gitee https://gitee.com/arthas/arthas
github https://github.com/alibaba/arthas
1、arthas原理
https://mp.weixin.qq.com/s?__biz=Mzk0NjExMjU3Mg==&mid=2247483820&idx=1&sn=e75218b63d950ce061cd8ab57fa56dd9&chksm=c30a50fff47dd9e90fa49c6f00c514d19d57ef09e7576589fa9c9f96d0bbfb55b0561f628ea1&scene=21#wechat_redirect
2、arthas几种部署方式
a、第一种最简单的方式,通过本地arthas-agent服务,可以根据processid随意切换控制同jvm启动的java应用;
b、在第一种的基础上定义arthas-agent的appName并注册到arthas-tunnel-server(默认7777端口)中,通过arthas-tunnel-server默认8080端口打开可视化界面管理其他多个arthas-agent;
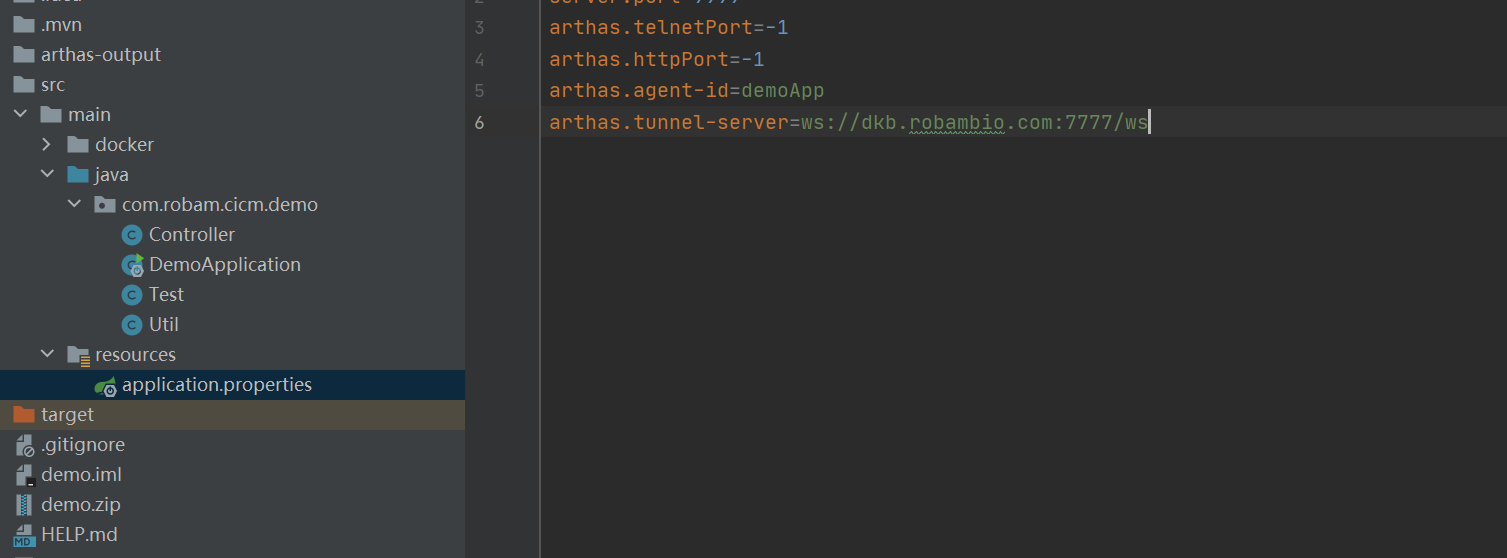
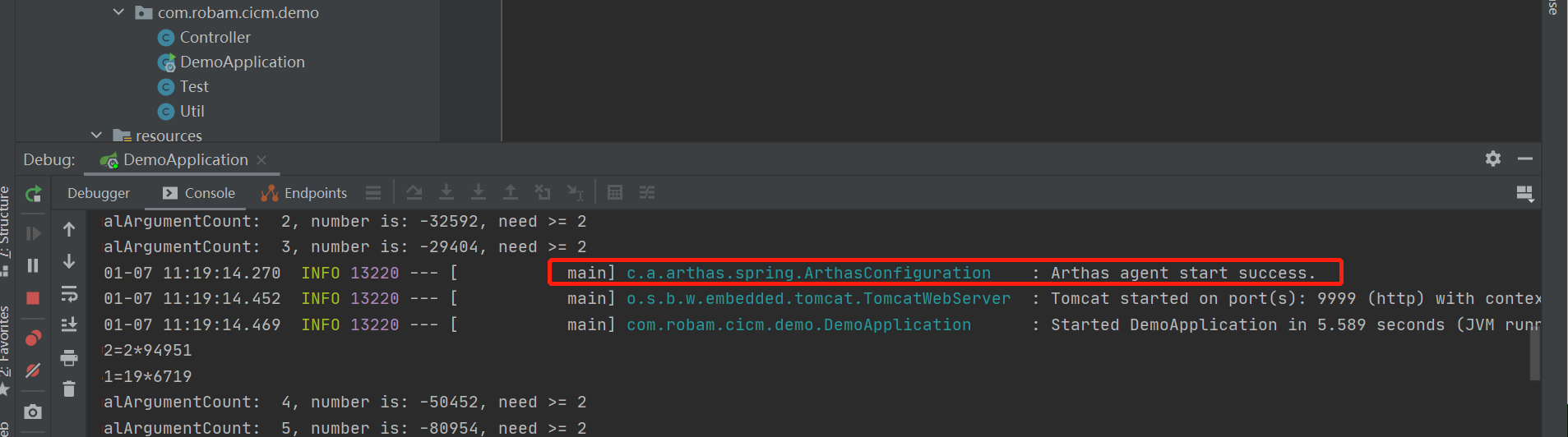
c、在第二种的基础上,把arthas-agent以maven包的形式引入java应用中,并在配置文件指定appName和注册的arthas-tunnel-server地址,通过arthas-tunnel-server默认8080端口打开可视化界面管理其他多个arthas-agent。
第三种最适合k8s集群部署,不管是maven引入还是制作一个带上arthas-agent的镜像都可以,然后注册到统一的arthas-tunnel-server上;



3、arthas功能使用
https://blog.csdn.net/qqxx6661/article/details/103107215?utm_medium=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.control&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.control