1.通过v-decorator设置初始值
2.在自定义组件上使用v-decorator
3.点击重置按钮,自定义组件恢复初始值
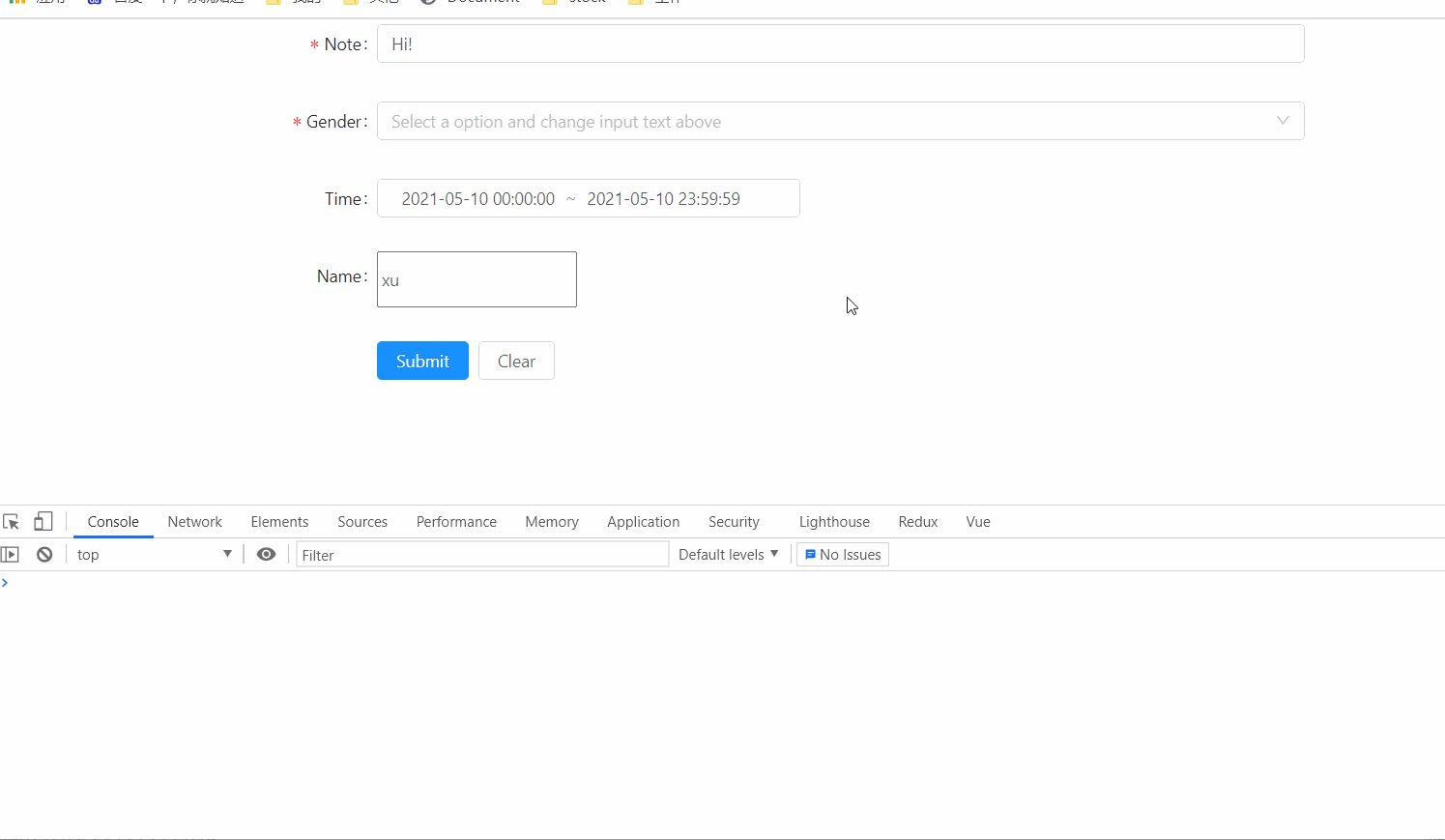
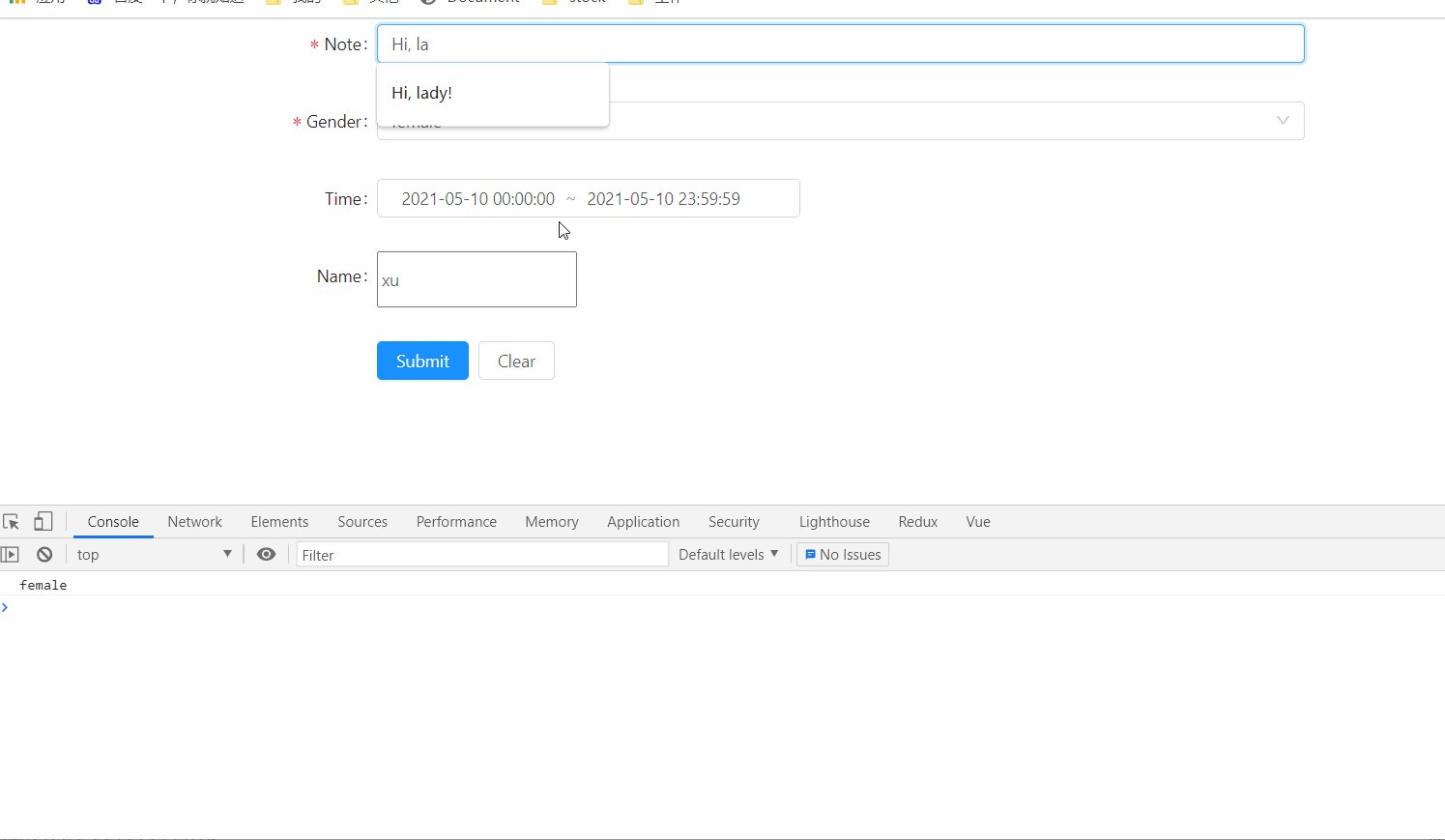
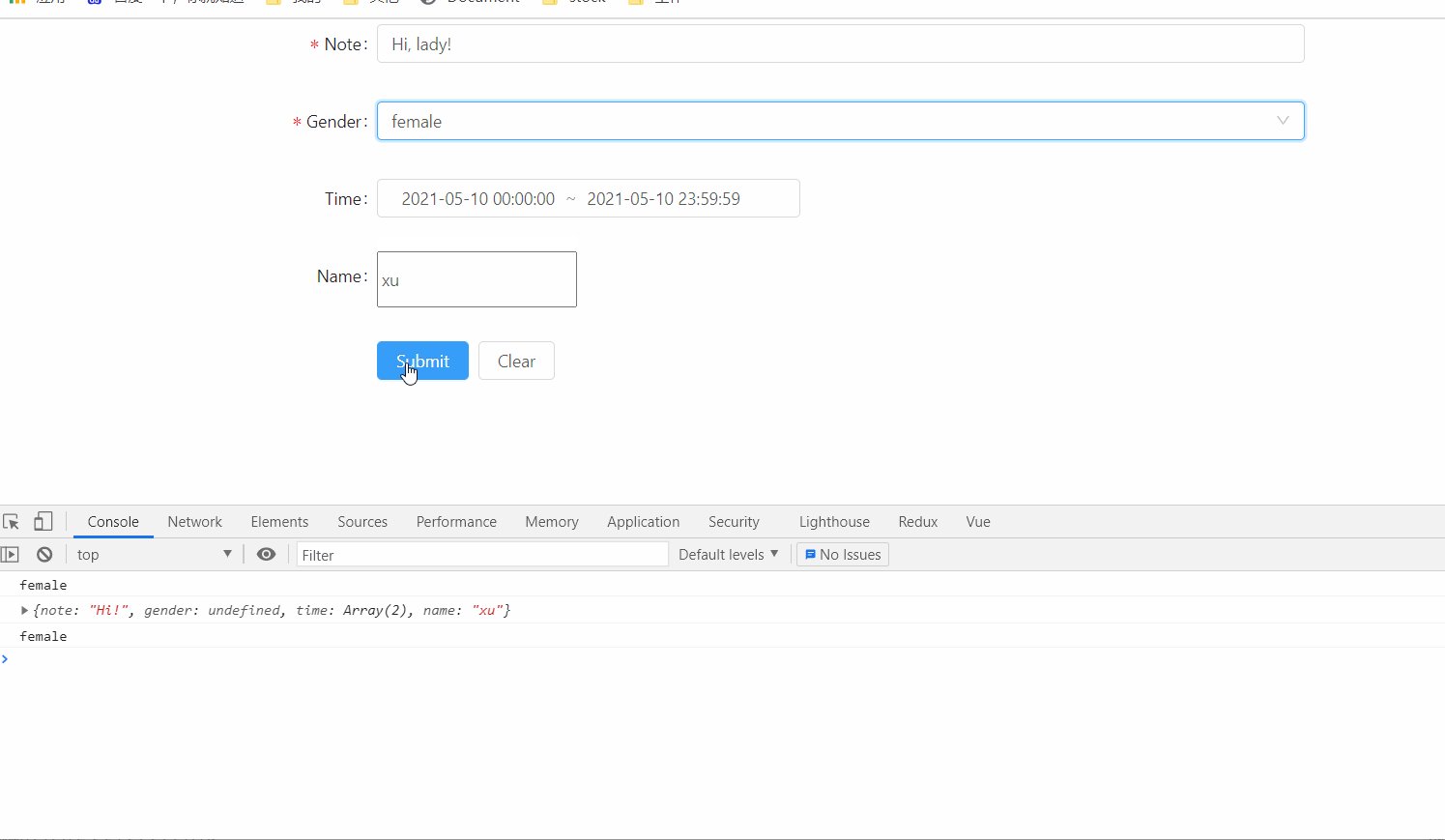
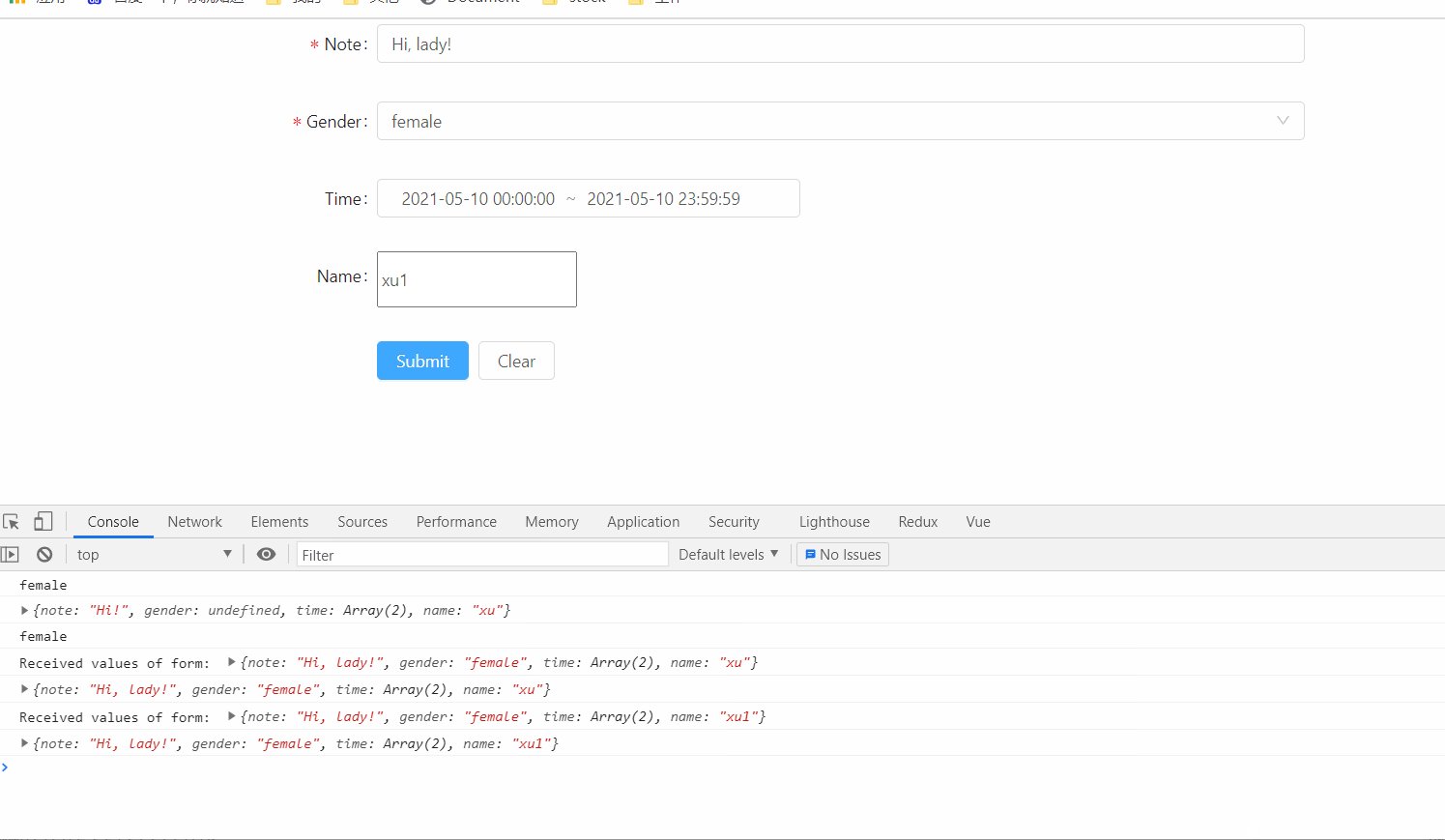
效果:

目录:

Form.vue:
<template>
<a-form
:form="form"
:label-col="{ span: 5 }"
:wrapper-col="{ span: 12 }"
@submit="handleSubmit"
>
<a-form-item label="Note">
<a-input v-decorator="Array.isArray(test) ? test : ''" />
</a-form-item>
<a-form-item label="Gender">
<a-select
v-decorator="[
'gender',
{
rules: [{ required: true, message: 'Please select your gender!' }],
},
]"
placeholder="Select a option and change input text above"
@change="handleSelectChange"
>
