最近做前端定位的时候被定位难住了,怕自己忘记整理一下,方便之后查看。
position 属性指定了元素的定位类型。
position属性的值s:
- static (静态定位)
- relative (相对定位)
- absolute (绝对定位)
- fixed (固定定位)
- inherit (继承定位)
- sticky (基于用户的滚动位置来定位)
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
static(静态定位)
HTML的默认值,即没有定位,遵循正常的文档流对象。
不会受到top、bottom、left、right值的影响,如果position的值为static,那么就算你设置了top、bottom、left、right值也没有作用。
relative(相对定位)
相对定位元素的位置是相对于自己的正常位置,正常位置也就是没有设置定位属性时的位置。
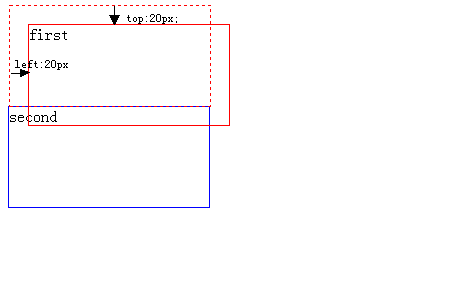
如图:

如图设置了first<div>的top为20px,left为20px,它相对自己原来的位置产生了便宜,但是他原始的位置还是在文档流当中,不会消失。
注意:relative的top、bottom、left、right值代表的意思。top表示以原始定位的顶部向下移动,bottom表示以原始定位的底部向上移动,left表示以原始定位的左边向右移动,right表示以原始定位的右边向左移动。
absolute(绝对定位)
绝对定位元素的位置是相对于自己的已定位父元素,如果该元素没有已定位的父元素,那么它的位置相对于<HTML>。
注意:absolute定位使元素的位置与文档流无关,因此是不会占据空间的。
ansolute定位的元素和其他元素重叠。
fixed(固定定位)
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
注意:Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。
Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。
inherit (继承定位)
继承定位会继承自己父元素的定位方式,如果父元素没有任何定位属性,那么该元素就算设置了inhert属性也是没有作用的。
自己必须设置top、bottom、left、right的值,因为这些值是不会被继承的。
sticky (基于用户的滚动位置来定位)
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> div.sticky { position: -webkit-sticky; position: sticky; top: 0; padding: 5px; background-color: #cae8ca; border: 2px solid #4CAF50; } </style> </head> <body> <p>尝试滚动页面。</p> <p>注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。</p> <div class="sticky">我是粘性定位!</div> <div style="padding-bottom:2000px"> <p>滚动我</p> <p>来回滚动我</p> <p>滚动我</p> <p>来回滚动我</p> <p>滚动我</p> <p>来回滚动我</p> </div> </body> </html>
z-index(重叠元素)
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。