另一个2小时
access_token是需要2小时更新一次,在这里,又引入了一个2小时获取一次的字段,这个字段是: jsapi_ticket,这个字段是接入sdk的前提。与access_token类似,它也是需要2小时内重新获取,所以也需要一个类似于获取access_token的定时器来实时更新并保存sdk。
获取jsapi_ticket
微信提供一个获取接口,'https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=[access_token]&type=jsapi'
这是一个get请求的接口,该请求url需要查询参数access_token,该请求返回jsapi_ticket, 然后我们需要保存到我们的数据库,与access_token同理,在我们接入sdk时,查询出这个jsapi_ticket供我们使用。
接口简介
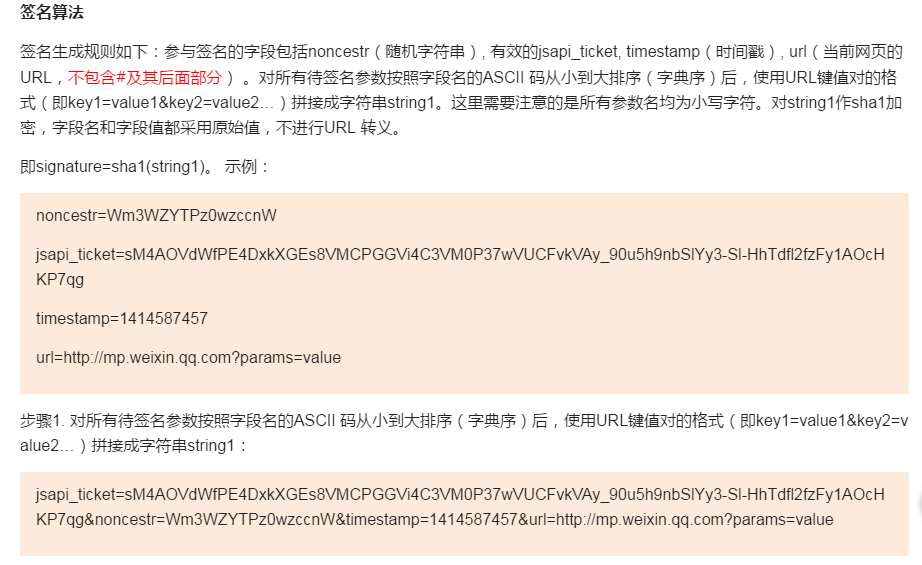
就像接入微信服务器那样,如果想要接入sdk,就必须要进行微信服务器与本地服务器的一次通信验证。签名的算法如文档所示:

在这里,注意一下几点:
四个字段的字段排序是按照 键 的asc码,并不是值的。
url必须是发起该请求的完整url,不包括hash部分。
接入sdk需要在微信后台管理界面配置好接口安全域名,同授权域名一样

后台接口
后台接口我们定义为post接口,接收一个参数url为发起请求的完整url。
1. 时间戳10位字符串(最多10位,被坑过,Date.now()出的字串是13位,取最后10位)
2. 自定义字符串:随便定义
3. 获取到 jsapi_ticket
4. 取到url
5. 进行键的排序
6. 根据键的排序顺序按文档所示格式拼接以上4个字符串
7. sha1签名进行签名
8. 将微信appid、随机字符串、时间戳、签名一起返回给前端,进行配置。
joinSdk: function (req, res) { // 获取jsapi_ticket weixinUtil.getJsApiTicket(function (jsapiTicket) { var jsapi_ticket = jsapiTicket var timestamp = Date.now().toString().slice(-10) var noncestr = 'WlddIECldl48D3' var url = req.body.url // 数据存储对象 var data = { jsapi_ticket: jsapi_ticket, timestamp: timestamp, noncestr: noncestr, url: url } // 键数组排序 var baseArr = ['jsapi_ticket', 'timestamp', 'noncestr', 'url'].sort() var str = '' for (var i= 0; i < 4; i ++) { str += baseArr[i] + '=' + data[baseArr[i]] + '&' } str = str.slice(0, -1) var signature = sha1(str) res.json({code: 100, data: { sdk_appId: config.weixinConfig.appId, sdk_timestamp: timestamp, sdk_noncestr: noncestr, sdk_signature: signature }}) }) }
前端接入配置
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script> <script> $.ajax({ url: '/weixin/joinSdk', type: 'post', body: {url: location.href} }).then(function (res) { if (res.code == 100 ) { var config = res.data wx.config({ debug: false, appId: config.sdk_appId, timestamp: config.sdk_timestamp, nonceStr: config.sdk_noncestr, signature: config.sdk_signature, jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage'] }) wx.ready(function () { //... }) } } ) </script>
结尾
注:在测试号中,微信接入sdk分享,二次分享会接入失败,报错 需要关注公众号,造成接入sdk失败,分享的配置也失效。这个在线上公众号是不会有问题的,这个问题之前困扰了好久。太坑了。

sdk接入失败,大部分是签名的问题,可以对照文档检查。