一.MJRefresh的类解释.

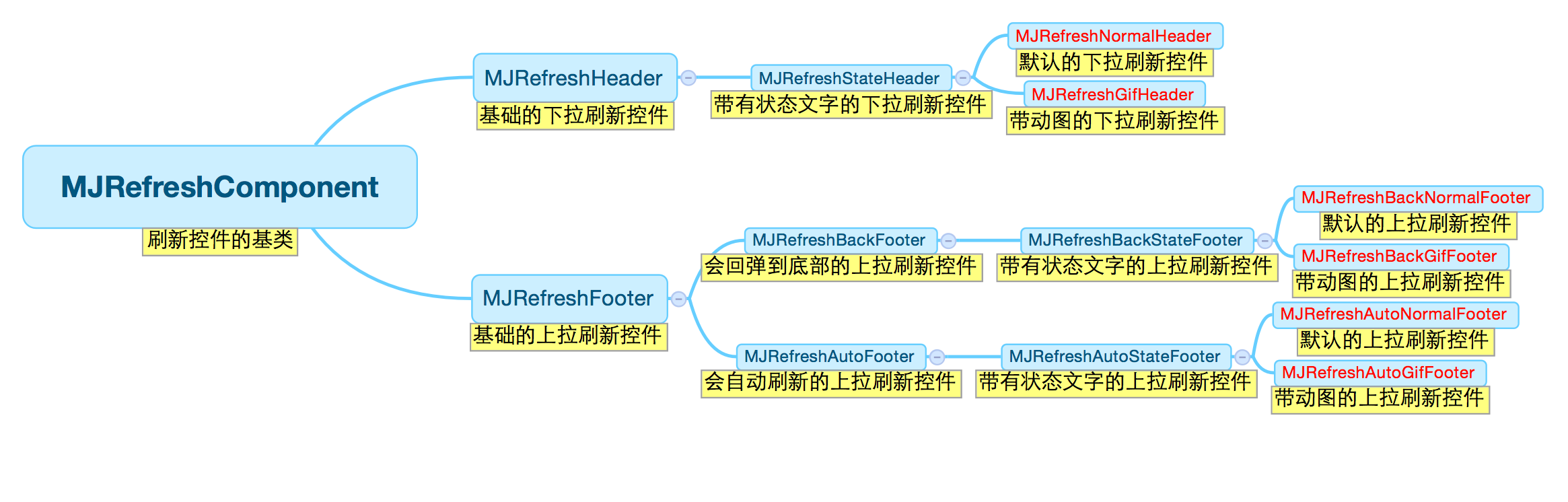
1.MJRefreshComponent 所有刷新控件的基类别.(component: 成分,组件)
2.MJRefreshNormalHeader 默认的下拉刷新控件
3.MJRefreshAutoNormalFooter 默认的上拉刷新控件 下拉刷新控件自适应在页面内容下面
4.MJRefreshAutoGifFooter 带动态图的上拉加载控件 下拉刷新控件自适应在页面内容下面
5.MJRefreshBackNormalFooter 默认的上拉刷新控件 下拉刷新控件一直在屏幕底部
6.MJREfreshBackGifFooter 默认的上拉动画刷新控件 下拉刷新控件一直在屏幕底部
总结: 刷新控件分为: header和footer控件. 头部和尾部刷新控件
刷新控件分为normal和gif状态. 普通状态和刷新控件和gif动态图的刷新控件
尾部刷新控件又分为: auto和back两个模式 自适应尾部刷新控件位置和刷新控件位置在底部.
二.各个类中提供的外部方法.
1.MJRefreshComponent
(1) beginRefreshing // 开始刷新,进入页面想要自动刷新的时候调用.
isRefreshing // 是否正在刷新
endRefreshing // 结束刷新,网络请求结束的时候使用.
