好久没来博客园了,最近项目太紧。上一篇写了 《Highcharts 之【动态数据】》,不够完善,虽然横纵轴可以动态取数据,但是行业信息是固定的,不能随着大数据热点改变。废话不说,直接上代码吧。
先看前端展示页,index.htm。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>情绪监控页</title>
<script src="../../Highcharts/code/highcharts.js" type="text/javascript"></script>
<script src="../../Highcharts/code/modules/exporting.js" type="text/javascript"></script>
<script src="../js/base/jquery.js" type="text/javascript"></script>
<script src="../js/base/jquery.cookie.js" type="text/javascript"></script>
<script src="../js/base/jquery-ui-1.8.18.custom.min.js" type="text/javascript"></script>
<script src="../js/base/jquery.ztree.js" type="text/javascript"></script>
<style type="text/css">
#container {
width: 800px;
height: 600px;
margin: 0 auto
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var chart = null; // 定义全局变量
$(document).ready(function() {
chart = new Highcharts.Chart({
chart : {
renderTo : 'container',
events : {
load : requestData
}
},
title : {
text : '情绪监控'
},
subtitle : {
text : 'www.lakala.com'
},
legend : {
layout : 'vertical',
align : 'right',
verticalAlign : 'middle',
borderWidth : 0
},
xAxis : {
title : {
text : 'thetime'
},
categories : []
},
yAxis : {
tickInterval : 0.5,
max : 20,
min : -20,
title : {
text : 'weight'
}
}
});
});
function requestData() {
$.ajax({
url: '../../xxx/category/handle.do',
type : 'GET',
dataType : 'json',
contentType : 'application/json',
success: function(point) {
var tempArr0 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr1 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr2 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr3 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr4 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr5 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr6 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr7 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr8 = [0,0,0,0,0,0,0,0,0,0,0,0];
var tempArr9 = [0,0,0,0,0,0,0,0,0,0,0,0];
$.each(point,function(m,obj){
if(obj.type == 0){
tempArr9[obj.time]=obj.weight;
}else if(obj.type == 1){
tempArr8[obj.time]=obj.weight;
}else if(obj.type == 2){
tempArr7[obj.time]=obj.weight;
}else if(obj.type == 3){
tempArr6[obj.time]=obj.weight;
}else if(obj.type == 4){
tempArr5[obj.time]=obj.weight;
}else if(obj.type == 5){
tempArr4[obj.time]=obj.weight;
}else if(obj.type == 6){
tempArr3[obj.time]=obj.weight;
}else if(obj.type == 7){
tempArr2[obj.time]=obj.weight;
}else if(obj.type == 8){
tempArr1[obj.time]=obj.weight;
}else if(obj.type == 9){
tempArr0[obj.time]=obj.weight;
}
});
var tempArrs = new Array(tempArr0,tempArr1,tempArr2,tempArr3,tempArr4,tempArr5,tempArr6,tempArr7,tempArr8,tempArr9);
var categoryMap = point[point.length-2].categoryMap;
// alert( JSON.stringify(categoryMap));
try{
$.each(categoryMap,function(m,obj){
var options= {
series: {
lineWidth:1
}
};
var series = chart.addSeries(options, false);
series.setData( tempArrs[m],false);
series.name = obj;
chart.redraw();
});
}catch(e){
alert(e.getMessage);
}
var times = [];
var timeMap = point[point.length-1].timeMap;
$.each(timeMap,function(m,obj){
times.push(obj);
});
times = times.reverse();
chart.xAxis[0].setCategories(times);
// 600秒后继续调用本函数
setTimeout(requestData, 600000);
},
cache: false
});
}
</script>
</body>
</html>
通过 url: '../../xxx/category/handle.do' ,从后台获取数据,x 轴时间,行业信息等等。来看看后台代码吧。EmotionHandler类,Spring 的一个 Controller 类。
package com.szkingdom.lakala.system.handler;
import com.alibaba.fastjson.JSON;
import com.szkingdom.lakala.common.util.SpringContextUtil;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.ApplicationContext;
import org.springframework.context.annotation.Scope;
import org.springframework.context.support.ClassPathXmlApplicationContext;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* EmotionHandler
* 情绪监控处理类
* xums
* 2017-08-14-下午4:38
*/
@Controller
@Scope("prototype")
@RequestMapping("/xxx")
public class EmotionHandler {
private Logger log = LoggerFactory.getLogger(getClass());
@Autowired
public JdbcTemplate emotionJdbcTemplate;
@RequestMapping(value = "/category/handle.do", produces = "application/json;charset=UTF-8")
@ResponseBody
public String handle(HttpServletRequest request, HttpServletResponse response) {
log.info("【情绪监控控制类】...EmotionHandler...handle...");
List<Map<String, Object>> finalList = new ArrayList<Map<String, Object>>();
try {
List<String> timeList = emotionJdbcTemplate.queryForList("select distinct thetime from table order by thetime desc limit 12", String.class);
log.info("查询【thetime】返回内容:"+JSON.toJSONString(timeList));
System.out.println("查询【thetime】返回内容:"+JSON.toJSONString(timeList));
Map<String, Object> timeMap = new HashMap<String, Object>();
timeMap.put("timeMap", timeList);
Map<String, String> timeSortMap = new HashMap<String, String>();
int n = timeList.size();
StringBuilder builder = new StringBuilder();
for (String time : timeList) {
builder.append("'").append(time).append("'").append(",");
timeSortMap.put(time,String.valueOf(--n));
}
String time = builder.toString();
time = time.substring(0,time.lastIndexOf(","));
String categorySql = "select hot.category from ( "
+ "SELECT middle.`number`,middle.`category`,COUNT(DISTINCT middle.`innserSessionid`) AS titlecount FROM table "
+ "where datediff(middle.`times`,now())>=-12 and middle.number is not null "
+ "GROUP BY middle.`number`,middle.`category`) "
+ "hot order by hot.titlecount desc limit 12";
List<String> categoryList = emotionJdbcTemplate.queryForList(categorySql, String.class);
log.info("查询【category】返回内容:"+JSON.toJSONString(categoryList));
System.out.println("查询【category】返回内容:"+JSON.toJSONString(categoryList));
Map<String, Object> categoryMap = new HashMap<String, Object>();
categoryMap.put("categoryMap",categoryList);
int m = categoryList.size();
Map<String, String> categorySortMap = new HashMap<String, String>();
for(String category:categoryList){
categorySortMap.put(category,String.valueOf(--m));
}
List<Map<String, Object>> list = emotionJdbcTemplate.queryForList("select * from table where thetime in ("+time+") group by category,thetime desc");
log.info("查询【result】返回内容:"+JSON.toJSONString(list));
System.out.println("查询【result】返回内容:"+JSON.toJSONString(list));
for (Map<String, Object> map : list) {
String category = (String) map.get("category");
String theTime = (String) map.get("thetime");
if(categoryList.contains(category)){
map.put("type", categorySortMap.get(category));
map.put("time", timeSortMap.get(theTime));
finalList.add(map);
}
}
finalList.add(categoryMap);
finalList.add(timeMap);
} catch (Exception e) {
log.error("【情绪监控控制类】...EmotionHandler...handle...异常..." + e.getMessage());
}
String jsonStr = getSuccResult(finalList);
log.info("输出页面内容:"+jsonStr);
System.out.println("输出页面内容:"+jsonStr);
return jsonStr;
}
protected String getSuccResult(Object o) {
String ss = JSON.toJSONString(o);
return ss;
}
}
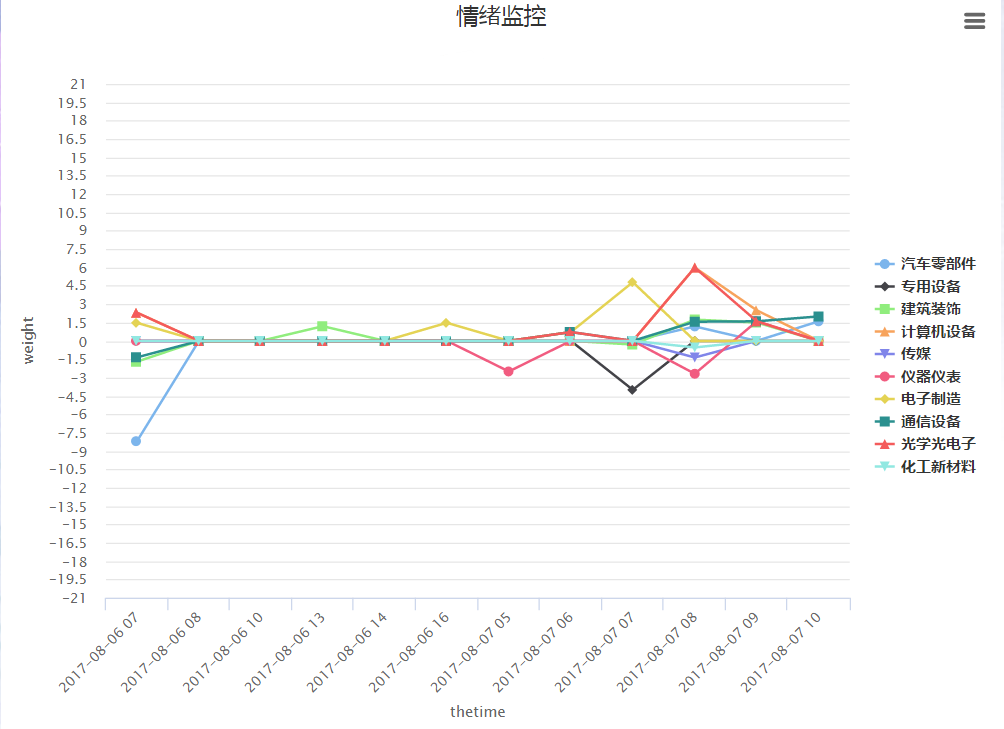
最后展示图

时间有限,谢谢大家观看,有需要源码的可以留下联系方式。