一、props
1、静态传值 —— 父组件向子组件传递常量数据
// 父组件 <coma fruitName="橘子"></coma> // 子组件 // html <button type="primary" plain="true">{{fruitName}}</button>
// js props = { fruitName: String } onLoad(){ console.log(this.fruitName); // 橘子 }
效果:

分析数据改变的情况:
此时没什么可说的,子组件改变了父组件传过来的值,也只会在子组件中表现出来。
比如在子组件内设置一个定时器,1.5秒后改变父组件传过来的值 fruitName,
// 父组件 // html <coma :fruitName="myFruit"></coma> // js data = { myFruit:'梨子' } // 子组件 // html <button type="primary" plain="true">{{fruitName}}</button> // js props = { fruitName: String } onLoad(){ console.log(this.fruitName); // 梨子 setTimeout(() => { this.fruitName = "香蕉"; this.$apply(); }, 1500) }
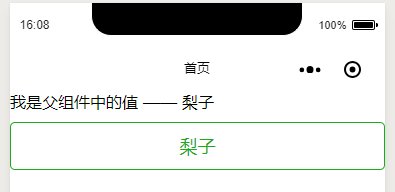
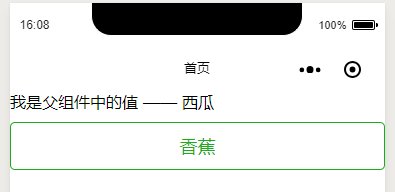
效果:

2、动态传值 —— 将父组件动态的数据传递给子组件
// 父组件 // html <coma :fruitName="myFruit"></coma> // js data = { myFruit: '梨子' } // 子组件 // html <button type="primary" plain="true">{{fruitName}}</button> // js props = { fruitName: String } onLoad(){ console.log(this.fruitName); // 梨子 }
效果:

分析数据改变的情况:
此时绑定的数据也是互不影响的,比如父组件传了动态的值 myFruit 给子组件,但同时父组件中自己也使用了 myFruit ,并且父组件中设置一个定时器,1.5秒后改变 myFruit ,这种操作,会影响到子组件已经接收到的 fruitName
吗。答案是不会的。只会影响到父组件自己。同理。3秒后,子组件中的一个定时器改变父组件中传递过来的 fruitName
,此时也是只会影响到子组件本身,不会影响到父组件中原有的 myFruit 。
// 父组件 // html <view class="mb20">我是父组件中的值 —— {{myFruit}}</view> <coma :fruitName="myFruit"></coma> // js data = { myFruit:'梨子' } onShow(){ setTimeout(() => { this.myFruit = "西瓜"; this.$apply(); }, 1500) } // 子组件 // html <button type="primary" plain="true">{{fruitName}}</button> //js props = { fruitName: String } onLoad(){ console.log(this.fruitName); // 梨子 setTimeout(() => { this.fruitName = "香蕉"; this.$apply(); }, 3000) }
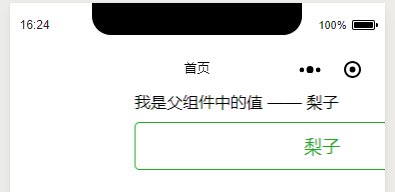
效果:

3、动态传值 —— .sync(父组件中动态数据的更改将影响到子组件)
可以通过 .sync 修饰符来进行动态绑定,这种情况下,父组件中更改原始值将反应到子组件,但是子组件中改变数据不能影响到父组件。
还是上面的那个例子,只是在父组件中使用子组件时绑定动态数据时使用了修饰符 .sync。
// 父组件 // html <view class="mb20">我是父组件中的值 —— {{myFruit}}</view> <coma :fruitName.sync="myFruit"></coma> // js data = { myFruit:'梨子' } onShow(){ setTimeout(() => { this.myFruit = "西瓜"; this.$apply(); }, 1500) } // 子组件 // html <button type="primary" plain="true">{{fruitName}}</button> // js props = { fruitName: { type: String, default: null } } onLoad(){ console.log(this.fruitName); // 梨子 setTimeout(() => { this.fruitName = "香蕉"; this.$apply(); }, 3000) }
效果:

4、动态传值 —— twoWay: true(子组件中把传递过来的数据改变将影响到父组件原始数据)
可以通过设置子组件props的 twoWay:true 来动态绑定,这种情况下,子组件中对 props 的更改将反应到父组件,但是父组件中改变数据不能影响到子组件。
还是 2 那个例子,只是在子组件的props里加了twoWay:true。
// 父组件 // html <view class="mb20">我是父组件中的值 —— {{myFruit}}</view> <coma :fruitName="myFruit"></coma> // js data = { myFruit:'梨子' } onShow(){ setTimeout(() => { this.myFruit = "西瓜"; this.$apply(); }, 1500) } // 子组件 // html <button type="primary" plain="true">{{fruitName}}</button> // js props = { fruitName: { type: String, default: null, twoWay: true } } onLoad(){ console.log(this.fruitName); // 梨子 setTimeout(() => { this.fruitName = "香蕉"; this.$apply(); }, 3000) }
效果:

5、动态传值 —— 同时使用 .sync 和 twoWay:true进行父子组件中数据双向绑定
这种情况,父组件把动态值传递给子组件,在父组件中改变了原始数据,子组件也会变,子组件中将props改变,父组件也会受到影响。
// 父组件 // html <view class="mb20">我是父组件中的值 —— {{myFruit}}</view> <coma :fruitName.sync="myFruit"></coma> // js data = { myFruit:'梨子' } onShow(){ setTimeout(() => { this.myFruit = "西瓜"; this.$apply(); }, 1500) } // 子组件 // html <button type="primary" plain="true">{{fruitName}}</button> // js props = { fruitName: { type: String, default: null, twoWay: true } } onLoad(){ console.log(this.fruitName); // 梨子 setTimeout(() => { this.fruitName = "香蕉"; this.$apply(); }, 3000) }
效果:

二、$broadcast —— 父组件给子组件传递值
子组件中在events中定义好事件并接收值:
// html <button type="primary" plain="true">{{fruitA}}</button> <button type="warn" plain="true">{{fruitB}}</button> // js data = { fruitA: '', fruitB: '' } events = { 'some-event': (a, b) => { this.fruitA = a; this.fruitB = b; } }
父组件触发事件并传递值:
onShow(){ this.$broadcast('some-event', '栗子', '柠檬'); }
效果:

三、$emit —— 子组件传值给父组件
父组件中在events中定义好事件并接收值:
events = { 'some-event': (a, b) => { console.log(a); // 橘子 console.log(b); // 苹果 } }
子组件触发事件并传递值:
onLoad(){ this.$emit('some-event', '橘子', '苹果'); }
四、$invoke —— 一个页面或组件对另一个组件中的方法的直接调用
子组件中定义好事件,并接收参数。
methods = { sayHi(user){ console.log(`${user}好,我是组件A中的事件。`); // jack好,我是组件A中的事件。 } }
某个页面或者组件触发事件并传递值
onShow(){ this.$invoke('coma', 'sayHi', 'jack'); }
五、组件自定义事件处理函数 (子组件传递数据给父组件)
使用方法如下
// 父组件 // html <button type="warn" plain="true" wx:if="{{fruitA}}">{{fruitA}}</button> <coma @childFn.user="parentFn"></coma> // js data = { fruitA: "" } methods = { parentFn(fruit, evt){ console.log(`我是来自子组件的水果:${fruit}` ); // 我是来自子组件的水果:柠檬 this.fruitA = fruit; } } // 子组件 // html <button type="primary" plain="true" @tap="tap">苹果</button> // js onLoad(){ this.$emit('childFn', "柠檬"); }
效果:

注意:如果用了自定义事件,则 events 中对应的监听函数不会执行。