<a-select-option value="male">
male
</a-select-option>
<a-select-option value="female">
female
</a-select-option>
</a-select>
</a-form-item>
<a-form-item label="Time">
<RangePicker v-decorator="time"></RangePicker>
</a-form-item>
<a-form-item label="Name">
<Input v-decorator="['name', {initialValue: 'xu'}]"></Input>
</a-form-item>
<a-form-item :wrapper-col="{ span: 12, offset: 5 }">
<a-button type="primary" html-type="submit">
Submit
</a-button>
<a-button :style="{ marginLeft: '8px' }" @click="handleReset">
Clear
</a-button>
</a-form-item>
</a-form>
</template>
<script>
import RangePicker from "../components/RangePicker"
import Input from "../components/Input"
import { oneDay } from '../utils/time'
export default {
components: {
RangePicker,
Input,
},
data() {
return {
formLayout: "horizontal",
form: this.$form.createForm(this, { name: "coordinated" }),
test: [
"note",
{
rules: [{ required: true, message: "Please input your note!" }],
initialValue: "Hi!",
},
],
time: [
"time",
{
initialValue: oneDay(),
},
],
}
},
methods: {
handleSubmit(e) {
e.preventDefault()
this.form.validateFields((err, values) => {
if (!err) {
console.log("Received values of form: ", values)
}
})
let values = this.form.getFieldsValue()
console.log(values)
},
handleReset() {
this.form.resetFields();
let values = this.form.getFieldsValue()
console.log(values)
},
handleSelectChange(value) {
console.log(value)
this.form.setFieldsValue({
