1、使用情景模拟:下单(防止用户无脑狂点)、支付(防止用户无脑点击支付)、发表评论(防止用户无脑点击),当然如果你用了一个提示框进行屏蔽,下面代码可以无视了,右上角谢谢。
2、默写情景比如:比如发表评论页面,你不希望使用提醒框来增加用户发表步骤的复杂性,那么可以参考下面通过时间间隔控制【提交】按钮的时间间隔有效性,来解决这个问题。
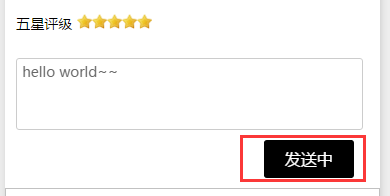
3、效果图:下图1是还没点击发送,图2是点击了发送,服务器需要时间处理,没处理完成之前用户再次点击【发送中】,是不会触发【发送】事件的,从而控制了【用户无脑点击】产生的多余垃圾事件数据。
 1
1
 2
2
HTML代码(wxml类似):核心使用setTimeOut函数
<script type="text/javascript"> document.write(sumdemo(1, 2)); var btn = document.getElementById('btn'); btn.onclick = function() { this.disabled = 'disabled'; setTimeout(function() { btn.disabled = ''; }, 2000);//2秒后才能点击 }; </script>