事件是javascript和HTML交互基础, 任何文档或者浏览器窗口发生的交互, 都要通过绑定事件进行交互;
事件有DOM0, DOM2和DOM3的区分(别问我怎么少了一个DOM1, 也没找到DOM1的信息啊,);
DOM0就是直接通过 onclick写在html里面的事件, 比如:
<input onclick="alert(1)" />
DOM2是通过addEventListener绑定的事件, 还有IE下的DOM2事件通过attachEvent绑定;
DOM3是一些新的事件, 区别DOM3和DOM2的方法我感觉是DOM3事件有分大小写的,DOM2没有;
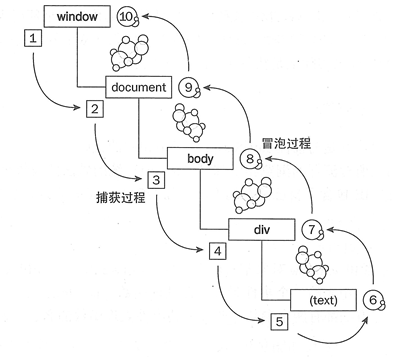
事件流(现在很流行偷图么么哒)

IE的事件流是冒泡, 从里面往上面冒, netscape是从外部元素往内部元素捕获;
而DOM2级的事件规定了事件流包含三个阶段包括: 1:事件捕获, 2:处于目标阶段, 3:事件冒泡阶段(IE8以及更早版本不支持DOM事件流);
DOM0事件
<input onclick="alert(event)" /> <form> <input name="hehe" value="hehe" /> <input onclick="alert(hehe.value)">
所有DOM0的事件作用域被扩展了哇;
</form>
DOM0的事件具有极好的跨浏览器优势, 会以最快的速度绑定, 如果你通过DOM2绑定要等到JS运行, DOM0不用, 因为DOM0是写在元素上面的哇;
DOM2事件
DOM2事件的冒泡和捕获
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
#p { 300px; height: 300px; padding: 10px; border: 1px solid black; }
#c { 100px; height: 100px; border: 1px solid red; }
</style>
</head>
<body>
<div id="p">
parent
<div id="c">
child
</div>
</div>
<script type="text/javascript">
var p = document.getElementById('p'),
c = document.getElementById('c');
c.addEventListener('click', function () {
alert('子节点捕获')
}, true);
c.addEventListener('click', function (e) {
alert('子节点冒泡')
}, false);
p.addEventListener('click', function () {
alert('父节点捕获')
}, true);
p.addEventListener('click', function () {
alert('父节点冒泡')
}, false);
</script>
</body>
</html>
这个依次会打出父节点捕获,子节点捕获,子节点冒泡和父节点冒泡,(注意:如果你在目标元素上改变绑定事件的顺序, 这些事件可能就不按照捕获和冒泡的顺序来了,而是根据捕获和冒泡的顺序进行触发 , 这个有解决方法,参考:) ==>>(叶小钗的东东)http://www.cnblogs.com/yexiaochai/p/3567597.html );
捕获的事件是按照顺序执行的, 而冒泡的事件在有的浏览器中的按照顺序执行有的按照相反的顺序执行;
说实话啊,事件捕获没啥用处么么哒;
还有一点要注意的是:元素点击里面的this有问题哦, 在IE8和和IE8以前, 通过attachEvent绑定的事件里面的this是window;
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
#p { 300px; height: 300px; padding: 10px; border: 1px solid black; }
</style>
</head>
<body>
<div id="p">
p
</div>
<script type="text/javascript">
var p = document.getElementById('p');
p.attachEvent("onclick",function(){
alert(this);
})
//在IE5678这个弹出的是window哦,这个要主要, 要让this 指向这个元素通过apply或者call改变上下文
</script>
</body>
</html>
chrome下有个getEventListeners可以获取元素绑定事件, 从小钗哪里抄的,代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div id="d">ddssdsd</div>
<script type="text/javascript">
var node = document.getElementsByTagName('*');
var d = document.getElementById('d');
d.addEventListener('click', function () {
alert();
}, false);
d.addEventListener('click', function () {
alert('我是第二次');
}, false);
d.onclick = function () {
alert('不规范的绑定');
}
d.addEventListener('click', function () {
alert();
}, true);
d.addEventListener('mousedown', function () {
console.log('mousedown');
}, true);
var evets = typeof getEventListeners == 'function' && getEventListeners(d);
getEventListeners(d)
</script>
</body>
</html>
这个兼容问题常见的解决方法,一般来说够用了:
<script>
var eventUtil = {
add : function(el, type, handler) {
if(el.addEventListener) {
el.addEventListener(type, handler, false);
}else if( el.attachEvent ) {
el.attachEvent("on"+type, handler);
}else{
el["on"+type] = handler;
}
},
off : function(el, type, handler) {
if( el.removeEventListener ) {
el.removeEventListener(type, handler, false)
}else if( el.detachEvent ) {
el.detachEvent(type, handler);
}else{
el["on"+type] = null;
}
}
};
</script>
事件对象
无论在DOM0还是DOM2还是DOM3中都会在事件函数中传入事件对象;
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
#p { 300px; height: 300px; padding: 10px; border: 1px solid black; }
</style>
</head>
<body>
<div id="p">
p
</div>
<script type="text/javascript">
var p = document.getElementById('p');
p.addEventListener("click",function(){
console.log(arguments[0]);
})
</script>
</body>
</html>
事件对象event下的属性和方法:
因为各个浏览器的事件对象不一样, 把主要的时间对象的属性和方法列出来;
bubble : 表明事件是否冒泡
cancelable : 表明是否可以取消冒泡
currentTarget : 当前时间程序正在处理的元素, 和this一样的;
defaultPrevented: false ,如果调用了preventDefualt这个就为真了;
detail: 与事件有关的信息(滚动事件等等)
eventPhase: 如果值为1表示处于捕获阶段, 值为2表示处于目标阶段,值为三表示在冒泡阶段
target || srcElement: 事件的目标
trusted: 为ture是浏览器生成的,为false是开发人员创建的(DOM3)
type : 事件的类型
view : 与元素关联的window, 我们可能跨iframe;
preventDefault() 取消默认事件;
stopPropagation() 取消冒泡或者捕获;
stopImmediatePropagation() (DOM3)阻止任何事件的运行;
//stopImmediatePropagation阻止 绑定在事件触发元素的 其他同类事件的callback的运行
IE下的事件对象是在window下的,而标准应该作为一个参数, 传为函数第一个参数;
IE的事件对象定义的属性跟标准的不同,如:
cancelBubble 默认为false, 如果为true就是取消事件冒泡;
returnValue 默认是true,如果为false就取消默认事件;
srcElement, 这个指的是target, Firefox下的也是srcElement;