这几天在仿个企业站,又用到了ASPCMS。这个CMS系统支持响应式模板——视访问设备而使用不同的模板,这样PC、手机都能兼顾。
▼官方给出的说明:
1、满足条件则显示
{if:条件语句}
显示内容
{end if}
2、满足条件则显示内容1,否则显示内容2
嵌套
{if:条件语句}
{if1:条件语句}
显示内容1
{else}
{if2:条件语句}
显示内容1
{else}
显示内容2
{end if2}
{end if1}
{else}
显示内容2
{end if}
(PS: 还可以有 {if3:条件语句}...{else}...{end if3})
▼实际使用:
<div class="pc-menu">
<li><a href="/" title="网站首页" id="menu1-a">网站首页</a></li>
{aspcms:navlist num=10}
<li><a href="[navlist:link]" title="[navlist:name]" {if:[navlist:sortid]= {aspcms:sortid}} class="h-menu-hover" {end if} id="menu1-a">[navlist:name]</a>
{if:[navlist:subcount]>0}
<div class="menu-2">
<div class="menu2-l">{if1:[navlist:sortid]= 19}
<img src="{aspcms:sitepath}/Templates/{aspcms:defaulttemplate}/images/menu_about.jpg" alt="[navlist:name]">{else}{if2:[navlist:sortid]= 5}
<img src="{aspcms:sitepath}/Templates/{aspcms:defaulttemplate}/images/menu_pro.jpg" alt="[navlist:name]">{else}{if3:[navlist:sortid]= 1}
<img src="{aspcms:sitepath}/Templates/{aspcms:defaulttemplate}/images/menu_news.jpg" alt="[navlist:name]">{else}
<img src="{aspcms:sitepath}/Templates/{aspcms:defaulttemplate}/images/menu_contact.jpg" alt="[navlist:name]">
{end if3}{end if2}{end if1}
<p class="zi1">[navlist:name]<br>[navlist:enname]</p>
</div>
<div class="menu2-r">
{aspcms:1navlist type=[navlist:sortid]}
<a href="[1navlist:link]" title="[1navlist:name]">[1navlist:name]</a>
{/aspcms:1navlist}
</div>
</div>{end if}
</li>{/aspcms:navlist}
</div>
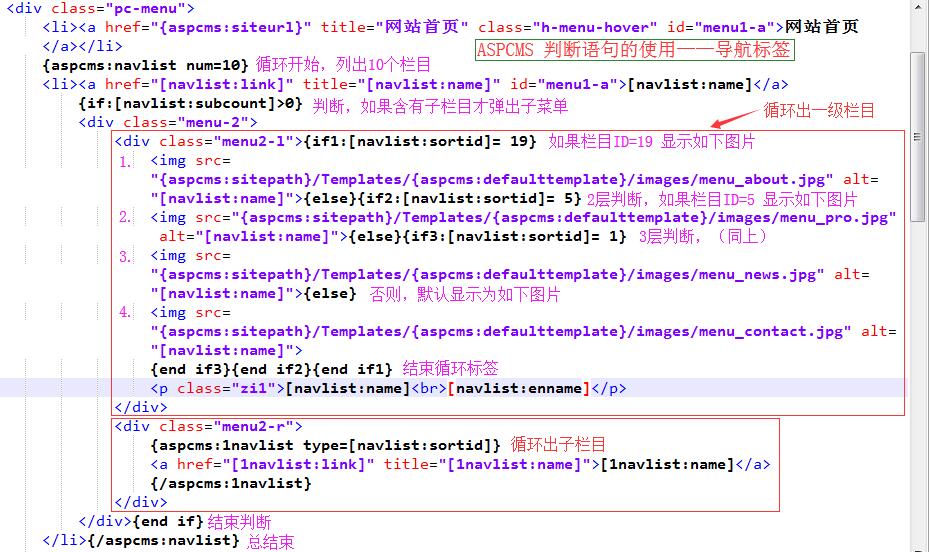
▼图示: