KitJs技术交流QQ高级群(可加500人) ,群号:88093625
Kitjs,(http://xueduany.github.com/KitJs),是我2011年底,离开淘宝UED之后,自己搞起的一套HTML5的前端widget库,原本的用途主攻手机端HTML页面交互组件使用,正如其字面意思Kit一样,愿景是做一个娇小,实用,既可以直接拿来用,也可以很方便做2次开发的一套组件。后来由于项目的越做越大,组件数的膨胀,也加入PC端浏览器(IE6+,FF,chrome核心系列等等)的支持,不再仅限于原来手机开发领域,开始正式迈向全平台。所以近期也对原来的所有模块按照jsdoc规范更新了一遍API文档,逐步开源给大家使用。
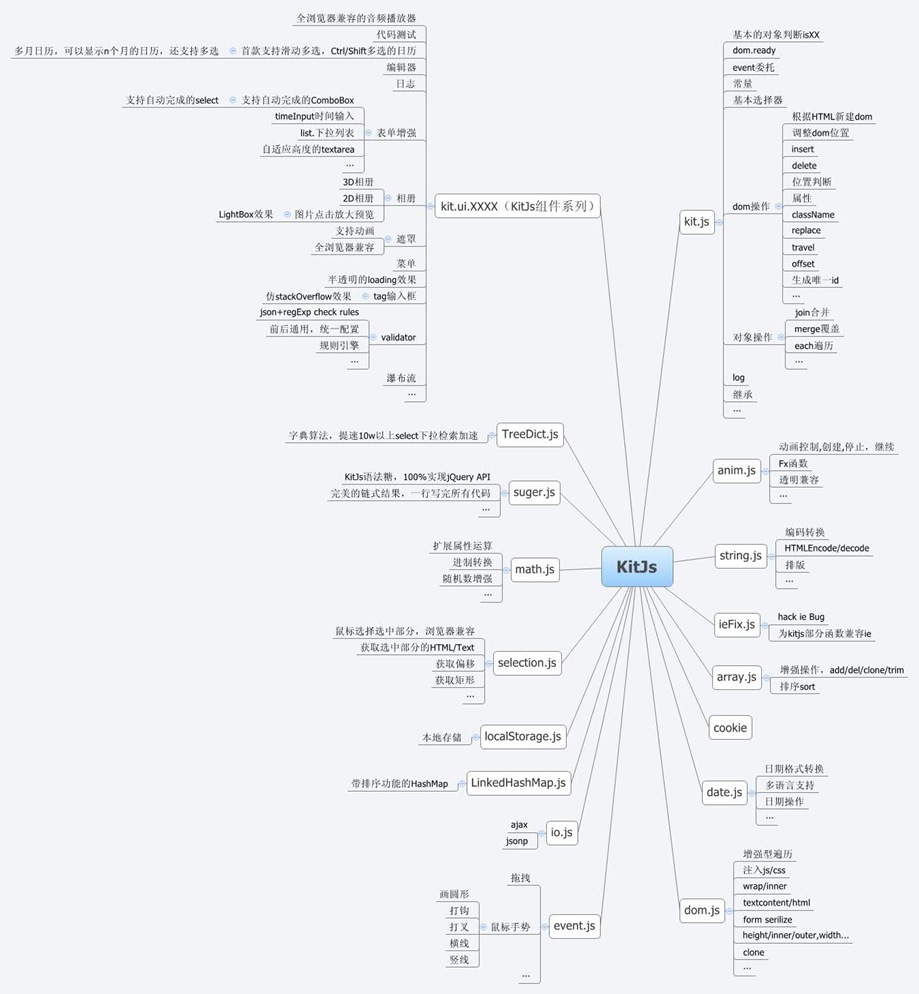
先放个Kitjs族谱,让大家对于kit有个基本的认识

怎么样,是不是密密麻麻看的有点头晕,其实我看了也晕^_^,简单来说,kitjs和dojo类似的,分为以
1. kit.js为核心的,围绕kit扩展的js工具模块,类似dojo
2. 和kit.ui命名空间下组件模块,类似dijit
3. 还有一个和dojoX一样的实验室项目,这里没有标明。
在KitJs的组件里面,有一些我以前在博客中发布过的优秀组件,如
音频播放器
iphone效果的选项卡
comboBox
3D相册
日历
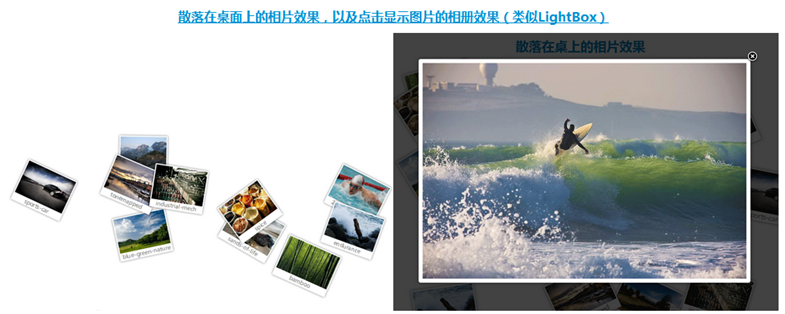
LightBox
等等
还有一些更优秀的组件尚在内部使用,或者开发中,会逐步放出来给大家使用。所有的KitJs的组件都满足以下愿景
1. 更贴近中文用户的使用感受
2. 更贴近中文开发者的注释和文档
3. 一定要提供现有的市面的组件不提供,而大家都需要的功能
4. 足够细粒度的模块,方便组装合并成为一个更大的widget
在KitJs工具模块里面,所有代码都是基于Class Prototype扩展开的,同时提供了实例化后的全局对象供开发者使用,所有的类命名都是首字母大写,所有的实例对象都是首字母小写,kit以$字符开头,是为了方便与其他类库区分开。同时,在工具模块里面,所有的method的写法都是函数编程风格的,这点和Kissy是一样的,同时Kit提供给习惯用jQuery开发的同学,加载suger.js,即可像使用jQuery一样,使用kitjs书写代码,方法名和使用方式都和jQuery一模一样,这里以一个dom ready事件举例
