都会创建一个constructor(构造函数)属性,这个属性是一个指向prototype属性所在函数的指针
- 每个实例的内部都有一个指针(内部属性) ,指向构造函数的原型对象。即 person1 和person2 身上都有一个内部属性__proto__(在ECMAscript中管这个指针叫[[prototype]],虽然在脚本中没有标准的方式访问[[prototype]],但是firefox,ie,chrome都支持一个属性叫__proto__) 指向Person.prototype
注意:person1 和person2 实例与构造函数之间没有直接的关系。
在之前我们提到,所有实现中无法访问到[[prototype]],那我们如何知道实例和原型对象之间是否存在关系呢?这里可以通过两个方法来判断:
- 原型对线上的方法:isPrototypeOf(),如:
console.log(Person.prototype.isPrototypeOf(person1)) // --> true - ECMAscript5中新增的一个方法:Object.getPrototypeOf(),这个方法返回[[prototype]]的值。如:
console.log(Object.getPrototypeOf(person1) === Person.prototype) // --> true
实例属性与原型属性的关系
前面我们提到过,原型最初只包含constructor属性,而该属性也是共享的,因此可以通过对象实例访问。虽然可以通过对象实例访问保存在原型中的值,但却不能通过对象实例重写原型中的值。如果我们在实例中添加了一个属性,而改属性与实例原型中的一个属性同名,那就会在实例上创建该属性并屏蔽原型中的那个属性。如下:
function Person() {}
Person.prototype.name = "ccc";
Person.prototype.age = 18;
Person.prototype.sayName = function() {
console.log(this.name);
};
var person1 = new Person();
var person2 = new Person();
person1.name = 'www' // 在person1中添加一个name属性
person1.sayName() // --> 'www'————'来自实例'
person2.sayName() // --> 'ccc'————'来自原型'
console.log(person1.hasOwnProperty('name')) // --> true
console.log(person2.hasOwnProperty('name')) // --> false
delete person1.name // --> 删除person1中新添加的name属性
person1.sayName() // -->'ccc'————'来自原型'
我们如何判断一个属性,到底是实例上的属性还是原型上的属性?这里可以通过hasOwnProperty()方法来检测一个属性是存在于实例中还是存在于原型中。(此方法继承于Object)
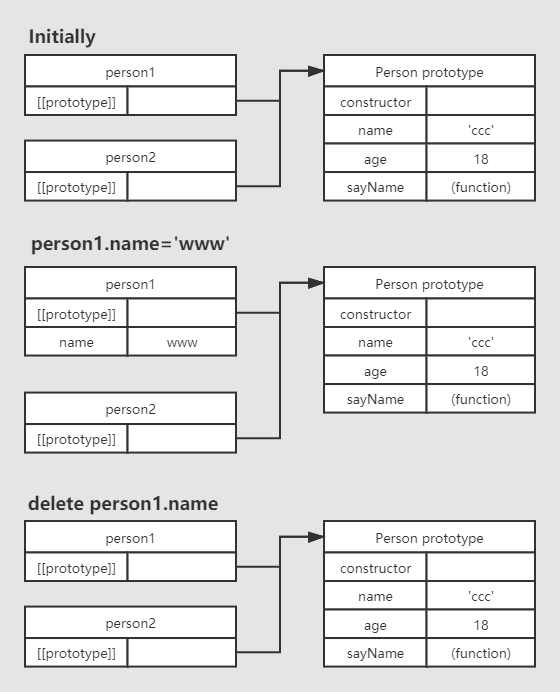
下图详细分析了上面例子在不同情况下的实现与原型的关系:(省略了Person构造函数的的关系)

更简单的原型语法
我们不可能总像之前的例子一样,没添加一个属性和方法就要敲一遍,Person.prototype。为了减少不必要的输入,更常见的方法是像下面这样:
function Person(){}
Person.prototype ={
name: 'ccc',
age: 18,
sayName: function () {
console.log(this.name)
}
}
在上面代码中,我们将Person.prototype设置为等于一个以对象字面量形式创建的新对象。最终结果相同,但有一个例外,constructor属性不再指向Person了。前面我们介绍过,每创建一个函数,就会同时创建它的prototype对象,这个对象也会自动获得constructor属性。但是在我们使用的新语法中,本质上完全重写了默认的prototype对象,因此constructor属性也就变成了新对象的constructor属性(指向Object构造函数),不再指向Person函数了。此时,尽管instanceof操作符还能返回正确的结果,但通过constructor已经无法确定对象的类型了。如下:
var person1 = new Person()
console.log(person1 instanceof Object) // --> true
console.log(person1 instanceof Person) // --> true
console.log(person1.constructor === Person) // --> false
console.log(person1.constructor === Object) // --> true
这里用instanceof操作符测试Object和Person仍然返回true,constructor属性则等于Object,不等于Person了,如果constructor真的很重要可以像下面这样写:
function Person(){}
Person.prototype ={
constructor: Person, // --> 重设
name: 'ccc',
age: 18,
sayName: function () {
console.log(this.name)
}
}
但是这会引起一个新问题,用上述方式重置constructor属性会导致它的[[Enumerable]]特性被设置为true。而默认情况下,原生的constructor属性是不可枚举的。因此如果你要使用兼容ECMAscript5的JavaScript引擎,可以试一试Object.defineProperty()。
function Person(){}
Person.constructor = {
name: 'ccc',
age: 18,
sayName: function(){
console.log(this.name)
}
}
// 重设构造函数,只适用于ECMAscript5兼容的浏览器
Object.defineProperty(Person.constructor, "constructor", {
enumerable: false,
value: Person
})
原型的动态性
由于原型中查找值的过程是一次搜索,因此我们对原型对象所做的任何修改都能立即从实例上反映出来。比如:
function Person(){}
var person1 = new Person()
Person.prototype.sayHi= function(){
console.log('hi')
}
person1.sayHi()
上述代码我们先创建了一个Person实例,并将其保存在person1中,然后在Person.prototype中添加了sayHi()方法。即使person1是添加新方法之前创建的,但它仍然可以访问这个方法。原因是实例与原型之间的松散的连接关系。
尽管可以随时为原型添加属性和方法,并立即能够在实例中反映出来。但是如果重写整个原型对象,那么情况就不一样了。看如下代码:
function Person(){}
var person1 = new Person()
Person.prototype = {
name: 'ccc',
age: 18,
sayName: function(){
console.log(this.name)
}
}
person1.sayName() // --> error
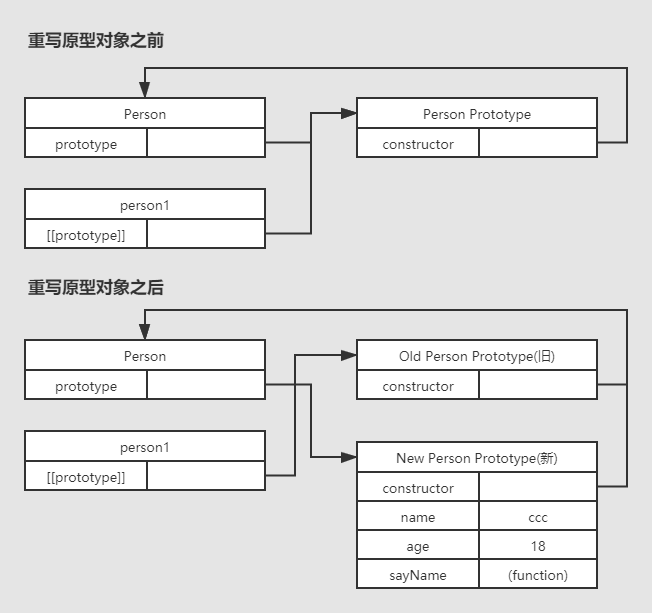
看下图分析:

调用构造函数时为实例添加了一个指向最初原型的[[prototype]]指针,而把原型修改为另外一个对线更久等于切断了构造函数与最初原型之间的联系。请记住:实例中的指针仅指向原型,而不指向构造函数。
原型链
https://www.cnblogs.com/cirry/p/13303153.html#%E5%8E%9F%E5%9E%8B%E9%93%BE