行内元素也可以使用 Flex 布局
.box{
display: inline-flex;
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
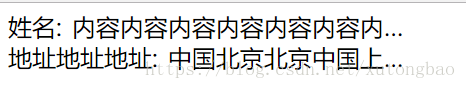
使用示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一列宽度不缩放,一列宽度弹性缩放,且超出后显示省略号</title>
<style type="text/css">
.m-wrapper{display: inline-flex; 400px;font-size: 24px;}
.m-label{flex-shrink: 0;}
.m-content{margin: 0 0 0 10px;overflow: hidden;text-overflow:ellipsis;white-space: nowrap;}
</style>
</head>
<body>
<div>
<div class="m-wrapper">
<span class="m-label">姓名:</span>
<span class="m-content">内容内容内容内容内容内容内容内容内容内容内容内容内容内容</span>
</div>
</div>
<div>
<div class="m-wrapper">
<span class="m-label">地址地址地址:</span>
<span class="m-content">中国北京北京中国上海天津</span>
</div>
</div>
</body>
</html>