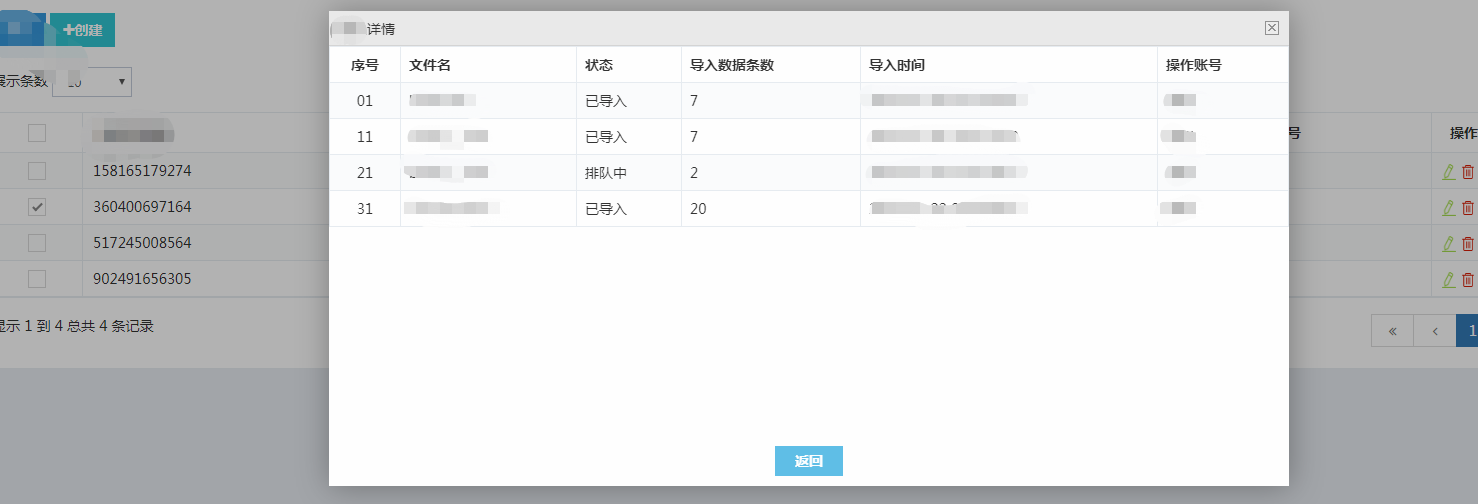
需求描述:点击表格中的数据,弹出一张具体信息表。描述的不是很清楚,放效果图,就明白了,上图

放心,能看到的数据,都不是生产数据,我造的假数据,但是功能效果就是这样,点击列表中的一行,弹出某些要展示的信息。很明白吧!ha٩(๑>◡<๑)۶,下边是代码
代码:
//html代码
<style>
#impTable{
display: none;
}
</style>
<td>
<a href="#" th:text="${lists.batchCount}" th:onclick="|impNum('${lists.examId}')|"></a>
</td>
<div id="impTable">
<table class="table table-striped table-bordered table-hover table-checkable"
id="tableImp">
<thead>
<tr >
<th>序号</th>
<th>文件名</th>
<th>状态</th>
<th>导入数据条数</th>
<th>导入时间</th>
<th>操作账号</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
//js代码
function impNum(examId) {
var impTable = $('#impTable')
var url = rootPath + '/vraxx/batch/findDetail';
var data = CommnUtil.ajax(url, {
examId: examId
}, "json");
if (data!=''&& data!=null ){
for (var i = 0; i < data.length; i++) {
var tv = "<tr>" +
' <td>'+i+1+'</td>' +
' <td >' + data[i].fileName + '</td>' +
' <td >' + data[i].tempStatus + '</td>' +
' <td > ' + data[i].num + ' </td>' +
' <td>' + data[i].createDate + '</td>' +
' <td>' + data[i].createName + '</td>' +
' </tr>'
$('#tableImp tbody').append(tv);
}
var index= layer.open({
type:1,
title:'XX详情',
btn: ['返回'],
area: ['50%', '50%'],
content: impTable,
end:function () {
layer.close(index);
var prevDataPath = $("#topli li:last-child").prev();
var prevDataPathVal = $(prevDataPath).attr("data-path");
loadListView("AAAA", "BBBB", "0", "", prevDataPathVal);
}
});
} else{
layer.msg("未导入");
}
}
总结:要注意的两点在html中编辑好弹出层的展示内容impTable ajax数据返回回来的时候拼接到table的body