1.环境搭建
1.1安卓的环境搭建
可以参考http://www.cnblogs.com/xuzhiwei/p/3277529.html
1.2PhoneGap下载
我这里下载2.90版本 http://phonegap.com/install/
2.下面我们通过一个小项目来实际配置PhoneGap
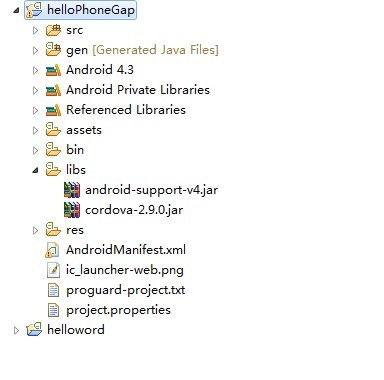
2.1新建一个项目命名为HelloPhoneGap

2.2增加PhoneGap库到项目中
解压我们刚才下载的PhoneGap2.9,在路径phonegap-2.9.0libandroid中找到cordova-2.9.0.Jar文件,复制到项目的libs文件夹下,然后右键库文件Build Path -> Add to Build Path。这样就完成了PhoneGap库的添加。

2.3PhoneGap脚本库的引用
在assets目录下新建www目录,在我们下载的PhoneGap路径phonegap-2.9.0libandroid下找到cordova.js,复制黏贴到www目录下

2.4配置文件
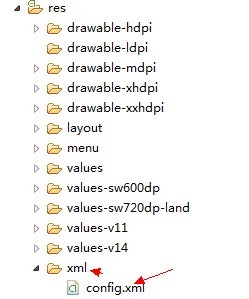
复制phonegap-2.9.0libandroid目录下的xml目录到项目的res目录下

2.5修改AndroidAndroidManifest.xml文件
<uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.RECEIVE_SMS" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.READ_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
支持屏幕选项
<supports-screens android:anyDensity="true" android:largeScreens="true" android:normalScreens="true" android:resizeable="true" android:smallScreens="true" />
添加android:configChanges="orientation|keyboardHidden"到activity节点。
2.6修改主活动
package com.example.hellophonegap; import android.os.Bundle; import org.apache.cordova.DroidGap; public class MainActivity extends DroidGap { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); super.loadUrl("file:///android_asset/www/index.html"); } }
2.7添加html主页面
<!DOCTYPE HTML> <html> <head> <title>PhoneGap</title> <script type="text/javascript" src="cordova.js"></script> <script type="text/javascript"> function onDeviceReady() { document.getElementById("helloPhoneGap").innerHTML = "helloPhoneGap"; } function init() { document.addEventListener("deviceready", onDeviceReady, false); } </script> </head> <body onload="init()"> <h1 id="helloPhoneGap"></h1> </body> </html>
3.运行项目Run As-Andriod Application
