
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
</head>
<body>
<div>
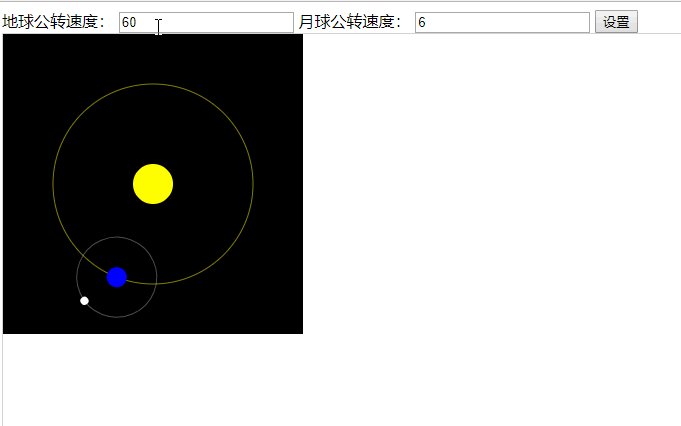
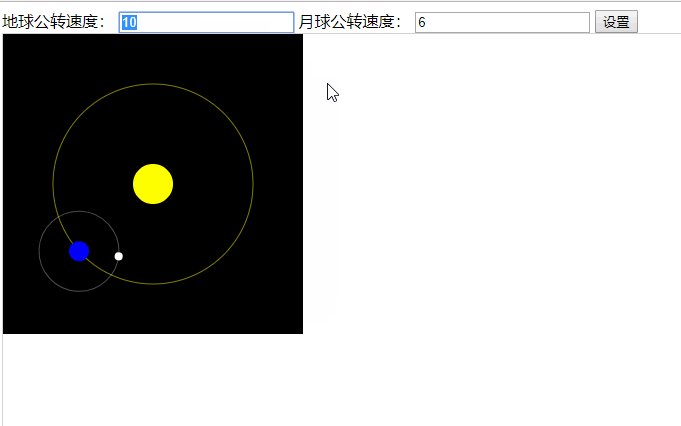
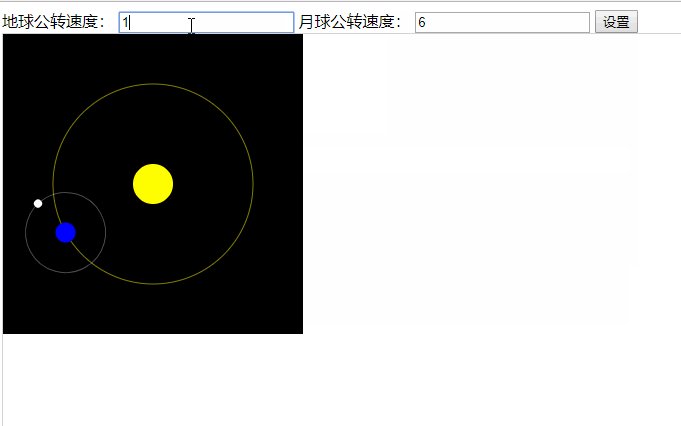
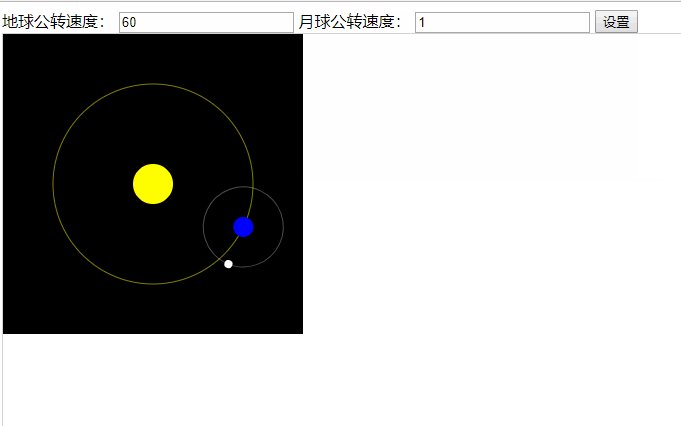
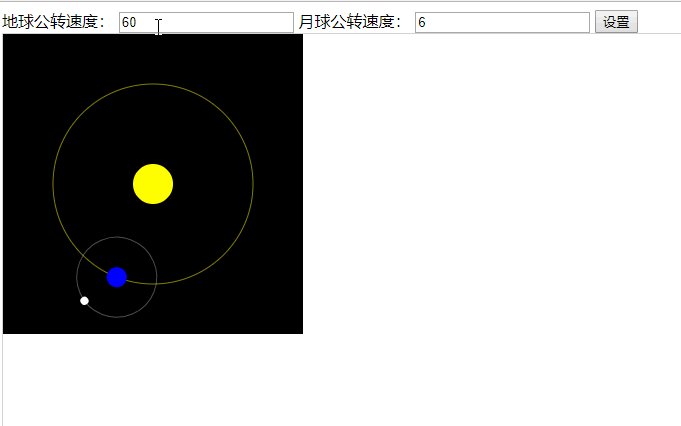
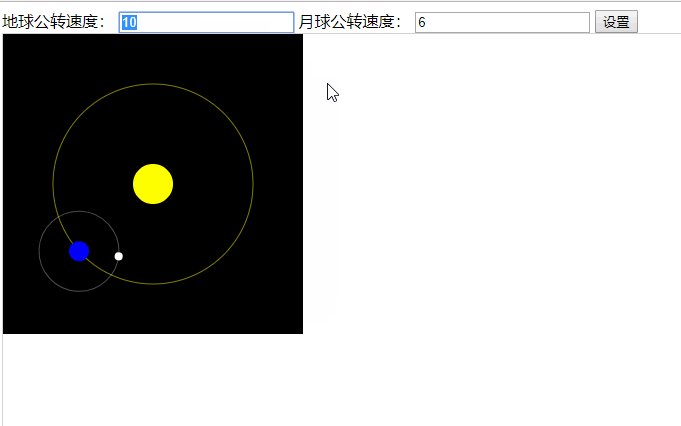
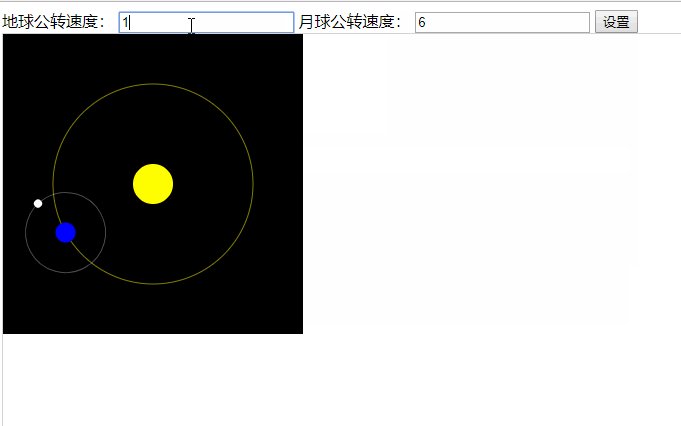
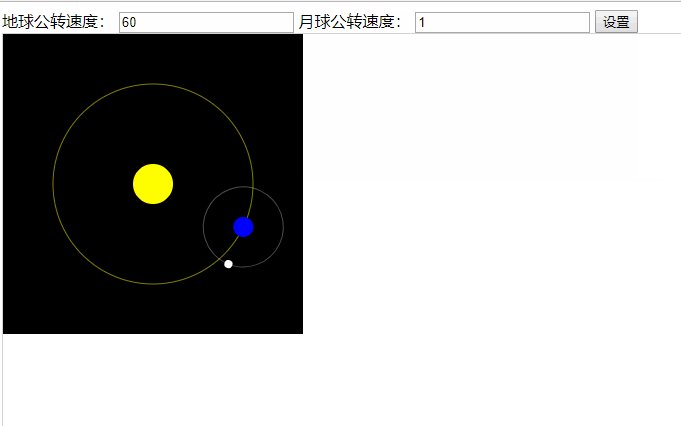
地球公转速度:
<input type="input" value="60" id="m-earth-speed"> 月球公转速度:
<input type="input" value="6" id="m-moon-speed">
<input type="button" id="m-btn" value='设置'>
</div>
<canvas id="myCanvas" width="800" height="800" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function() {
var myAction = {},
ctx, earchSpeed = 60,
moonSpeed = 6;
var dom = {
earchSpeed: $('#m-earth-speed'),
moonSpeed: $('#m-moon-speed'),
btn: $('#m-btn'),
canvas: $('#myCanvas')
};
$.extend(myAction, {
initCanvas: function() {
ctx = dom.canvas[0].getContext("2d");
myAction.draw();
},
draw: function() {
ctx.clearRect(0, 0, 300, 300); //清空所有的内容
ctx.fillRect(0, 0, 300, 300);
//绘制太阳
ctx.save();
ctx.beginPath();
ctx.fillStyle = "yellow";
ctx.arc(150, 150, 20, 0, Math.PI * 2);
ctx.fill();
ctx.restore();
ctx.save();
ctx.translate(150, 150);
//绘制地球轨道
ctx.beginPath();
ctx.strokeStyle = "rgba(255,255,0,0.5)";
ctx.arc(0, 0, 100, 0, 2 * Math.PI);
ctx.stroke()
var time = new Date();
//绘制地球
ctx.rotate(2 * Math.PI / earchSpeed * time.getSeconds() + 2 * Math.PI / (earchSpeed * 1000) * time.getMilliseconds());
ctx.translate(100, 0);
ctx.beginPath();
ctx.fillStyle = "blue";
ctx.arc(0, 0, 10, 0, Math.PI * 2);
ctx.fill();
//绘制月球轨道
ctx.beginPath();
ctx.strokeStyle = "rgba(255,255,255,.3)";
ctx.beginPath();
ctx.arc(0, 0, 40, 0, 2 * Math.PI);
ctx.stroke();
//绘制月球
ctx.rotate(2 * Math.PI / moonSpeed * time.getSeconds() + 2 * Math.PI / (moonSpeed * 1000) * time.getMilliseconds());
ctx.translate(40, 0);
ctx.fillStyle = "#ffffff";
ctx.beginPath();
ctx.arc(0, 0, 4, 0, Math.PI * 2);
ctx.fill();
ctx.restore();
requestAnimationFrame(myAction.draw);
},
initEvent: function() {
dom.btn.on('click', function() {
earchSpeed = dom.earchSpeed.val() - 0;
moonSpeed = dom.moonSpeed.val() - 0;
});
}
});
var init = function() {
myAction.initCanvas();
myAction.initEvent();
}();
})
</script>
</body>
</html>