一、选择器
1、基本选择器
基本:
①、ID选择器
例:将id="one"的元素背景色设置为黑色。(id选择器返单个元素)
$(document).ready(function () { $('#one').css('background', '#000'); });
②、class选择器
例:将class="cube"的元素背景色设为黑色
$(document).ready(function () { $('.cube').css('background', '#000'); });
③、标签选择器----$("标签名")
例:将p元素的文字大小设置为12px
$(document).ready(function () { $('p').css('font-size', '12px'); });
组合:
①、并列选择器--用英文逗号隔开
例:将p元素和div元素的margin设为0
$(document).ready(function () { $('p, div').css('margin', '0'); });
②、后代--用空格隔开
例:将span的颜色改为红色
$(document).ready(function(){ $(".mydiv span").css("color","red"); })
二、过滤选择器
1、first和:last(取第一个元素或最后一个元素)
例:下面的代码,G1(first元素)和G3(last元素)会变色
$(document).ready(function () { $('span:first').css('color', '#FF0000'); $('span:last').css('color', '#FF0000'); }); <span> G1 </span> <span>
G2
</span> <span> G3 </span>
2、not(取非元素)
例:下面的代码,G1会变色
$(document).ready(function () { $('div:not(.wrap)').css('color', '#FF0000'); }); <div> G1 </div> <div class="wrap">G2</div>
//但是,请注意下面的代码: <div> G1 <div class="wrap">G2</div> </div>
//当G1所在div和G2所在div是父子关系时,G1和G2都会变色。
3、even和:odd(取偶数索引或奇数索引元素,索引从0开始,even表示偶数,odd表示奇数)
$(document).ready(function () { $('tr:even').css('background', 'red'); // 偶数行颜色 $('tr:odd').css('background', 'blue'); // 奇数行颜色 }); <table width="200" cellpadding="0" cellspacing="0"> <tbody> <tr><td>A</td></tr> <tr><td>B</td></tr> <tr><td>C</td></tr> <tr><td>D</td></tr> </tbody> </table>
4、eq(x) (取指定索引的元素)
$(document).ready(function () { $('tr:eq(2)').css('background', 'red'); });
<table width="200" cellpadding="0" cellspacing="0">
<tbody>
<tr><td>A</td></tr>
<tr><td>B</td></tr>
<tr><td>C</td></tr>
<tr><td>D</td></tr>
</tbody>
</table>
5、gt(x)和:lt(x)(取大于x索引或小于x索引的元素)
$(document).ready(function () { $('ul li:gt(2)').css('color', 'red'); $('ul li:lt(2)').css('color', 'blue'); }); <ul> <li>L1</li> <li>L2</li> <li>L3</li> <li>L4</li> <li>L5</li> </ul>
6、contains(text)(取包含text文本的元素)
$(document).ready(function () { // dd元素中包含"jQuery"文本的会变色 $('dd:contains("jQuery")').css('color', '#FF0000'); }); <dl> <dt>技术</dt> <dd>jQuery, .NET, CLR</dd> <dt>SEO</dt> <dd>关键字排名</dd> <dt>其他</dt> <dd></dd> </dl>
7、has(selector)(取选择器匹配的元素)
$(document).ready(function () { // 为包含span元素的div添加边框 $('div:has(span)').css('border', '1px solid #000'); }); //即使span不是div的直系子元素,也会生效 <div> <h2> A <span>B</span> </h2> </div>
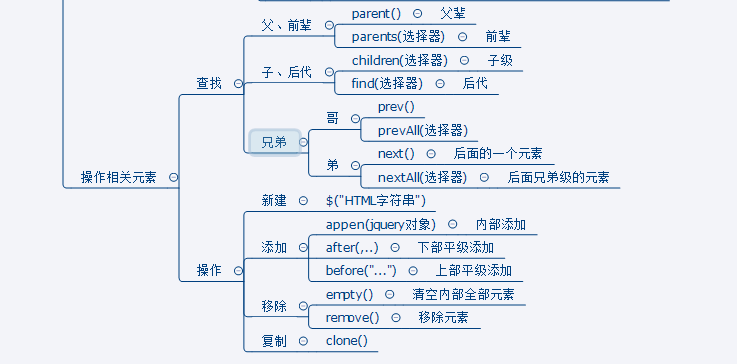
三、基本操作


四、事件
1、常规事件
js中的事件on去掉即为jQuery事件
2、复合事件
hover(function(){},function(){})//移入移出事件
toggle(function(){},function(){},....)//点击事件循环执行
3、未来元素
对象.live("事件名",function(){});
五、动画
1、显示隐藏
show(),hide()
2、下拉列表
slideDown(),slideUp()
3、淡入淡出
fadeIn(),fadeOut()
4、自定义动画
animate({left:"300px",top:"300px"},3000,function(){回调函数})
停止动画,防止动画积累: .stop(true)