封装的用于处理用户输入的数据的JavaScript对象。
1、校验用户输入格式是否合法。
2、转换用户输入的数字格式比如保留两个小数点。
3、限制用户输入字数以及数值范围
/** * 常用JavaScript数据验证 * * @author xu 435861851@qq.com * @return */ var VERIFICATION = { email: function(val){ return (/^w+((-w+)|(.w+))*@[A-Za-z0-9]+((.|-)[A-Za-z0-9]+)*.[A-Za-z0-9]+$/).test(val); }, imgcode: function(val){ return (/^[0-9a-zA-Z]{5}$/).test(val); }, username: function(val){ return (/^(?![0-9]+$)[0-9A-Za-z_]{4,20}$/).test(val); }, mobile: function(val){ return (/^1d{10}$/).test(val); }, mobile_code: function(val){ return (/^d{6}$/).test(val); }, is_int: function(val){return (/^[1-9]d*$/).test(val); }, strlen:function(val){return $.trim(val).replace(/[^x00-xff]/g,"xx").length;}, //强制保留小数点位数 floatNum:function(num, count){ var f = parseFloat(num); if (isNaN(f)) return false; var f = new Number(num).toFixed(count); var s = f.toString(); var rs = s.indexOf('.'); if (rs < 0) { rs = s.length; s += '.'; } while (s.length <= rs + count) { s += '0'; } return s; }, check: function(){ $('[check]').each(function(i1, e1){ var anyCheck = $(e1).attr('check').split(' '); for(var i in anyCheck) { var type = anyCheck[i].split(':'); switch(type[0]) { //字符统计count:200 case 'count': var maxCount = parseInt(type[1]); $(e1).after('<span class="check-count"><span>'+VERIFICATION.strlen($(this).val())+'</span>/'+maxCount+'</span>'); $(e1).keyup(function(){ var len = VERIFICATION.strlen($(this).val()); $(this).nextAll('.check-count').eq(0).find('span').html(len); if(len > maxCount) $(this).nextAll('.check-count').eq(0).find('span').addClass('red'); else $(this).nextAll('.check-count').eq(0).find('span').removeClass('red'); }).blur(function(){ $(this).val(STRING.subString($(this).val(), maxCount)); $(this).nextAll('.check-count').eq(0).find('span').removeClass('red').html(VERIFICATION.strlen($(this).val())); }); break; //price:0.01:9999.99[最大值可选] case 'price': var min = parseFloat(type[1]); $(e1).keyup(function(){ var val= $(this).val().replace(/[^d.]/g,"").replace(/^./g,"").replace(/.{2,}/g,".").replace(".","$#$").replace(/./g,"").replace("$#$","."); $(this).val(val); }).blur(function(){ var val= $(this).val().replace(/[^d.]/g,"").replace(/^./g,"").replace(/.{2,}/g,".").replace(".","$#$").replace(/./g,"").replace("$#$","."); if(!(/^d+(.d+)?$/).test(val) || val < min){ val = min; }else if(type.length == 3){ var max = parseFloat(type[2]); if(val > max) val = max; } $(this).val(VERIFICATION.floatNum(val, 2)); }); break; //number:1:99[最大值可选] case 'number': $(e1).keyup(function(){ var min = parseInt(type[1]); var val = $(this).val().replace(/D|^0/g,''); if (!(/^d+$/).test(val) || val < min){ val = min; }else if(type.length == 3){ var max = parseInt(type[2]); if(val > max) val = max; } $(this).val(val); }); break; //浮点数float:1:8.5:99.2[最大值可选] case 'float': $(e1).keyup(function(){ var val= $(this).val().replace(/[^d.]/g,"").replace(/^./g,"").replace(/.{2,}/g,".").replace(".","$#$").replace(/./g,"").replace("$#$","."); $(this).val(val); }).blur(function(){ var len = parseInt(type[1]); var min = parseFloat(type[2]); var val= $(this).val().replace(/[^d.]/g,"").replace(/^./g,"").replace(/.{2,}/g,".").replace(".","$#$").replace(/./g,"").replace("$#$","."); if(!(/^d+(.d+)?$/).test(val) || val < min){ val = min; }else if(type.length == 4){ var max = parseFloat(type[3]); if(val > max) val = max; } if(len > 0) $(this).val(VERIFICATION.floatNum(val, len)); else $(this).val(val); }); break; } } }); } };
如何使用:
这里提醒一下 VERIFICATION . check ( )的使用:
$(function() { //初始化 VERIFICATION.check(); });
<textarea class="form-control" rows="5" check="count:200" placeholder="最多允许输入100个汉字(200字符)" ></textarea>
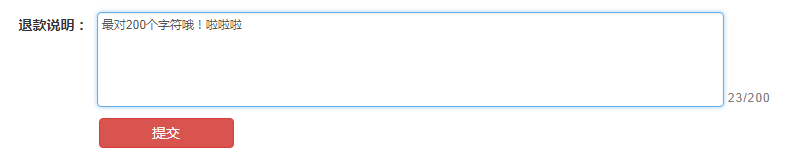
效果图(样式要自己处理一下哦,主要是对那个数字输入提示 .check-count 进行处理):

所以,为了减少用户错误输入格式错误字符导致的前后端交互,直接JavaScript将数据格式转换即可:
/** * @method 更改会员等级折扣率 * @author xu 2017/8/29 */ function changeMemCardDisCount(memId,e) { var memDiscount = VERIFICATION.floatNum($(e).val(),2); if( 0.01 > memDiscount || memDiscount > 10) { // 非法数字 $(e).val($(e).attr('data-pre')); return false; } $(e).val(memDiscount); $.post('/seller/saveData',{'memId':memId,'memDiscount':memDiscount,'isAjax':1},function(res){ MESSAGE.fadeMsg(res); },'json'); }
javascript的number函数无法校验一个参数是否是数字,因为参数是 Date 对象时候,Number() 返回从 1970 年 1 月 1 日至今的毫秒数。
验证数字只能用isNaN验证