<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>echart 柱状图 (精简)</title>
<script src="https://cdn.bootcss.com/echarts/3.7.2/echarts-en.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style=" 120px;height:80px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
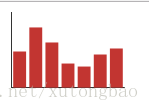
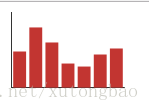
var option = {
grid: {
top: '3%',
left: '3%',
right: '3%',
bottom: '3%',
containLabel: false
},
xAxis: {
//show: false,
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLabel: {
show: false
},
axisTick: {
show: false
},
//boundaryGap: true,
//offset: 20
},
yAxis: {
type: 'value',
axisLabel: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: false
},
boundaryGap: ['20%', '20%']
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>