做大型软件(工程化):
1.测试相关 tdd / bdd 测试覆盖率
2.规范化 standard、各种 lint、hint
3.构建相关 gulp、grunt、webpack,大量插件




4.生成器 yo 等
工程脚手架,生成项目基本框架
5.包管理工具 npm 足够简单易用
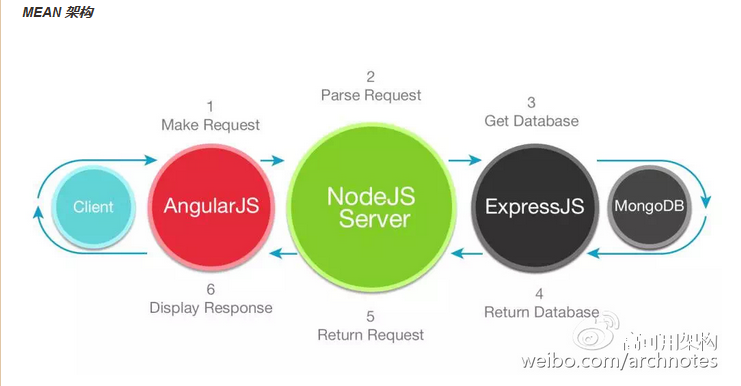
MEAN架构:
MEAN 是目前最潮的全栈 JavaScript 架构。MEAN 是一个 JavaScript 平台的现代 Web 开发框架总称,它是 MongoDB Express AngularJS Node.js 四个框架的第一个字母组合。它与传统 LAMP 一样是一种全套开发工具的简称。
M:替代MongoDB的有MySQL等
E:替代Express 的有KOA
A:替代AngularJS的有React、Vue

NodeJS异步流程控制:
JavaScript 流程控制的演进过程,分以下 5 部分:
- 回调函数Callbacks
- 异步JavaScript
- Promise / a+ 规范
- 生成器Generators/ yield ( es6 )
- Async/ await ( es7 )

- 目前所有版本都支持 Promise / a+ 规范
- 目前 Node.js 4.0 支持 Generators/ yield
- 目前不支持 es7 里的 Async/await,但可以通过 babel 实现
整体来说,对异步流程控制解决的还是比较好的。
Node.js 最新技术栈之 Promise 篇https://cnodejs.org/topic/560dbc826a1ed28204a1e7de
Node.js 相关工具
- grunt/gulp/fis/webpack
- bower/spm/npm
- tdd/bdd cucumber/mocha
- standard
- babel/typescript/coffee
前端开发四阶段
- Html/css/js(基础)
- jQuery、jQuery-ui,Extjs(曾经流行)
- Backbone(mvc),Angularjs、Vuejs(当前流行)
- React组件化(未来趋势)、Vuejs
Vuejs 综合 Angular 和 React 的优点,应该是下一个流行趋势。
跨平台移动平台开发:
HyBrid、ReactNative、HBuilder
PC 端加壳,一样是延续浏览器做文章,不过这次把页面生成各个 PC 平台的可执行文件。
静态 API,所以目前是直接提供 json 和部分(json-server https://github.com/typicode/json-server/ )
读 http://blog.csdn.net/wangji5850/article/details/51131688 总结