- 本文将简单介绍如何实现小程序的微信登陆
- 将要使用的api:
- wx.checkSession(Object object)
- wx.login(Object object)
- wx.getStorageSync(string key)
- wx.setStorageSync(string key, any data)
- wx.request(Object object)
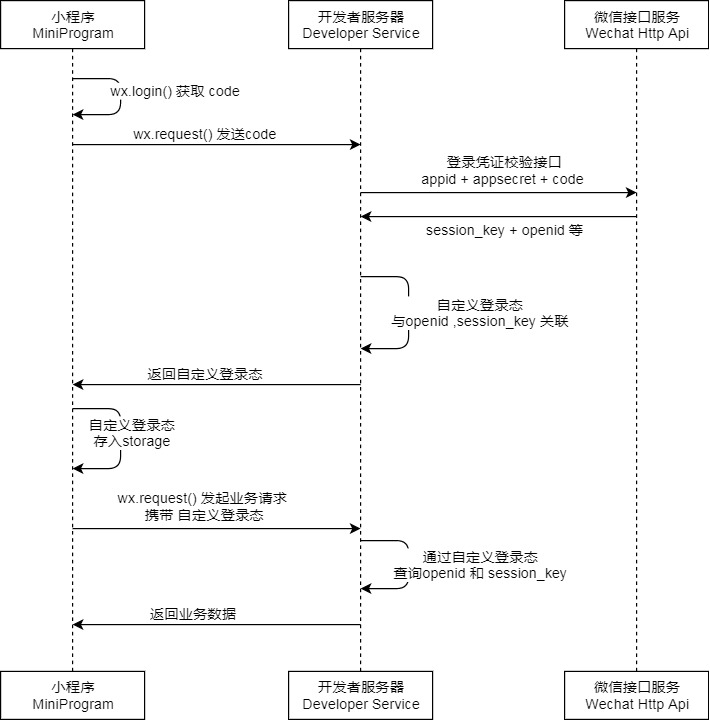
首先我们可以看看官方文档的流程图。官网文档相应链接

流程图大概讲的是,小程序端调用wx.login获取code,然后调用wx.request进行网络请求,携带参数:code,appid,appsecret,后端用这三个参数向微信接口服务请求,得到session_key和openid等数据。紧接着,后端对参数进行处理,返回自定义登录状态,比如说:后端对session_key进行加密,返回加密数据给小程序端。接着,小程序端通过wx.setStorageSync对返回来的处理过的数据存入storage。之后,每当发起业务请求时,如需session_key,小程序端可以向后端传入storage中的登录态,从而获取业务数据。
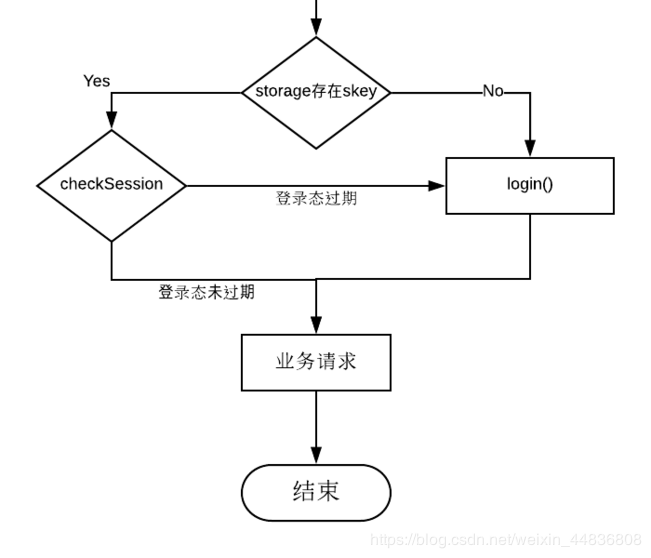
为了进一步优化用户体验,我们使用wx.checkSession对用户的session_key有效期进行检验,如图。

如图,在用户点击微信登录的按钮时,我们先从storage中取自定义的登录态,如果取到了,那么就检查session_key的有效期,如若有效,则可以做其他事情,如业务请求;如若无效,那么用户调用wx.login重新登录。如果没取到自定义登录态,他么用户调用wx.login登录。
代码如下:
//点击微信登录按钮触发事件
onLoginButton(event){
var that = this;
let thirdSession = wx.getStorageSync('thirdSession');
if (thirdSession) {//如果之前有存过thirdSession
//检查session_key是否在有效期
wx.checkSession({
//在有效期
success(res) {//存储中有有自定义登录状态且在有效期
//用自定义登录状态进行一些业务请求
wx.request({
url: '',
data:{
thirdSession,
}
})
},
//不在在有效期,则需重新登录
fail(err){
//调用微信登录请求函数
that.wechatLogin()
}
})
} else {//如果之前没存过thirdSession,则需登录
//调用微信登录请求函数
that.wechatLogin();
}
},
//微信登录请求函数
wechatLogin(){
wx.login({
success(res) {
let code = res.code;
wx.request({
url: '',
data: {
//三个登录所需参数
appid,
appsecret,
code,
},
success(res) {
//后端返回自定义登录状态,比如说加密过的session_key,其返回值的参数名为thirdSession
wx.setStorageSync('thirdSession', res.data.thirdSession)
//and do something
}
})
}
})
}
以上就是全部内容,如有不足还望大家多多指正。