1 <Window x:Class="WpfApp3.MainWindow"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 xmlns:local="clr-namespace:WpfApp3"
7 mc:Ignorable="d"
8 Title="MainWindow" Height="450" Width="450">
9 <Window.Resources>
10 </Window.Resources>
11 <Grid>
12 <StackPanel
13 HorizontalAlignment="Center"
14 VerticalAlignment="Center" >
15 <Grid>
16 <Ellipse Width="20"
17 Height="20"
18 IsHitTestVisible="False"
19 RenderTransformOrigin="0.5,0.5"
20 x:Name="ellipse" >
21 <Ellipse.RenderTransform>
22 <ScaleTransform ScaleX="1" ScaleY="1"/>
23 </Ellipse.RenderTransform>
24 <Ellipse.Fill>
25 <RadialGradientBrush>
26 <GradientStop Color="#ffffff" Offset="0.4"/>
27 <GradientStop Color="Red" Offset="0.1"/>
28 </RadialGradientBrush>
29 </Ellipse.Fill>
30 <Ellipse.Style>
31 <Style TargetType="Ellipse">
32 <Setter Property="Visibility" Value="Collapsed" />
33 <Style.Triggers>
34 <DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:MainWindow},Path=IsTwinkle}"
35 Value="true">
36 <DataTrigger.Setters>
37 <Setter Property="Visibility" Value="Visible" />
38 </DataTrigger.Setters>
39 <DataTrigger.EnterActions>
40 <BeginStoryboard Name="bb">
41 <Storyboard RepeatBehavior="Forever">
42 <DoubleAnimation BeginTime="0" Storyboard.TargetProperty="RenderTransform.ScaleX"
43 From="0"
44 To="10"
45 Duration="00:00:0.6" />
46 <DoubleAnimation BeginTime="0" Storyboard.TargetProperty="RenderTransform.ScaleY"
47 From="0"
48 To="10"
49 Duration="00:00:0.6" />
50 </Storyboard>
51 </BeginStoryboard>
52 </DataTrigger.EnterActions>
53 </DataTrigger>
54 <DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:MainWindow},Path=IsTwinkle}"
55 Value="false">
56 <DataTrigger.EnterActions>
57 <StopStoryboard BeginStoryboardName="bb" />
58 </DataTrigger.EnterActions>
59 </DataTrigger>
60 </Style.Triggers>
61 </Style>
62 </Ellipse.Style>
63 </Ellipse>
64 <Border Width="10"
65 Height="10"
66 CornerRadius="5"
67 BorderThickness="0"
68 Background="Blue" />
69 </Grid>
70 <Grid Margin="50">
71 <Ellipse Width="20"
72 Height="20"
73 IsHitTestVisible="False"
74 RenderTransformOrigin="0.5,0.5"
75 x:Name="ellipse2" >
76 <Ellipse.RenderTransform>
77 <ScaleTransform ScaleX="1" ScaleY="1"/>
78 </Ellipse.RenderTransform>
79 <Ellipse.Fill>
80 <RadialGradientBrush>
81 <GradientStop Color="#ffffff" Offset="0.35"/>
82 <GradientStop Color="Red" Offset="0.8"/>
83 </RadialGradientBrush>
84 </Ellipse.Fill>
85 <Ellipse.Style>
86 <Style TargetType="Ellipse">
87 <Setter Property="Visibility" Value="Collapsed" />
88 <Style.Triggers>
89 <DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:MainWindow},Path=IsTwinkle}"
90 Value="true">
91 <DataTrigger.Setters>
92 <Setter Property="Visibility" Value="Visible" />
93 </DataTrigger.Setters>
94 <DataTrigger.EnterActions>
95 <BeginStoryboard Name="bb">
96 <Storyboard RepeatBehavior="Forever">
97 <DoubleAnimation BeginTime="0" Storyboard.TargetProperty="RenderTransform.ScaleX"
98 From="0"
99 To="1"
100 Duration="00:00:0.6" />
101 <DoubleAnimation BeginTime="0" Storyboard.TargetProperty="RenderTransform.ScaleY"
102 From="0"
103 To="1"
104 Duration="00:00:0.6" />
105 </Storyboard>
106 </BeginStoryboard>
107 </DataTrigger.EnterActions>
108 </DataTrigger>
109 <DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:MainWindow},Path=IsTwinkle}"
110 Value="false">
111 <DataTrigger.EnterActions>
112 <StopStoryboard BeginStoryboardName="bb" />
113 </DataTrigger.EnterActions>
114 </DataTrigger>
115 </Style.Triggers>
116 </Style>
117 </Ellipse.Style>
118 </Ellipse>
119 <Border Width="10"
120 Height="10"
121 CornerRadius="5"
122 BorderThickness="0"
123 Background="Blue" />
124 </Grid>
125 </StackPanel>
126 <StackPanel VerticalAlignment="Center">
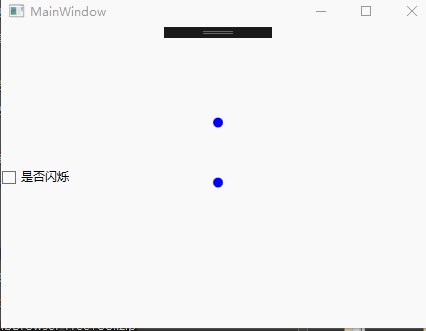
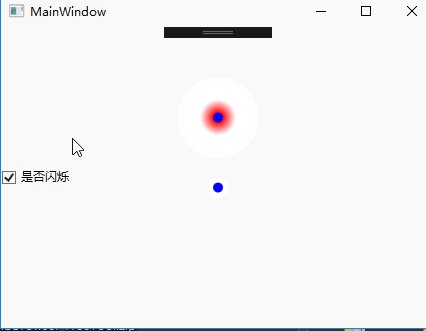
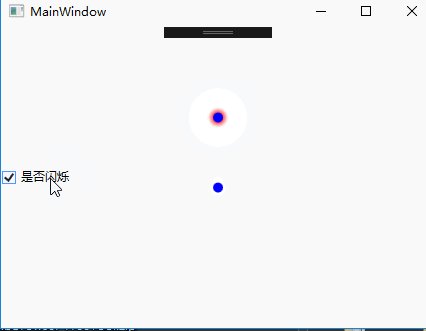
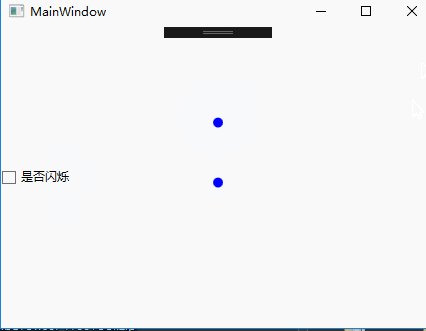
127 <CheckBox IsChecked="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:MainWindow},Path=IsTwinkle}"
128 Content="是否闪烁"/>
129 </StackPanel>
130 </Grid>
131 </Window>