$kit.$(function($) {
$('.item', $('#gallery')).each(function() {
$(this).css({
top : $kit.math.rand($('#gallery').innerHeight()) + 'px',
left : $kit.math.rand($('#gallery').innerWidth()) + 'px',
'-webkit-transform' : 'rotate(' + $kit.math.rand(-40, 40) + 'deg)'
});
}).pushStack('a.kitLightBox').each(function() {
new $kit.ui.LightBox({
el : this
}).init();
});
});
$kit.$是kitjs的dom ready事件,参数匿名方法的参数$,是传递了$kit.$方法给他内部的闭包,这样在内部闭包里面既可以直接使用$代替$kit.$(等同与jQuery的$选择器),这样闭包内所有的代码都和jQuery无异了。也方便JQuery代码与KitJs代码的互相移植。
KitJs目前已经公布的Demo地址为http://xueduany.github.com/KitJs/KitJs/index.html
在这里能看到所有已经开源的KitJs组件demo
官方的API Doc地址为http://xueduany.github.com/jsdoc/out/global.html
同时我也会开始在博客园为大家讲解KitJs的使用,以及实现原理,同时也欢迎对Kit感兴趣,愿意加入项目的同学联系我,个人联系方式见(http://xueduany.github.com/Ciku/aboutme/index.html)
以后Kit的走向,会继续以充实更多美观的,利于组合的细粒度的中文前端组件/惊艳的效果
在Core方面,下一个版本会继续增强各基类的API,同时考虑实现CommonJs的AMD等等,敬请期待
KitJs,有你更精彩,欢迎加入!