1、基本类型
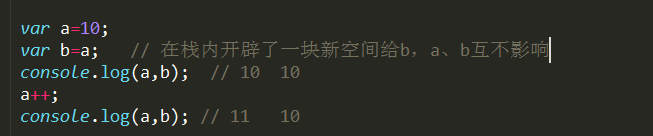
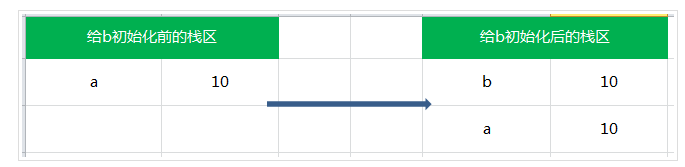
基本的数据类型有:undefined,boolean,number,string,null。 基本类型存放在栈区,访问是按值访问的,就是说你可以操作保存在变量中的实际的值。

当基本类型的数据赋值时,赋得是实际的值,a和b是没有关联关系的,b由a复制得到,相互独立。(字面量的才是基本类型)


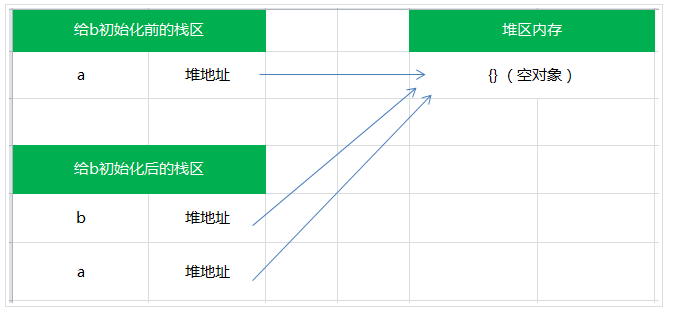
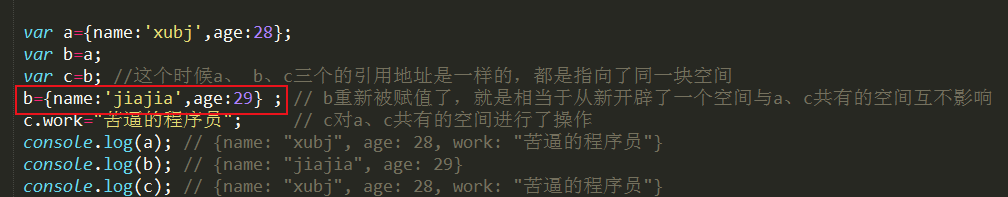
2、引用类型(对象)引用对象存放的方式是:在栈中存放对象变量标示和该对象在堆中的存放地址,在堆中存放数据。即名称和地址
对象使用的是引用赋值。当我们把一个对象赋值给一个新的变量时,赋的其实是该对象的在堆中的地址,而不是堆中的数据。也就是两个对象指向的是同一个存储空间,无论哪个对象发生改变,其实都是改变的存储空间的内容,因此,两个对象是联动的。


function test(x){ x.push(4); x=[4,5,6]; //x重新被赋值,开辟了一块新空间与原空间不同 x.push(7); //操作的是新空间的数据 console.log(x);// [4,5,6,7] } var a=[1,2,3]; test(a); // [4,5,6,7] /* 步骤: 1 定义数组[1,2,3]并赋值给a,a指向该数1组 2、调用函数执行的操作过程是 1)向原数组插入数字4,原数组变成[1,2,3,4] 2)定义新数组并赋值给a,此时变量指向了新数组,原数组[1,2,3,4]不变 3)向新数组中插入7,改变了新数组 4)执行console.log操作,显示的是这个最新的数组,即[4,5,6,7] 3、函数外执行console.log操作。由于函数中,只有第一步操作改变了原数组,后续操作改变的是新赋值的数组[4,5,6]
(新赋值之后,变量a指向了该新数组,所有后续操作,都是针对的新数组),所以该步操作的结果显示的是[1,2,3,4]。 */