1.论如何优雅的取随机字符串
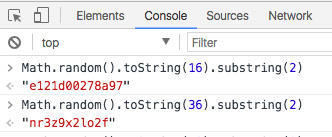
Math.random().toString(16).substring(2) // 13位
Math.random().toString(36).substring(2) // 11位

2.单行写一个评级组件
"★★★★★☆☆☆☆☆".slice(5 - rate, 10 - rate);定义一个变量rate是1到5的值,然后执行上面代码,颜色和字体大小都可以控制。厉害了啊!
3. 如何用代码优雅的证明自己NB
这个牛逼了
console.log(([][[]]+[])[+!![]]+([]+{})[!+[]+!![]])4. 从一行代码里面学点JavaScript
[].forEach.call($$("*"),function(a){
a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)
})
在上面的代码中,Addy使用了一个Chrome浏览器中特有的函数$$。你可以在你的Chrome浏览器控制台中输入$$('a'),然后你就能得到一个当前页面中所有锚元素的列表。
$$函数是许多现代浏览器命令行API中的一个部分,它等价于document.querySelectorAll,你可以将一个CSS选择器作为这个函数的参数,然后你就能够获得当前页面中所有匹配这个CSS选择器的元素列表。如果你在浏览器控制台以外的地方,你可以使用document.querySelectorAll('*')来代替$$('*')。更多关于$$函数的详细内容可以查看Chrome开发者工具的文档。
当然,除了使用$$函数之外,我们还有一种更简单的方法,document.all,虽然这并不是一种很规范的使用方法,但是它几乎在每一个浏览器中都能运行成功。
5. 论如何优雅的取整
var a = ~~2.33
var b= 2.33 | 0
var c= 2.33 >> 0
6. 如何优雅的实现金钱格式化:1234567890 --> 1,234,567,890
var test1 = '1234567890'
var format = test1.replace(/B(?=(d{3})+(?!d))/g, ',')
console.log(format) // 1,234,567,890
非正则的优雅实现:
function formatCash(str) {
return str.split('').reverse().reduce((prev, next, index) => {
return ((index % 3) ? next : (next + ',')) + prev
})
}
console.log(formatCash('1234567890')) // 1,234,567,8907. 论如何最佳的让两个整数交换数值
常规办法:
var a=1,b=2;
a += b;
b = a - b;
a -= b;
缺点也很明显,整型数据溢出,对于32位字符最大表示数字是2147483647,如果是2147483645和2147483646交换就失败了。 黑科技办法:
a ^= b;
b ^= a;
a ^= b;