note: `Hi, ${value === "male" ? "man" : "lady"}!`,
})
},
},
mounted() {
// this.form.setFieldsValue({
// note: `Hi!`,
// })
console.log(this.time)
},
}
</script>
RangePicker.vue:
<template>
<a-range-picker
:value="defaultValue"
@change="change"
:showTime="showTime"
></a-range-picker>
</template>
<script>
import moment from "moment"
export default {
props: {
value: {
type: Array,
},
},
data() {
let date = this.value
if (date && date.length)
date = [moment(this.value[0]), moment(this.value[1])]
return {
defaultValue: date,
showTime: {
format: "HH:mm:ss",
defaultValue: [
moment("00:00:00", "HH:mm:ss"),
moment("23:59:59", "HH:mm:ss"),
],
},
}
},
methods: {
change(val) {
let date = val
if (val.length)
date = [moment(val[0]).valueOf(), moment(val[1]).valueOf()]
this.$emit("change", date)
this.$emit("input", date)
},
},
watch: {
value(val) {
if (val && val.length) {
this.defaultValue = [moment(val[0]), moment(val[1])]
}
},
},
}
</script>
<style scoped></style>
Input.vue:
<template>
<input :value="defaultValue" @input="handleInput" placeholder="请输入"/>
</template>
<script>
export default {
props: ['value'],
data() {
return {
defaultValue: this.value
}
},
methods: {
handleInput(e) {
this.defaultValue = e.target.value
this.$emit('change', this.defaultValue)
this.$emit('input', this.defaultValue)
}
},
watch: {
value() {
this.defaultValue= this.value
}
}
}
</script>
<style>
</style>