(2) MJRefreshState 刷新控件的状态
/** 刷新控件的状态 */
typedef NS_ENUM(NSInteger, MJRefreshState) {
/** 普通闲置状态 */
MJRefreshStateIdle = 1,
/** 松开就可以进行刷新的状态 */
MJRefreshStatePulling,
/** 正在刷新中的状态 */
MJRefreshStateRefreshing,
/** 即将刷新的状态 */
MJRefreshStateWillRefresh,
/** 所有数据加载完毕,没有更多的数据了 */
MJRefreshStateNoMoreData
};
(3) automaticallyChangeAlpha 根据拖拽比例自动切换透明度
2.MJRefreshHeader
(1)
/** 这个key用来存储上一次下拉刷新成功的时间 */ @property (copy, nonatomic) NSString *lastUpdatedTimeKey;
/** 上一次下拉刷新成功的时间 */ @property (strong, nonatomic, readonly) NSDate *lastUpdatedTime;
(2)
/** 创建header */ + (instancetype)headerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock; /** 创建header */ + (instancetype)headerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
3.MJRefreshFooter
(1)
/** 创建footer */ + (instancetype)footerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock; /** 创建footer */ + (instancetype)footerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
(2) endRefreshingWithNoMoreData 提示没有更多数据.
resetNoMoreData 重置没有更多数据
(3) automaticallyHidden 自动根据有无数据来显示或者隐藏(有数据就显示,没数据就隐藏.默认为NO)
三.具体使用
1. 默认的刷新方式
头部刷新控件: MJRefreshNormalHeader
尾部刷新控件: MJRefreshAutoNormalFooter
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
// 默认的下拉刷新和上拉加载
self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 这个地方是网络请求的处理
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}];
self.tableView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
// 这个地方是网络请求的处理
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_footer endRefreshing];
});
}];
}
return _tableView;
}
2. 显示动画
头部刷新控件: MJRefreshGifHeader
尾部刷新控件: MJRefreshAutoGifFooter / MJRefreshBackGifFooter
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
MJRefreshGifHeader * header = [MJRefreshGifHeader headerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}];
NSMutableArray * arrayM = [NSMutableArray arrayWithCapacity:0];
for (int i = 0; i < 30; i ++) {
UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"xz_flower_%d",i + 1]];
[arrayM addObject:image];
}
// 设置普通状态下的动画图片 --> 静止的一张图片
NSArray * normalImagesArray = @[[UIImage imageNamed:@"xz_flower_1"]];
[header setImages:normalImagesArray forState:MJRefreshStateIdle];
// 设置即将刷新状态的动画图片
[header setImages:arrayM forState:MJRefreshStatePulling];
// 设置正在刷新状态的动画图片
[header setImages:arrayM forState:MJRefreshStateRefreshing];
// 设置header
self.tableView.mj_header = header;
}
return _tableView;
}
3.设置刷新控件的时间和状态的显示或者隐藏
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
MJRefreshGifHeader * header = [MJRefreshGifHeader headerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}];
NSMutableArray * arrayM = [NSMutableArray arrayWithCapacity:0];
for (int i = 0; i < 30; i ++) {
UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"xz_flower_%d",i + 1]];
[arrayM addObject:image];
}
NSArray * normalImagesArray = @[[UIImage imageNamed:@"xz_flower_1"]];
[header setImages:normalImagesArray forState:MJRefreshStateIdle];
[header setImages:arrayM forState:MJRefreshStatePulling];
[header setImages:arrayM forState:MJRefreshStateRefreshing];
// 隐藏时间
header.lastUpdatedTimeLabel.hidden = YES;
// 隐藏状态
header.stateLabel.hidden = YES;
// 设置header
self.tableView.mj_header = header;
}
return _tableView;
}
4. 自定义刷新控件的文字大小和颜色
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
MJRefreshNormalHeader * header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}];
// 设置文字
[header setTitle:@"下拉刷新" forState:MJRefreshStateIdle];
[header setTitle:@"更新" forState:MJRefreshStatePulling];
[header setTitle:@"Loading..." forState:MJRefreshStateRefreshing];
// 设置字体
header.stateLabel.font = [UIFont systemFontOfSize:15];
header.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:12];
// 设置颜色
header.stateLabel.textColor = [UIColor redColor];
header.lastUpdatedTimeLabel.textColor = [UIColor redColor];
[header beginRefreshing];
self.tableView.mj_header = header;
}
return _tableView;
}
5. 当全部加载完毕的时候,改变尾部刷新控件的显示(不允许再刷新)
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
MJRefreshAutoNormalFooter * footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_footer endRefreshing];
[self.tableView.mj_footer endRefreshingWithNoMoreData];
});
}];
self.tableView.mj_footer = footer;
}
return _tableView;
}
重设加载完毕
[self.tableView.mj_footer resetNoMoreData];
6.自定义刷新控件
继承 MJRefreshHeader / MJRefreshGifHeader / MJRefreshAutoGifFooter / MJRefreshBackGifFooter / MJRefreshAutoFooter /MJRefreshBackFooter
#import "MJRefreshHeader.h" @interface MCDIYHeader : MJRefreshHeader @end
#import "MCDIYHeader.h"
@interface MCDIYHeader ()
@property (weak, nonatomic) UILabel *label;
@property (weak, nonatomic) UISwitch *s;
@property (weak, nonatomic) UIImageView *logo;
@property (weak, nonatomic) UIActivityIndicatorView *loading;
@end
@implementation MCDIYHeader
#pragma mark - 重写方法
#pragma mark 在这里做一些初始化配置(比如添加子控件)
- (void)prepare {
[super prepare];
// 设置控件的高度
self.mj_h = 50;
// 添加label
UILabel *label = [[UILabel alloc] init];
label.textColor = [UIColor colorWithRed:1.0 green:0.5 blue:0.0 alpha:1.0];
label.font = [UIFont boldSystemFontOfSize:16];
label.textAlignment = NSTextAlignmentCenter;
[self addSubview:label];
self.label = label;
// 打酱油的开关
UISwitch *s = [[UISwitch alloc] init];
[self addSubview:s];
self.s = s;
// logo
UIImageView *logo = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"Logo"]];
logo.contentMode = UIViewContentModeScaleAspectFit;
[self addSubview:logo];
self.logo = logo;
// loading
UIActivityIndicatorView *loading = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleGray];
[self addSubview:loading];
self.loading = loading;
}
#pragma mark 在这里设置子控件的位置和尺寸
- (void)placeSubviews
{
[super placeSubviews];
self.label.frame = self.bounds;
self.logo.bounds = CGRectMake(0, 0, self.bounds.size.width, 100);
self.logo.center = CGPointMake(self.mj_w * 0.5, - self.logo.mj_h + 20);
self.loading.center = CGPointMake(self.mj_w - 30, self.mj_h * 0.5);
}
#pragma mark 监听scrollView的contentOffset改变
- (void)scrollViewContentOffsetDidChange:(NSDictionary *)change
{
[super scrollViewContentOffsetDidChange:change];
}
#pragma mark 监听scrollView的contentSize改变
- (void)scrollViewContentSizeDidChange:(NSDictionary *)change
{
[super scrollViewContentSizeDidChange:change];
}
#pragma mark 监听scrollView的拖拽状态改变
- (void)scrollViewPanStateDidChange:(NSDictionary *)change
{
[super scrollViewPanStateDidChange:change];
}
#pragma mark 监听控件的刷新状态
- (void)setState:(MJRefreshState)state
{
MJRefreshCheckState;
switch (state) {
case MJRefreshStateIdle:
[self.loading stopAnimating];
[self.s setOn:NO animated:YES];
self.label.text = @"赶紧下拉吖(开关是打酱油滴)";
break;
case MJRefreshStatePulling:
[self.loading stopAnimating];
[self.s setOn:YES animated:YES];
self.label.text = @"赶紧放开我吧(开关是打酱油滴)";
break;
case MJRefreshStateRefreshing:
[self.s setOn:YES animated:YES];
self.label.text = @"加载数据中(开关是打酱油滴)";
[self.loading startAnimating];
break;
default:
break;
}
}
#pragma mark 监听拖拽比例(控件被拖出来的比例)
- (void)setPullingPercent:(CGFloat)pullingPercent
{
[super setPullingPercent:pullingPercent];
// 1.0 0.5 0.0
// 0.5 0.0 0.5
CGFloat red = 1.0 - pullingPercent * 0.5;
CGFloat green = 0.5 - 0.5 * pullingPercent;
CGFloat blue = 0.5 * pullingPercent;
self.label.textColor = [UIColor colorWithRed:red green:green blue:blue alpha:1.0];
}
@end
使用: