文/玄魂
目录
node webkit学习(2)基本结构和配置
前言
2.1 基本程序结构
2.2 package.json
2.2.1 必须的配置
2.2.2 特性控制字段
2.3 小结
几个月前,要开发一个简易的展示应用,要求支持离线播放(桌面应用)和在线播放(web应用)。
当时第一想到的是flex,同一套代码(或者只需少量的更改)就可以同时运行在桌面和浏览器上。由于很多展现效果要全新开发,我想到了impress.js(https://github.com/bartaz/impress.js/)。如果选择impress.js,就意味着要将html5作为桌面应用,当时想到要封装webkit,但是本人对这方面也不是很熟悉,时间也很有限,就又沿着这个方向搜索,找到了node-webkit(https://github.com/rogerwang/node-webkit)。
node-webkit解决了我通过html和js来编写桌面应用的难题。
至于node-webkit的定义,按照作者的说法:
“ 基于node.js和chromium的应用程序实时运行环境,可运行通过HTML(5)、CSS(3)、Javascript来编写的本地应用程序。node.js和webkit的结合体,webkit提供DOM操作,node.js提供本地化操作;且将二者的context完全整合,可在HTML代码中直接使用node.js的API。”


如上图,是一个nw程序的基本组织结构,在根目录下package.json,程序的配置文件;index.html(可以是任意名称),应用的启动页面;js/css/resources,应用的样式、脚本、html、图片等资源文件;node_modules存放node.js的扩展组件。
nw在启动应用程序时,首先要读取package.json文件,初始化基本属性,下面我们看看package.json的参数。
鄙视不标明出处的转载,更多相关内容,欢迎访问玄魂的博客(node webkit学习(2)基本结构和配置)
一个完整的package.json实例如下:
{
"main": "index.html",
"name": "nw-demo",
"description": "demo app of node-webkit",
"version": "0.1.0",
"keywords": [ "demo", "node-webkit" ],
"window": {
"title": "node-webkit demo",
"icon": "link.png",
"toolbar": true,
"frame": false,
"width": 800,
"height": 500,
"position": "mouse",
"min_width": 400,
"min_height": 200,
"max_width": 800,
"max_height": 600
},
"webkit": {
"plugin": true
}
}
在上面的配置中main和name是必须的属性。
main指定程序的起始页面。
name字符串必须是小写字母或者数字,可以包含"." 或者"_"或者"-" ,不允许带空格。name必须全局唯一。
nodejs
bool值,如果设置为false,将禁用webkit的node支持。
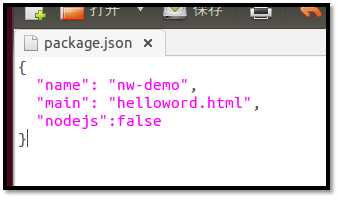
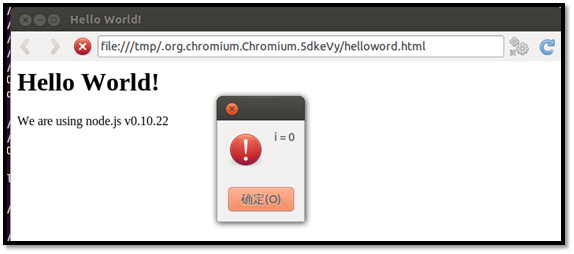
在上一篇文章(node-webkit学习(1)hello world)中的示例,在helloWorld.html中,输出了node.js的版本信息,现在我们在pakage.json中禁用node。

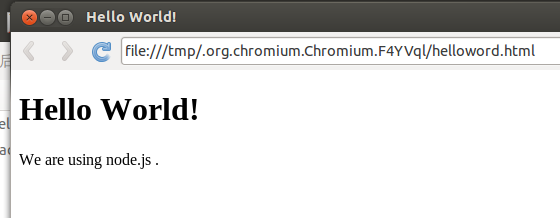
结果如下:

