Highcharts图表控件是使用比较广泛的图表控件。本文将介绍如何配置Highcharts和动态生成Highcharts图表。可参考Highcharts官网:http://www.highcharts.com
1. 前言
Highcharts主要包含两个部分:Highcharts和Highstock。
Highcharts可以为网站和web应用程序提供直观、互动式的图表,目前支持:线、样条、面积、areaspline、柱形图、条形图、饼图和散点图类型。
Highstock可以建立股票或一般的时间轴图表,它包括先进的导航选项、预设的日期范围、日期选择器、滚动和平移等。
2. 安装
1.Highcharts沿用jquery,MooToo,Prototype等Javascript框架来处理基本的Javascript任务。所以,使用Highcharts之前,需要引用如下脚本文件。如果使用jQuery作为基本框架,那么需要在头部同时引用jQuery和Highcharts两个文件。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script> <script src="/js/highcharts.js" type="text/javascript"></script>
Highcharts和Highstock内置了jQuery适配器,所以可以直接引用;但没有内置其他JavaScript框架的适配器,因此使用MooTools等其他JS框架时,需要单独引用适配器脚本文件。
<script src="https://ajax.googleapis.com/ajax/libs/mootools/1.3.0/mootools-yui-compressed.js" type="text/javascript"></script> <script src="/js/adapters/mootools-adapter.js" type="text/javascript"></script> <script src="/js/highcharts.js" type="text/javascript"></script>
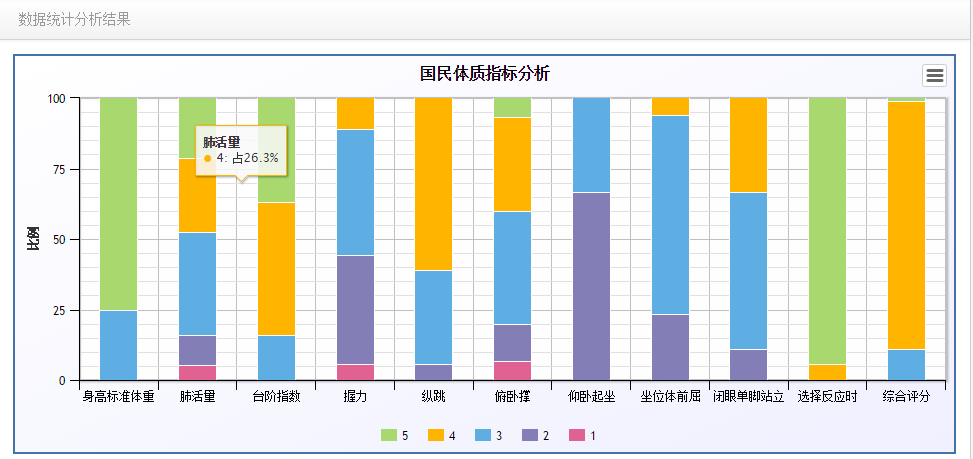
3.国民体质统计结果展示
调用Highcharts代码对统计结果进行展示,js代码如下:
//显示统计图
function ShowGraph(data) {
var xname = [];
var seriesData = [];
var series5 = {};
series5["name"] = "5";
var tempdata = [];
var project = $('#Project').find("option:selected").text();
var index = 0;
for (var i in data) {
if (project == "全部") {
tempdata.push(parseFloat(data[i]["C5Per"]));
xname[index++] = data[i]["Project"];
} else {
if (project == data[i]["Project"]) {
tempdata.push(parseFloat(data[i]["C5Per"]));
xname[index++] = data[i]["Project"];
}
}
}
series5["data"] = tempdata;
seriesData.push(series5);
var series4 = {};
series4["name"] = "4";
tempdata = [];
for (var i in data) {
if (project == "全部") {
tempdata.push(parseFloat(data[i]["C4Per"]));
} else {
if (project == data[i]["Project"]) {
tempdata.push(parseFloat(data[i]["C4Per"]));
}
}
}
series4["data"] = tempdata;
seriesData.push(series4);
var series3 = {};
series3["name"] = "3";
tempdata = [];
for (var i in data) {
if (project == "全部") {
tempdata.push(parseFloat(data[i]["C3Per"]));
} else {
if (project == data[i]["Project"]) {
tempdata.push(parseFloat(data[i]["C3Per"]));
}
}
}
series3["data"] = tempdata;
seriesData.push(series3);
var series2 = {};
series2["name"] = "2";
tempdata = [];
for (var i in data) {
if (project == "全部") {
tempdata.push(parseFloat(data[i]["C2Per"]));
} else {
if (project == data[i]["Project"]) {
tempdata.push(parseFloat(data[i]["C2Per"]));
}
}
}
series2["data"] = tempdata;
seriesData.push(series2);
var series1 = {};
series1["name"] = "1";
tempdata = [];
for (var i in data) {
if (project == "全部") {
tempdata.push(parseFloat(data[i]["C1Per"]));
} else {
if (project == data[i]["Project"]) {
tempdata.push(parseFloat(data[i]["C1Per"]));
}
}
}
series1["data"] = tempdata;
seriesData.push(series1);
$("#container").empty();
$('#container').highcharts({
colors: ['#a9d86e', '#ffb500', '#5eaee3', '#847eb6', '#e06292'],
chart: {
type: 'column',
options3d: {
enabled: true,
alpha: 15,
beta: 15,
viewDistance: 25,
depth: 40
}
},
title: {
text: '国民体质指标分析'
},
xAxis: {
categories: xname
},
yAxis: {
allowDecimals: false,
min: 0,
max: 100,
title: {
text: '比例'
}
},
tooltip: {
headerFormat: '<b>{point.key}</b><br>',
pointFormat: '<span style="color:{series.color}">u25CF</span> {series.name}: 占{point.y}%'
},
plotOptions: {
column: {
stacking: 'normal',
depth: 40
}
},
series: seriesData
});
}
统计图: