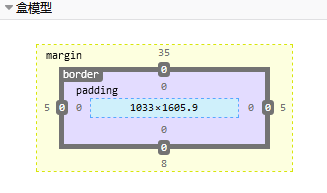
盒子模型
1.框模型
框:页面上所有元素都可以称为“框”
框模型:(BOX Model),又称盒子模型
定义框处理元素内容、内边距padding、外边距margin、边框的样式border

外边距margin
margin-方向:
margin-left:
margin-right:
margin-top:
margin-bottom:
不定义方向 一个值 默认四个方向一样; 两个值 第一个 左右 第二个 上下 ; 三个不常见 ; 四个值 左 上 右 下
左右外边距设置为auto时,当前的块级元素会居中显示
内边距padding
padding-方向:
padding-left
padding-right:
padding-top:
padding-bottom:
不定义方向 一个值 默认四个方向一样; 两个值 第一个 左右 第二个 上下 ; 三个不常见 ; 四个值 左 上 右 下
边框的样式border
border-方向:
border-left
border-right:
border-top:
border-bottom:
不定义方向 一个值 默认四个方向一样; 两个值 第一个 左右 第二个 上下 ; 三个不常见 ; 四个值 左 上 右 下
注意:
1.有些块级元素会存在默认外边距 如 body h1~h6 p
2、垂直外边距合并
两个垂直外边距相遇时,将会合成一个外边距。最终外边距的值是两者中 边距较大的的值。
3、背景图片
属性:background-image
取值:url(图像路径)
background-image:url("");
1、背景重复
默认情况,背景图会在水平和垂直两个方向都出现重复的效果(平铺)
属性:background-repeat
取值:
repeat :默认值,水平垂直平铺
repeat-x : 水平平铺
repeat-y : 垂直平铺
no-repeat : 不平铺(用的最多)
2、背景图片固定
属性:background-attachment
取值:
fixed,背景图像固定
3、背景定位
改变背景图像在元素中的位置
属性:background-position
取值:
x y :x表示水平方向移动距离,+向右,-向左,y表示垂直方向移动距离,+向下,-向上
x% y% :
0% 0% : 显示在元素的左上方
100% 100% : 显示在元素的右下方
50% 50% : 居中
left :靠左
right:靠右
center :将元素显示在水平或垂直方向的中间
top:靠上
bottom:靠下
background-position:left top;
background-position:top left;
background-position:center;
4、文本格式化
1、指定字体
font-family:选择字体格式
font-family:"microsoft yahei","arial","verdana";
2、字体大小
font-size:value;
font-size:12px;
3、字体加粗 normal正常
font-weight:normal / bold ;
400 - 900
4、字体样式(斜体) i
font-style:normal/italic;
5、小型大写字母 font-variant字体型状
font-variant:normal/small-caps;
6、字体属性
font:font-style font-variant font-weight font-size font-family;
常用方式:
font:font-size font-family;
font:12px "微软雅黑",arial,verdana;