版本信息没有输出,同时在终端会出现未捕获异常:
[10894:0409/144559:INFO:CONSOLE(8)] "Uncaught ReferenceError: process is not defined", source: file:///tmp/.org.chromium.Chromium.F4YVql/helloword.html (8)
node-main
字符串。指定一个node.js文件,当程序启动时,该文件会被运行,启动时间要早于node-webkit加载html的时间。它在node上下文中运行,可以用它来实现类似后台线程的功能。
在node-main脚本中还可以访问全局的“window”对象,它指向DOM窗口,但是如果页面导航发生变化,访问到的window对象也会发生变化。因为它执行时间要早于DOM加载,所以要等页面加载完毕,才能使用“window”对象。
同时,在DOM页面中,可以通过process.mainModule来获取node-main信息。
继续修改之前的helloworld,在程序源文件夹下,添加一个hello.js,内容如下:
var i = 0;
exports.callback0 = function () {
console.log(i + ": " + window.location);
window.alert ("i = " + i);
i = i + 1;
}
修改helloworld.html为:
<html>
<head>
<title>Hello World!</title>
</head>
<bodyonload="process.mainModule.exports.callback0()">
<h1>Hello World!</h1>
We are using node.js <script>document.write(process.version); </script>
</body>
</html>

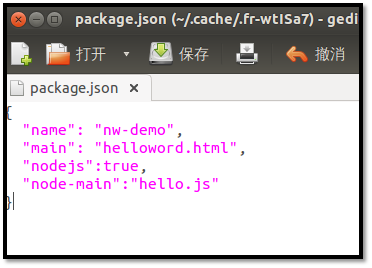
修改package.json,添加“node-main”配置。

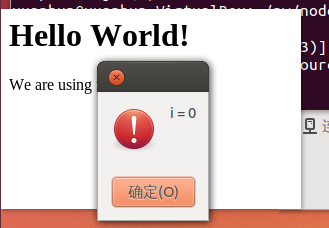
重新打包所有文件,运行。

不停的刷新页面,可以看到i值在不断增加,证明node-main中的代码在单独的contex中运行。

single-instance
bool值。默认情况下,如果将node-webkit程序打包发布,那么只运行同时启动一个该应用的实例。如果你希望允许同时启动多个实例,将该值设置为false。
window
设置窗口外观。由一组子属性构成,分别如下:
l title
字符串,设置默认title。
l width/height
主窗口的大小。
l toolbar
bool值。是否显示导航栏。
现在修改package.json如下:

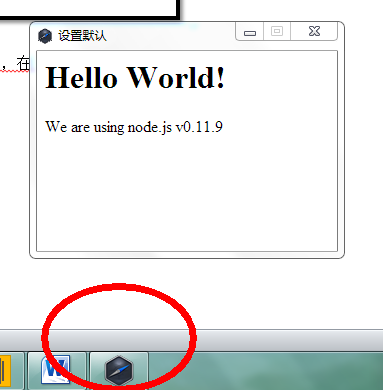
重新运行程序,结果如下:

在图中我们可以看到,窗口的title、大小和显示位置都发生 了变化,同时导航栏消失 了。
l icon
窗口的icon。
l position
字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。
l min_width/min_height
窗口的最小值。
l max_width/max_height
窗口显示的最大值。
l as_desktop
bool值。(暂时还没明白具体作用)
l resizable
bool值。是否允许调整窗口大小。
l always-on-top
bool值。窗口置顶。
l fullscreen
bool值。是否全屏显示。
l show_in_taskbar
是否在任务栏显示图标。

如上图,配置程序在任务栏显示,在windows和ubuntu下运行,都可以看到显示任务栏图标。

l frame
bool值。如果设置为false,程序将无边框显示。
示例package.json:

运行效果如下:

默认情况下,无边框的程序,将不可拖动。
可以通过添加如下样式来使窗口可拖动:
<html>
<head>
<style>
body
{
-webkit-user-select:none;
-webkit-app-region:drag;
}
</style>
</head>
<body onload="process.mainModule.exports.callback0()">
<h1>Hello World!</h1>
We are using node.js
<script>document.write(process.version); </script>
</body>
</html>
l show
bool值,如果设置为false,启动时窗口不可见。
l kiosk
bool值。是否使用kiosk模式。如果使用kiosk模式,应用程序将全屏显示,并且阻止用户离开应用。
webkit
webkit属性,用来控制webkit一些特性的打开或者关闭,由一组属性组成。
l plugin
bool值,是否加载插件,如flash,默认值为false。
l java
bool值,是否加载Java applets,默认为false。
l page-cache
bool值,是否启用页面缓存,默认为false。
user-agent
应用发起http请求时,使用的user-agent头信息。下列占位符可以被替换:
· %name: 替换配置中的name属性
· %ver: 替换配置中的version属性
· %nwver: 被node-webkit版本信息替换.
· %webkit_ver: 被WebKit 引擎的版本信息替换.
· %osinfo: 被 操作系统和 CPU 信息 替换,在浏览器的 user agent 字符串中可以被看到.
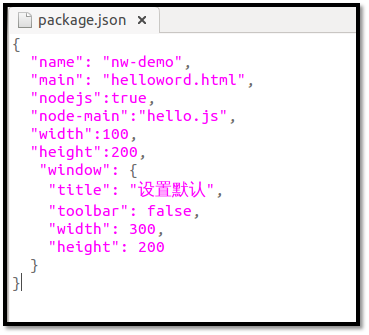
示例配置:
{
"name": "nw-demo",
"main": "helloword.html",
"nodejs":true,
"node-main":"hello.js",
"window": {
"title": "设置默认",
"toolbar": true,
"width": 300,
"height": 200,
"resizable":true,
"show_in_taskbar":true,
"frame":true,
"kiosk":false
},
"webkit":{
"plugin":true
}
"user-agent": "测试 %ver %nwver %webkit_ver windows7" /* 替换占位符内容即可 */
}
chromium-args
string类型,自定义chromium启动参数。详细的参数列表参考:http://src.chromium.org/svn/trunk/src/content/public/common/content_switches.cc
js-flags
string类型,传递给js引擎(V8)的参数。例如,想启用Harmony Proxies和 Collections功能,可以使用如下配置方式:
{
"name": "nw-demo",
"main": "index.html",
"js-flags": "--harmony_proxies --harmony_collections"
}
inject-js-start / inject-js-end
string 类型。指定一个js文件。
对于inject-js-start,该js文件会在所有css文件加载完毕,dom初始化之前执行。
对于inject-js-end,该js文件会在页面加载完毕,onload事件触发之前执行。
snapshot
string类型,应用程序的快照文件路径。包含编译的js代码。使用快照文件可以有效的保护js代码。后续文章会详细介绍。
dom_storage_quota
int类型,dom 存储的限额(以自己为单位)。建议限制为你预想大小的2倍。
no-edit-menu
bool值,Edit菜单是否显示。仅在Mac系统下有效。
description
简要描述
version
版本信息
keywords
关键词
maintainers
软件维护者信息,是一个数组,示例如下:
"maintainers":[ {
"name": "Bill Bloggs",
"email": "billblogs@bblogmedia.com",
"web": "http://www.bblogmedia.com",
}]
每个维护人的信息中,name字段是必须字段,其他两个(email和web)是可选字段。
contributors
贡献者信息,格式同maintainers,按照约定,第一个contributor是该应用的作者。
bugs
提交bug的url。可以是“mailto:”或者“http://”格式。
licenses
一个数组,可以包含多个声明。每个声明包含“type”和“url”两个属性,分别指定声明的类型和文本。
示例如下:
"licenses": [
{
"type": "GPLv2",
"url": "http://www.example.com/licenses/gpl.html",
}
]
repositories
程序包的存储地址数组。示例如下:
"repositories": [
{
"type": "git",
"url": "http://github.com/example.git",
"path": "packages/mypackage"
}
]
type和url指定可以下载或者克隆程序包的地址,如果程序包不在根目录中,需要在path属性指定相对目录。
2.3 小结
本篇文章基本涵盖了package.json的所有字段的说明,有些字段本人也不明白实际用途,还有些字段现阶段node-webkit也没有使用(description,version,keywords,maintainers,contributors,bugs,licenses,repositories)。
下一篇文章介绍常用的native api。
更多相关内容,欢迎访问玄魂的博客(node webkit学习(2)基本结构和配置)
ps:ps:nw.js,electron交流群 313717550