1. touchstart : 手指放到屏幕上时触发
2. touchmove : 手指在屏幕上滑动时触发
3. touched : 手指离开屏幕时触发
4. touchcancel : 系统取消touch事件时触发,比较少用
移动端一般有三种操作:点击、滑动、拖动,这三种操作一般是组合使用上面4个事件来完成。可以使用封装成熟的js库——zepto.js
这个库有与juquery类似的api,专门针对移动端浏览器的轻量级js库。
中文网站:http://www.css88.com/doc/zeptojs_api/
可以定制: http://github.e-sites.nl/zeptobuilder/
tap元素类似click,但是比click快
longtap 当一个元素被按超过750ms触发
swipe swipeLeft swipeRight swipeDown 当元素被划过时触发(可以选择给定方向)
不知道为什么,定制js那个网站上不去,所以我下了touch.js和fx.js,完成滑动和动画。
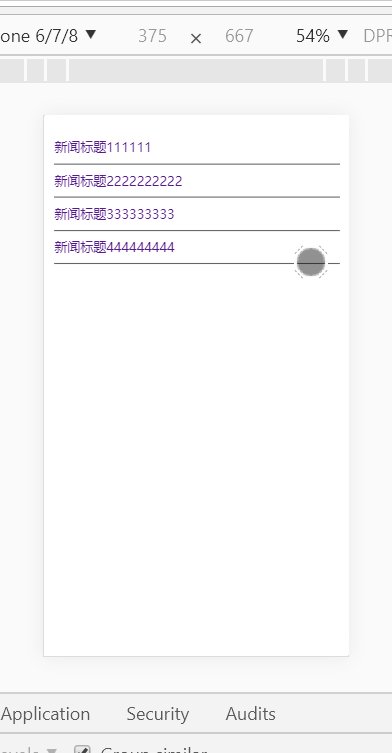
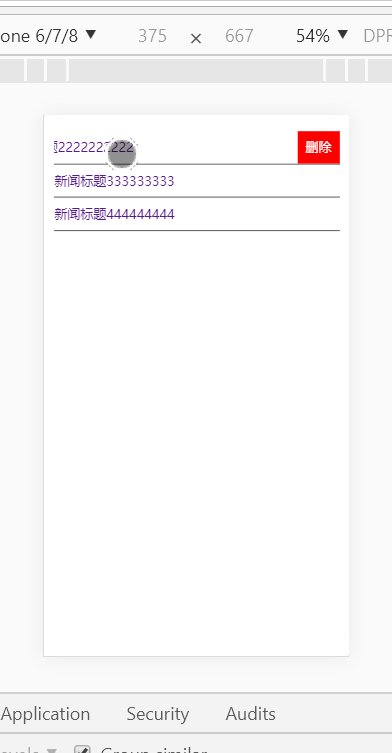
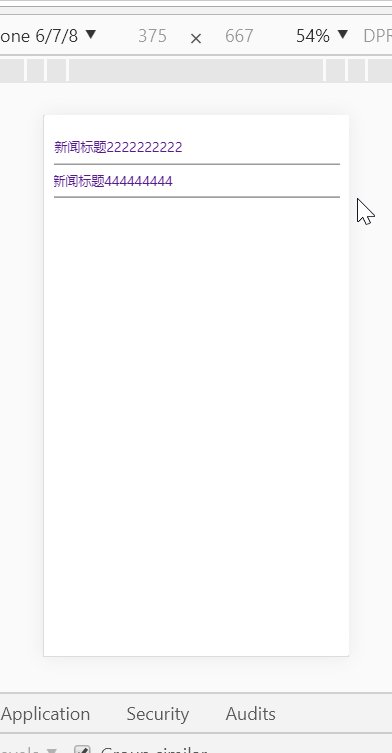
一个滑动删除的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0
maximum-scale=1.0, minimum-scale=1.0">
<script type="text/javascript" src="js/zepto.min.js"></script>
<script type="text/javascript" src="js/touch.js"></script>
<script type="text/javascript" src="js/fx.js"></script>
<style type="text/css">
.list{
98%;
list-style: none;
/*background-color: aquamarine;*/
margin:20px auto 0;
padding:0;
}
.list li{
border-bottom:1px solid #666;
height:40px;
line-height:40px;
/*background-color: hotpink;*/
position: relative;
overflow:hidden;
}
.list li a{
/*background-color: darksalmon;*/
text-decoration:none;
position:absolute;
left:0;
}
.list li span{
background-color:red;
position: absolute;
right:-60px;
color:#fff;
padding:0 10px;
}
</style>
<script type="text/javascript">
$(function () {
$('.list li').swipeLeft(function () {
$(this).children('a').animate({left:-60});
$(this).children('span').animate({right:0});
});
$('.list li').swipeRight(function () {
$(this).children('a').animate({left:0});
$(this).children('span').animate({right:-60});
});
// 压扁再删除
$('.list span').tap(function () {
$(this).parent().animate({height:0},function () {
$(this).remove();
})
})
})
</script>
</head>
<body>
<!--relative相对运动本身可以相对自己位置移动-->
<ul class="list ">
<li><a href="#" >新闻标题111111</a><span>删除</span></li>
<li><a href="#">新闻标题2222222222</a><span>删除</span></li>
<li><a href="#">新闻标题333333333</a><span>删除</span></li>
<li><a href="#">新闻标题444444444</a><span>删除</span></li>
</ul>
</body>
</html>
效果展示: