在博客园中看到这篇博文http://www.cnblogs.com/jaycewu/p/8068130.html,对行高的知识点讲解的很详细,故转到自己的博客中学习一下。
正文:
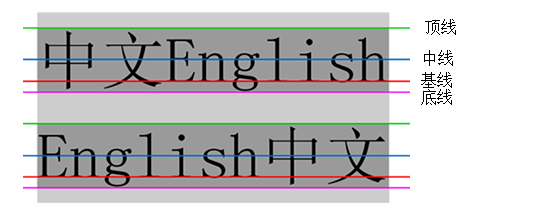
1、顶线、中线、基线、底线:

从上到下分别是顶线,中线,基线,底线。vertical-align的四个属性top,middle,baseline,bottom就是与这四条线有关。
2、行高,行距,半行距
行高line-height是指上下文本行基线间的垂直距离。(上图中两条红线间的垂直距离)
行距是指一行底线到下一行顶线的垂直距离。(第一条粉线和第二条绿线间的垂直距离)
半行距就是行距/2。半行距=(行高 - 字体size)/2

3、内容区、行内框、行框
内容区:顶线和底线包裹的区域(字体的size)
行内框:在没有其他因素影响的时候(padding等),行内框等于内容区。而设定行高时行内框高度不变,半行距分别增加/减少到内容区的上下两边(深蓝色区域)行框(line box)。(字体size不变,修改行高就是修改行距)
行框:行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度),当有多行内容时,每行都会有自己的行框。