原文地址:https://www.xiabingbao.com/post/test/jest-lint-staged-changed-files-qv4u7z.html
我们现在在推进 EPC 的过程中,单元测试是必备的技能,在本地的 Git commit 之前进行单测非常有必要,总不能把所有的单测的压力都放在流水线上。
毕竟在流水线运行单测的成本还是挺高的,从 push 上去触发流水线,到感知单测的结果,至少需要好几分钟的时间。

因此我们有必要在 git commit 进行一些单测的检测。不过若我们每次在 commit 之前都完整地运行所有的单测用例,一个是没必要,再一个是耗时很长。
那应该怎么只运行有变动的文件的单测用例呢?
1. 使用 husky 和 lint-staged
我们接下来要使用 husky 和 lint-staged 组件,来实现在 commit 之前检测只发生变动的文件。
- husky可以让我们很方便地设置 pre-commit 的钩子;
- lint-staged组件能够在 Git commit 提交之前,获取上次 commit 到现在所有发生变动的文件。我们可以利用这个特性来运行 jest;
1.1 配置 husky 和 lint-staged
首先我们来安装和配置这两个组件。
$ npm i husky lint-staged --save-dev
$ npm set-script prepare "husky install"
$ npm run prepare
$ npx husky add .husky/pre-commit "npx lint-staged"
运行完上述 4 个命令后,然后在package.json中配置 lint-staged:
{
"scripts": {
"test:staged": "jest --bail --findRelatedTests"
},
"lint-staged": {
"src/**/*.{js,jsx,ts,tsx}": ["npm run test:staged"]
}
}
在 lint-staged 中支持node-glob通配符的配置,同时也支持配置多个,若发生变动的文件路径满足配置,则触发后面的命令。
上面通配符的意思是:src 目录中任意路径的任意以.js 或.jsx 或.ts 或.tsx 结尾的文件。

1.2 配置 jest
我们在上面的 test:staged 命令配置上了 jest。
- bail: 只要遇到运行失败的单测用例即退出;
- findRelatedTests: 检测指定的文件路径;
其他更多的参数,可以直接查阅官方文档Jest CLI Options。
很多公共的数据,我们可以直接在jest.config.js中进行配置:
module.exports = {
roots: ['<rootdir>/src'], // 查找src目录中的文件
collectCoverage: true, // 统计覆盖率
coverageDirectory: 'coverage', // 覆盖率结果输出的文件夹
coverageThreshold: {
// 所有文件总的覆盖率要求
global: {
branches: 60,
functions: 60,
lines: 60,
statements: 60,
},
// 匹配到的单个文件的覆盖率要求
// 这里也支持通配符的配置
'./src/**/*.{ts,tsx}': {
branches: 40,
functions: 40,
lines: 40,
statements: 40,
},
},
// 匹配单测用例的文件
testMatch: ['<rootdir>/src/**/__tests__/**/*.{js,jsx,ts,tsx}', '<rootdir>/src/**/*.{spec,test}.{js,jsx,ts,tsx}'],
// 当前环境是jsdom还是node
testEnvironment: 'jsdom',
// 设置别名,若不设置,运行单测时会不认识@符号
moduleNameMapper: {
'^@/(.*)$': '<rootdir>/src/$1',
},
};
上面两个配置完成后,当本次 commit 发生变动的文件满足要求,至少有 1 个文件满足时,则就会执行npm run test:staged。
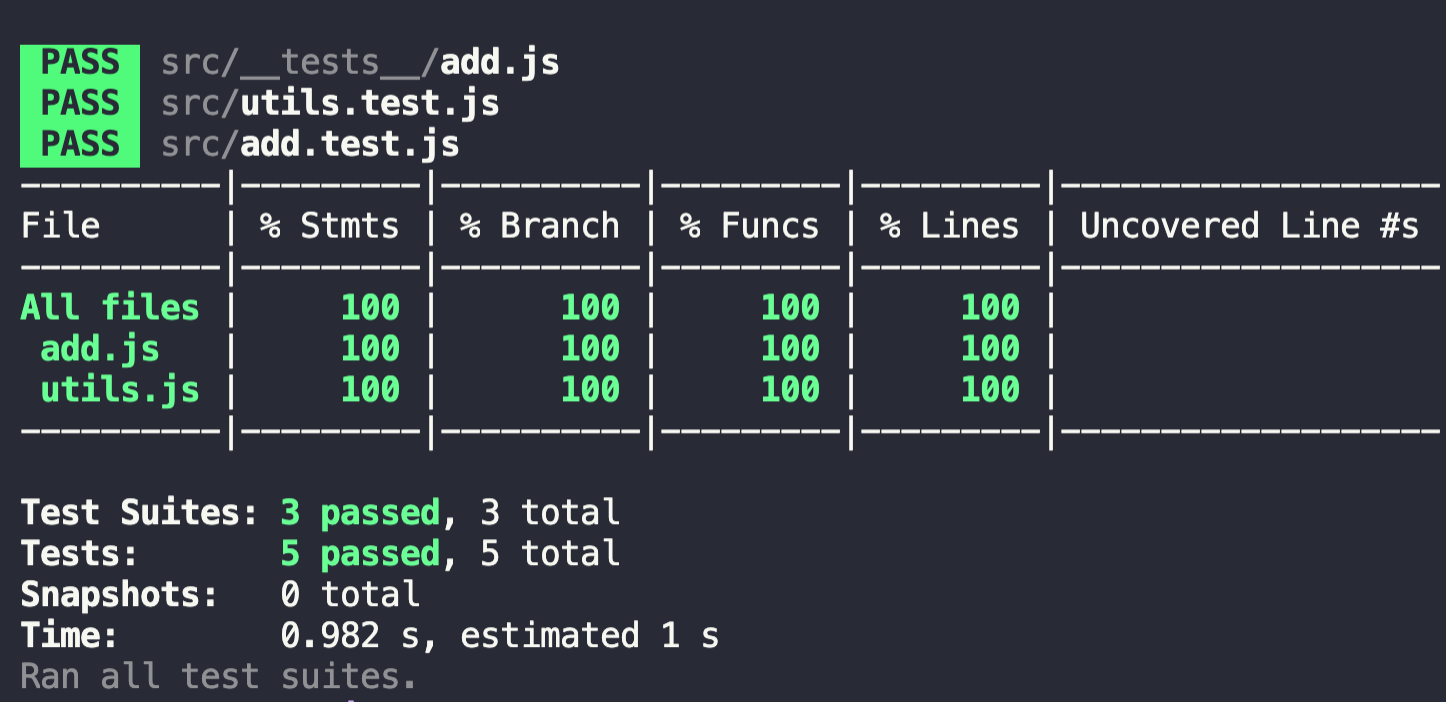
我们先运行下所有的测试用例:

可以看到,我们实际上有 2 个源文件,3 个测试文件。不过 add 相关的已经在上次 commit 提交过了,本次提交时,只有 uitils 和 utils.test 有变动。
$ git add .
$ git ci -m 'test(utils): only test utils changed file'
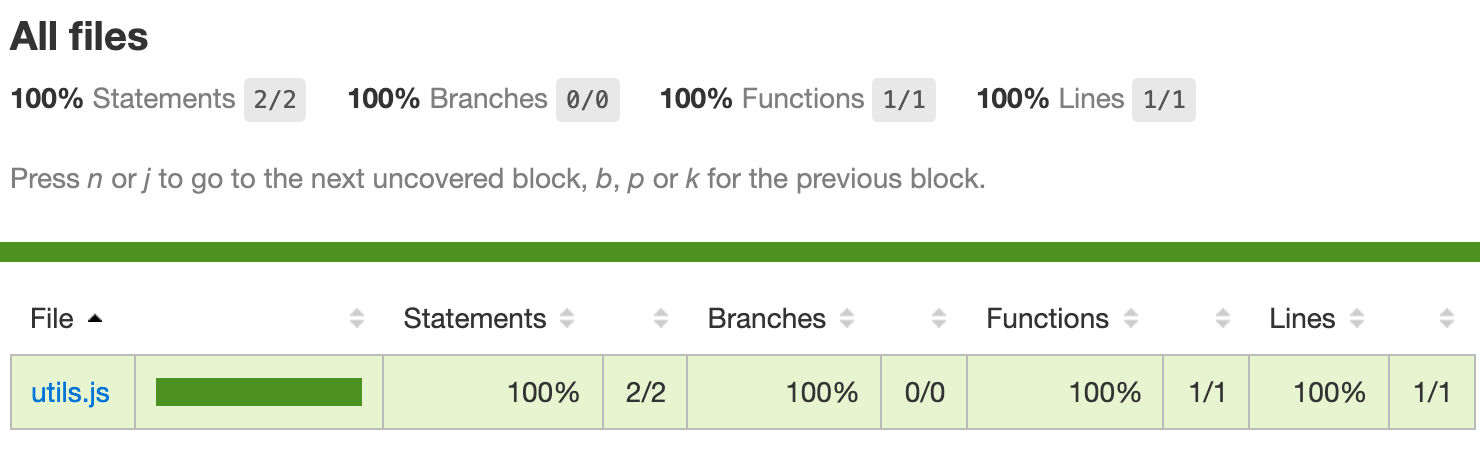
从给出的测试报告能看出来,当前只检测了发生变动的 utils 文件:

2. 覆盖率的要求
我们在上面通过 jest.config.js 中的coverageThreshold属性,设置了全局覆盖率和单个文件的覆盖率。
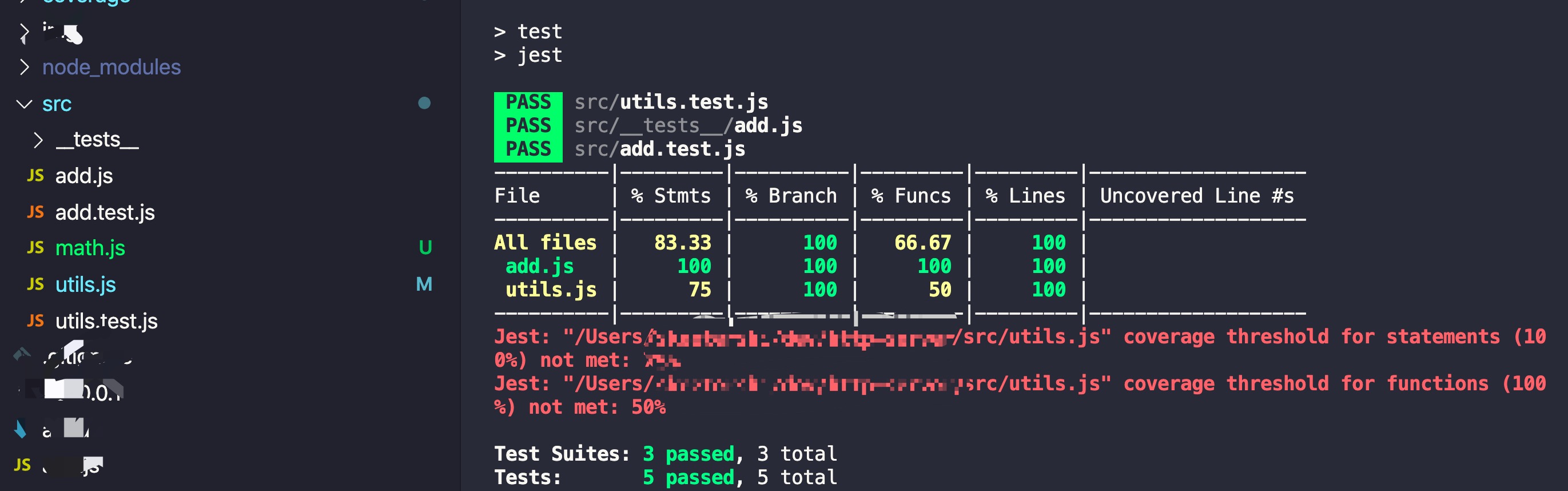
我们再在代码新增几个文件,但不配置对应的测试文件。然后运行时发现,如果没有对应的测试文件,就不会检查该文件的覆盖率。
我这里特意把概率设置 100%,然后 math.js 没有对应的测试文件:

从运行的测试结果来,这里只检测了有测试文件的 utils.js,并没有检测到 math.js。
这里我们就要新增一个属性了collectCoverageFrom:
{
collectCoverageFrom: ["src/**/*.{js,jsx,ts,tsx}"],
}
这时,我们再运行单测时,就能把所有符合要求的文件,都纳入到覆盖率的考核里了。

3. collectCoverageFrom 的坑
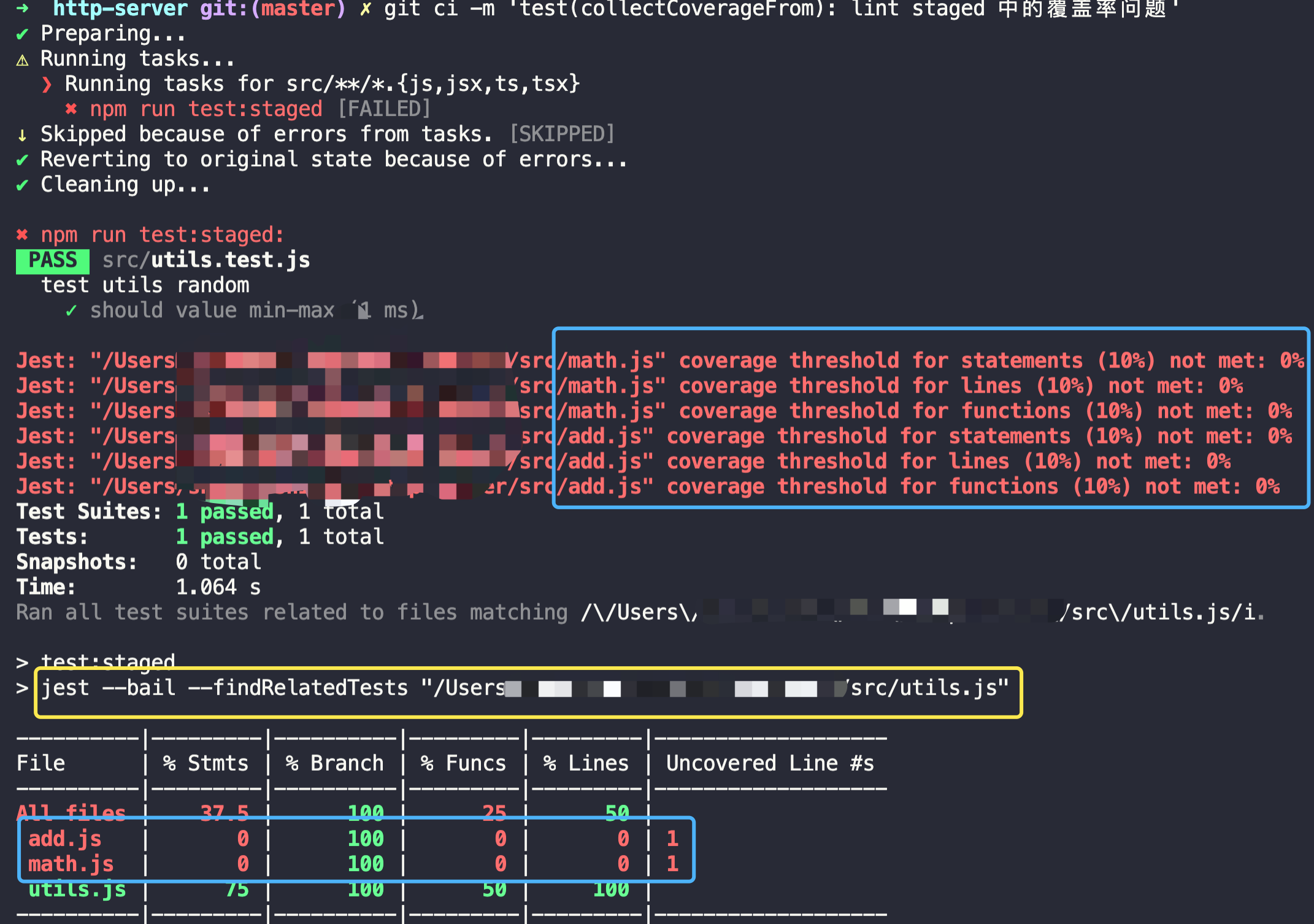
我们在使用 commit 提交时,会触发lint-staged,按我们在第 1 节说的,应该只运行发生变动的实例,覆盖率也只输出当前运行的实例。
但实际上并不是如此,若配置了collectCoverageFrom,无论是怎样运行单测,他都会输出所有符合要求的文件的覆盖率数据:

从黄色框框中可以看到,我们本次只提交了 utils.js,按说应该只运行和计算 utils.js 的单测覆盖率即可,但实际上会把所有的覆盖率都输出出来,然后大部分数据为 0,无法满足设置的覆盖率的要求。
但我们又不能不设置 collectCoverageFrom 属性,最后我的解决办法是:排除法:
{
collectCoverageFrom: ['!src/**/*.d.ts', '!src/**/*{.json,.snap,.less,.scss}'],
}
这样我们在 commit 提交时,就能满足只从被检测的文件中提取覆盖率。
4. 总结
工欲兴其事,必先利其器。当我们提前把配置搭建完成后,就可以进行开发啦。

欢迎关注我的公众号:“前端小茶馆”。
